
next 配置全局scss变量、函数
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。新建 index.module.scss 文件,添加如下内容。如果本篇文章对你有帮助的话,很高兴能够帮助上你。修改 index.tsx 文件。添加如下scss变量、函数。
·
前言
本文基于
- “next”: “^13.5.6”
1.安装依赖
yarn add sass --dev
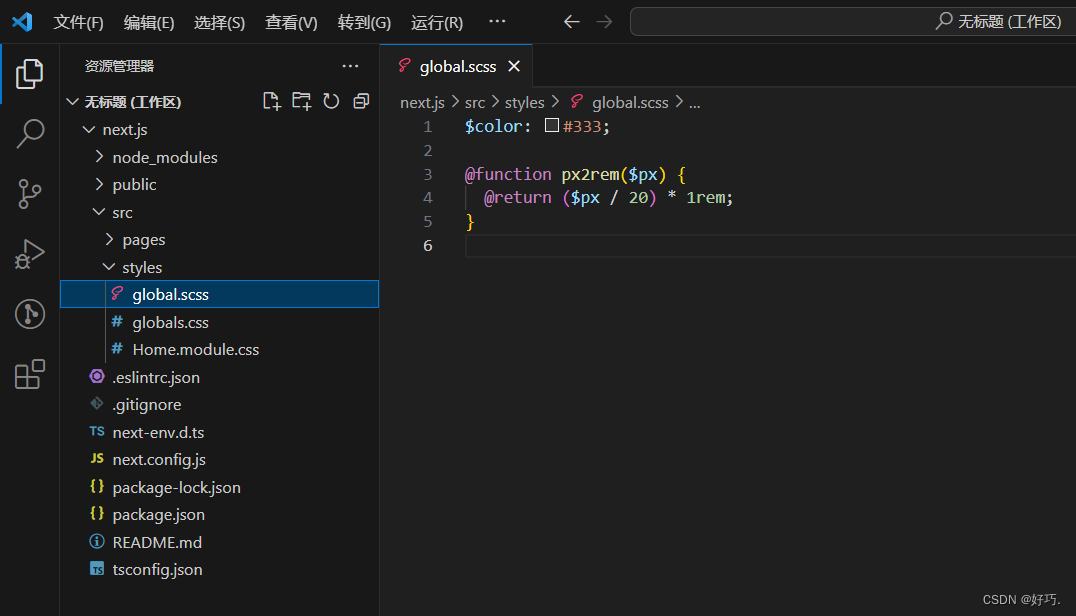
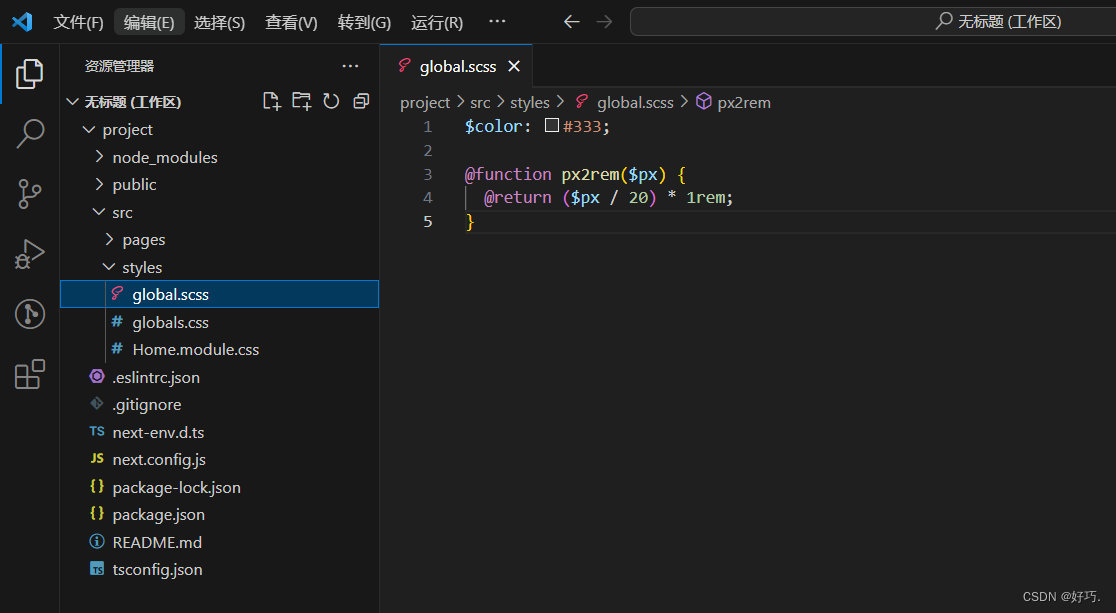
2.新建一个scss文件,例: global.scss
添加如下scss变量、函数
$color: #333;
@function px2rem($px) {
@return ($px / 20) * 1rem;
}

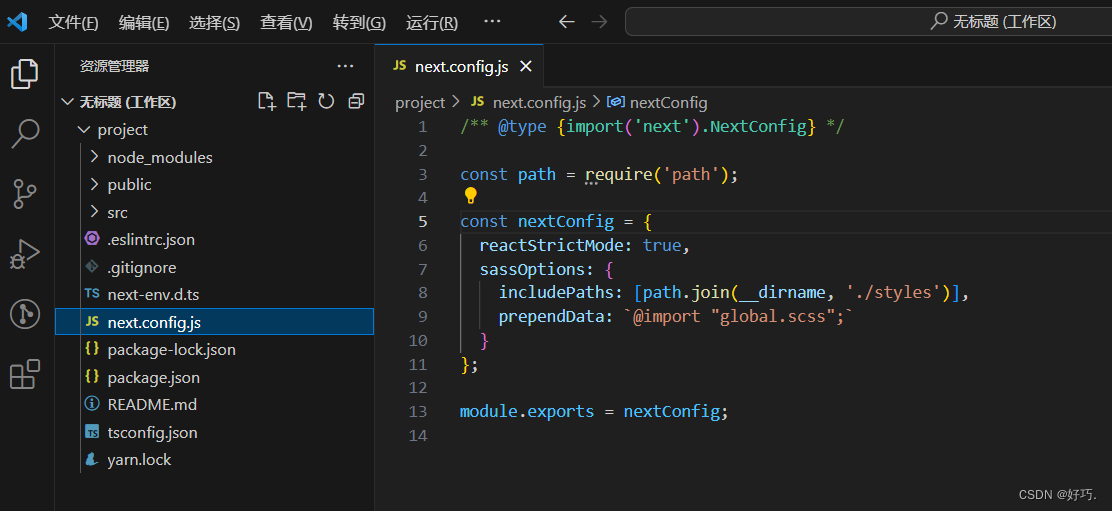
3.配置next.config.js
添加如下配置
const path = require('path');
sassOptions: {
includePaths: [path.join(__dirname, './styles')],
prependData: `@import "global.scss";`
}

4.组件使用
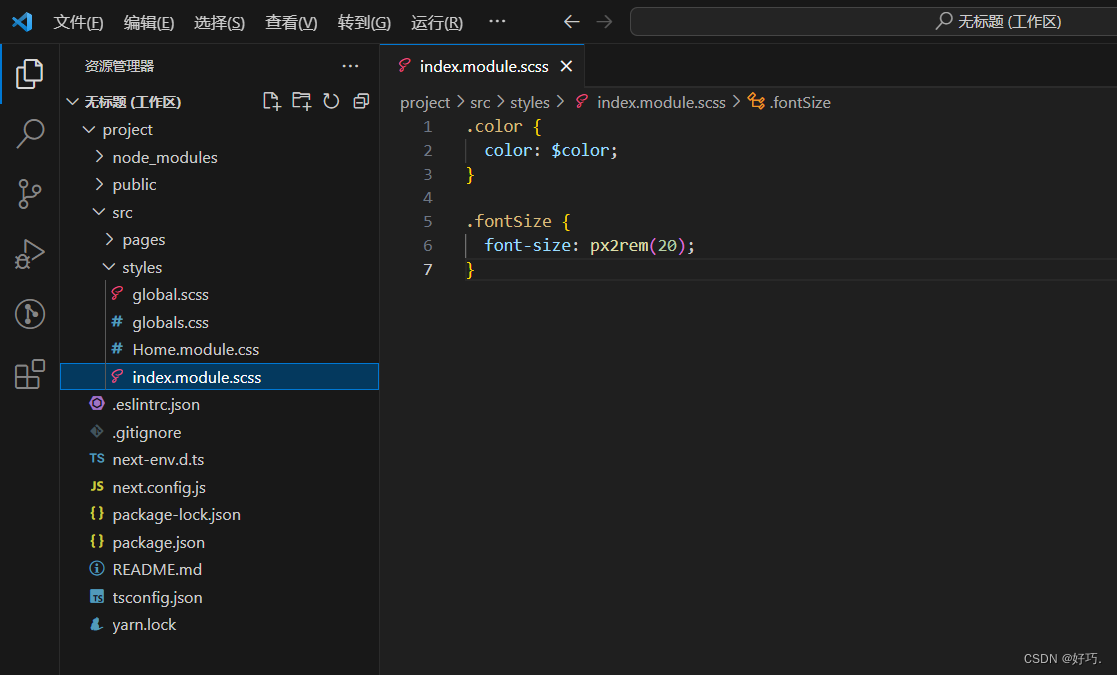
新建 index.module.scss 文件,添加如下内容
.color {
color: $color;
}
.fontSize {
font-size: px2rem(20);
}

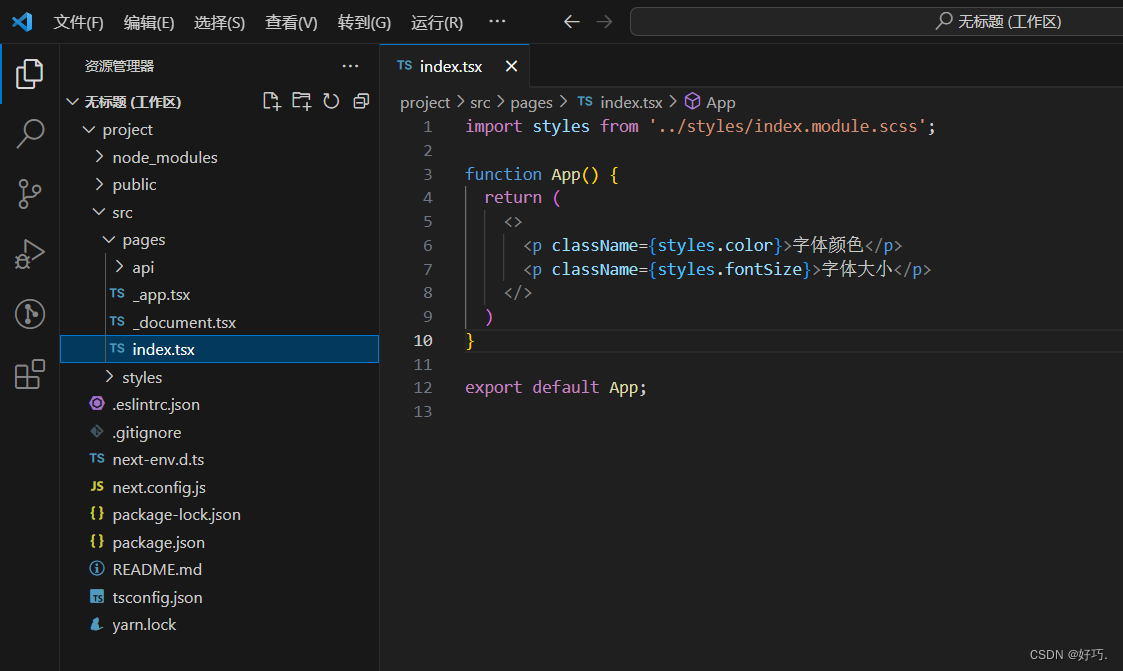
修改 index.tsx 文件
import styles from '../styles/index.module.scss';
function App() {
return (
<>
<p className={styles.color}>字体颜色</p>
<p className={styles.fontSize}>字体大小</p>
</>
)
}
export default App;

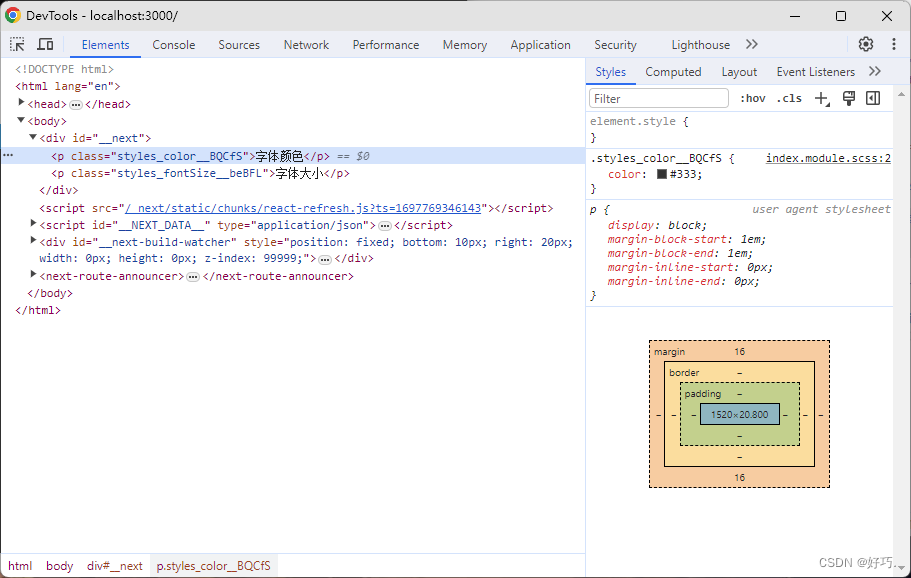
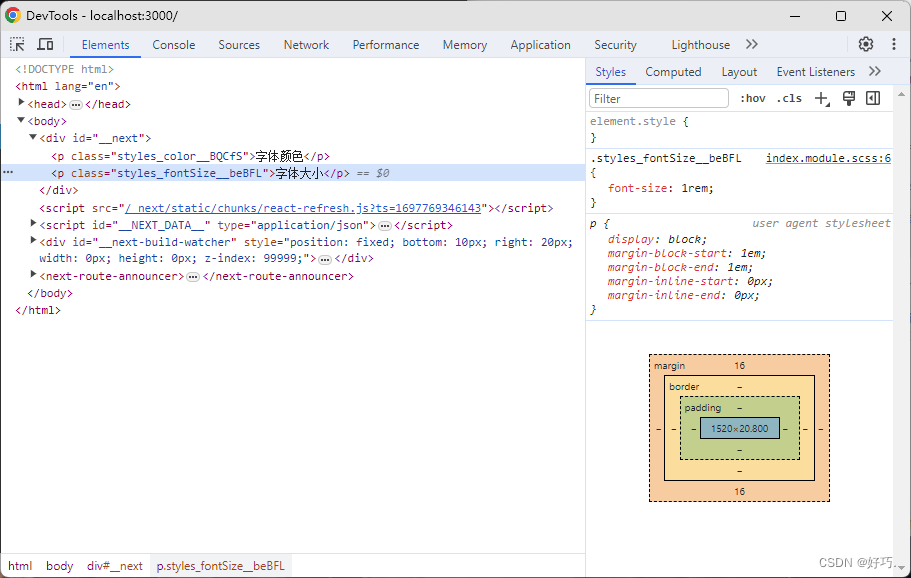
5.效果图


如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)