
Vue:简单的将前端数据传送给后端的过程
03203
·
Vue中使用v-model指令来实现表单元素和数据的双向绑定。
当我们在输入框输入内容时
因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,message发生改变。
当message发生改变时,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变。
所以,通过v-model实现了双向的绑定
v-mode可以实现简单的前端传数据给后端

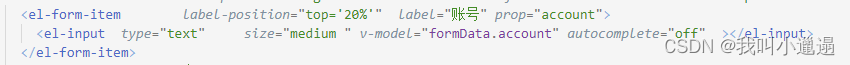
input输入数据v-model绑定formData.account

data return可以获得数据
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)