简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
示例为全局使用的方式,官方文档的示例是按需引入的,因此全局使用的需要自己去 node_modules/@ant-design/react-native/lib/ 找对应的组件名称。当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。android文件夹: android\app\src\main\a

当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。选择 Path 变量,单击编辑,变量值为 Android SDK 安装路径下的 platform-tools 文件夹。启动后, 进入夜神模拟器安装目录的 bin 文件夹,打开命令符执行下面的命令(只需执行一次)如果出现如下情况,说明未自动安装 An

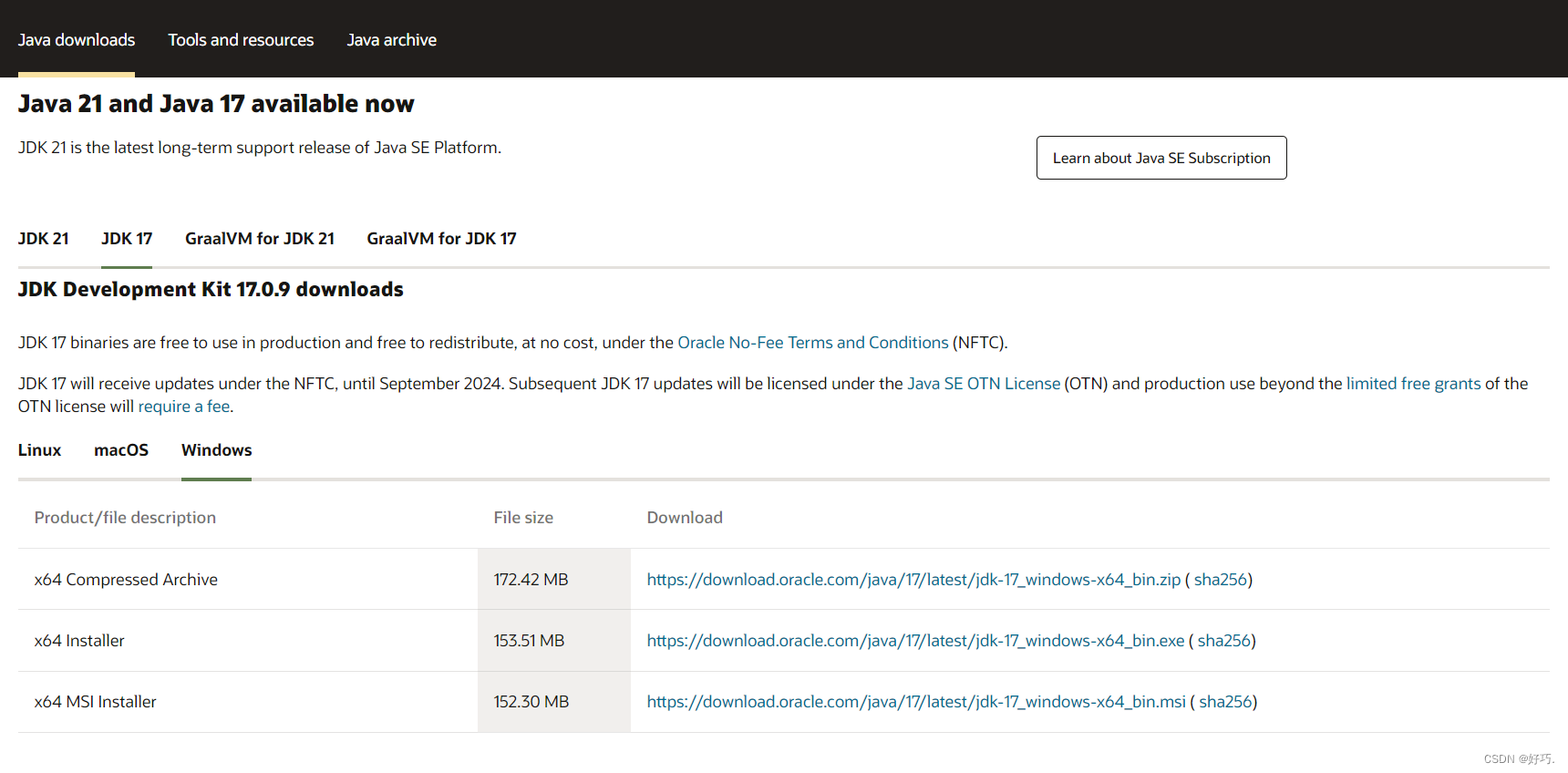
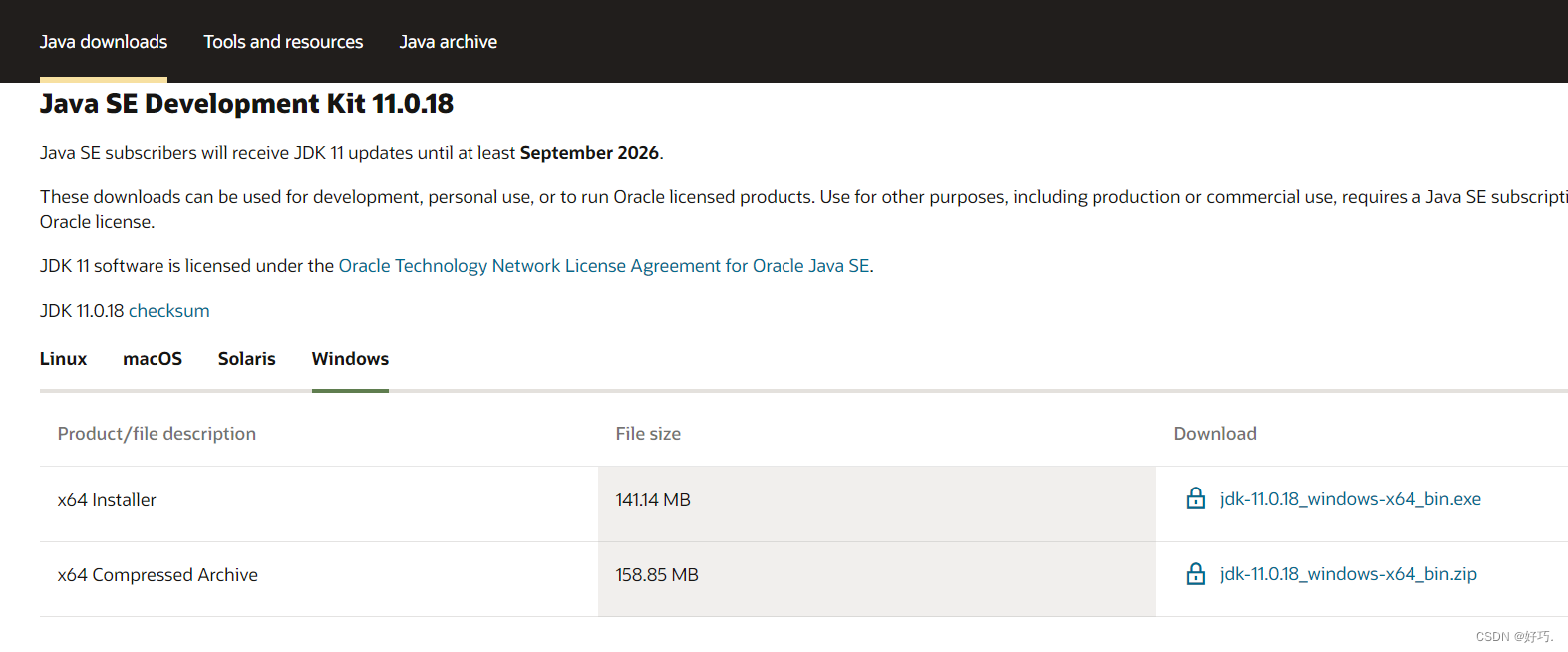
变量值:java_jdk 安装地址(如果不知道,可以去C盘下找Program Files、Program Files (x86)这两个文件夹,会有一个java文件夹,里边就有jdk)当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。,来获得编译Android应用所需的工具和环境,比如Android

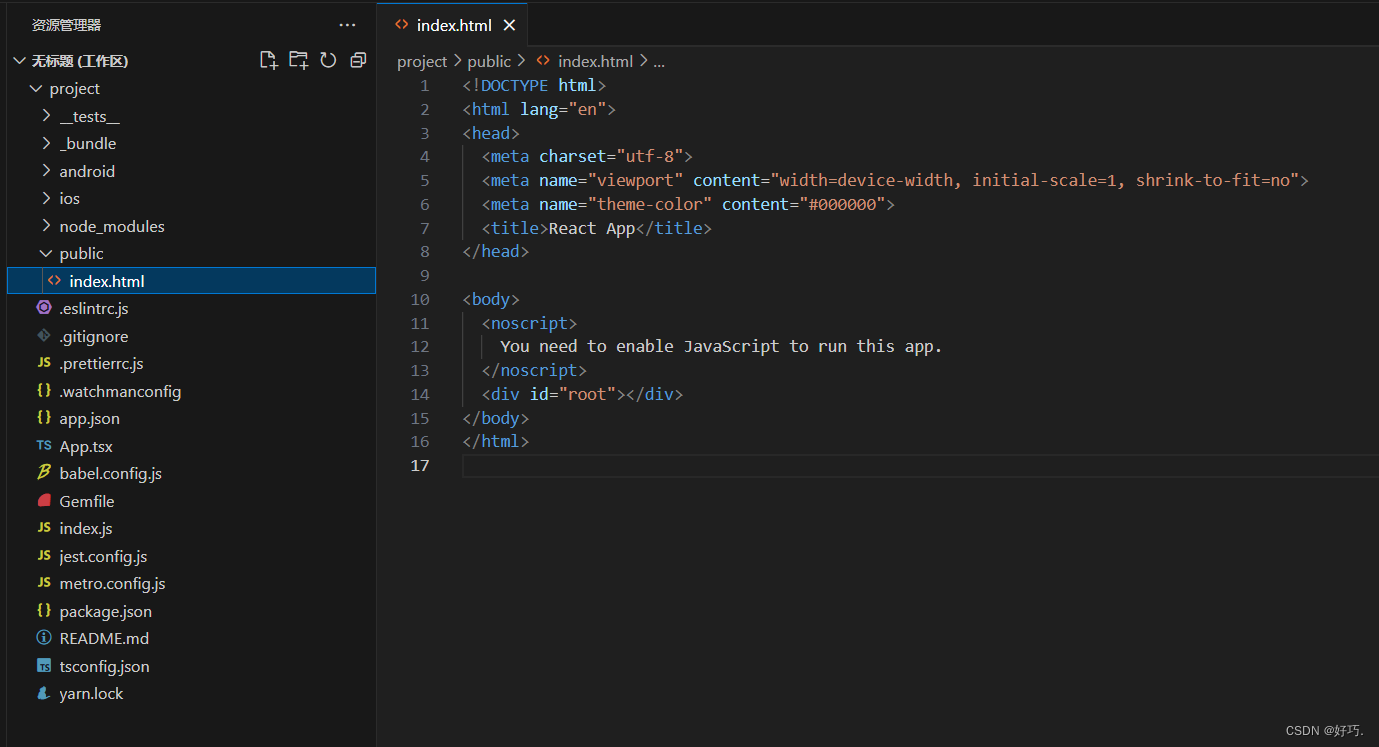
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。本篇文章使用的是 react 官方提供的webpack配置包(react-scripts),对于react很熟悉的会非常方便。eject 用于暴露 webpack 配置,比如需修改 index.html、index.web.js 入口文件的存放位置

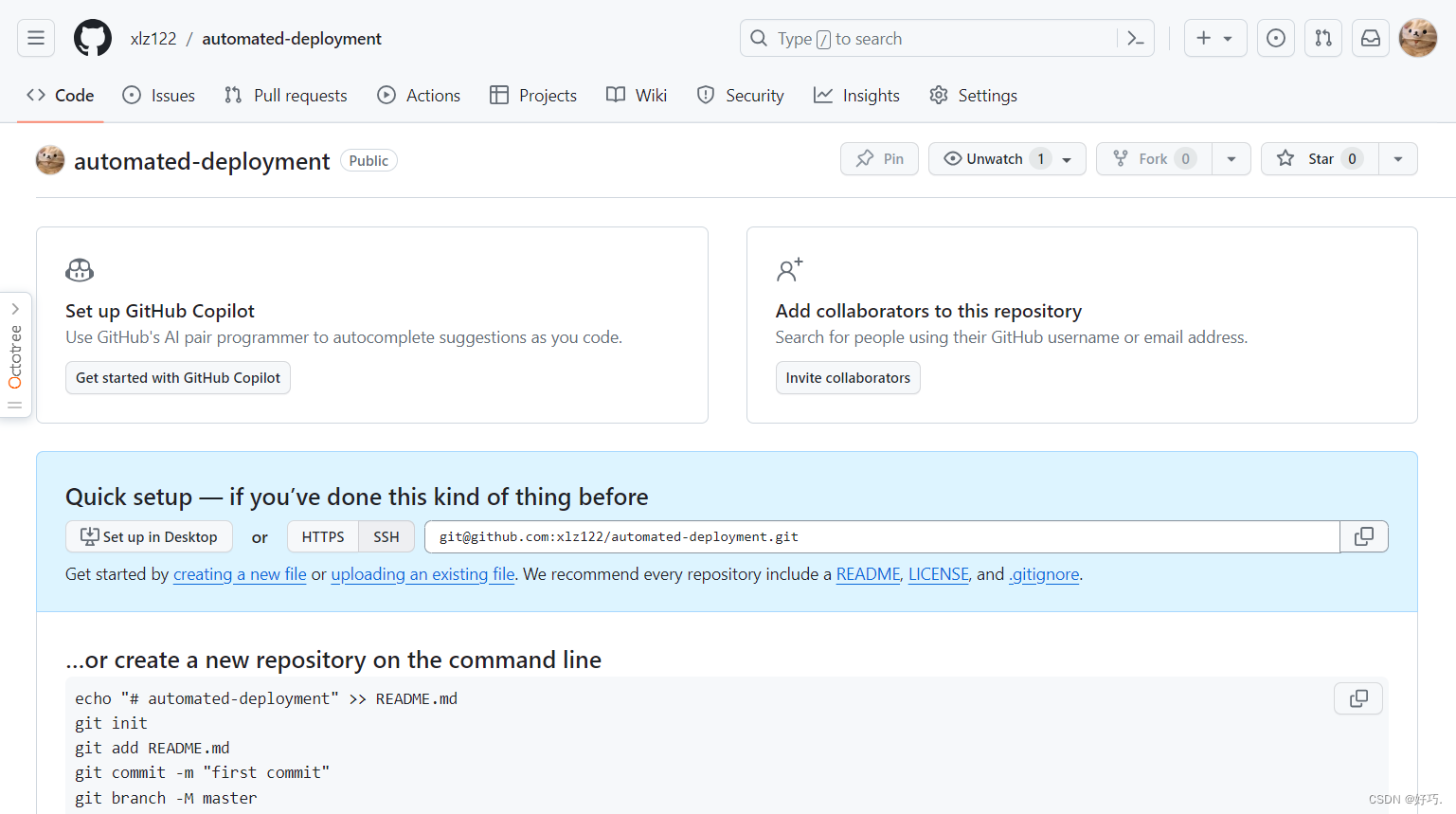
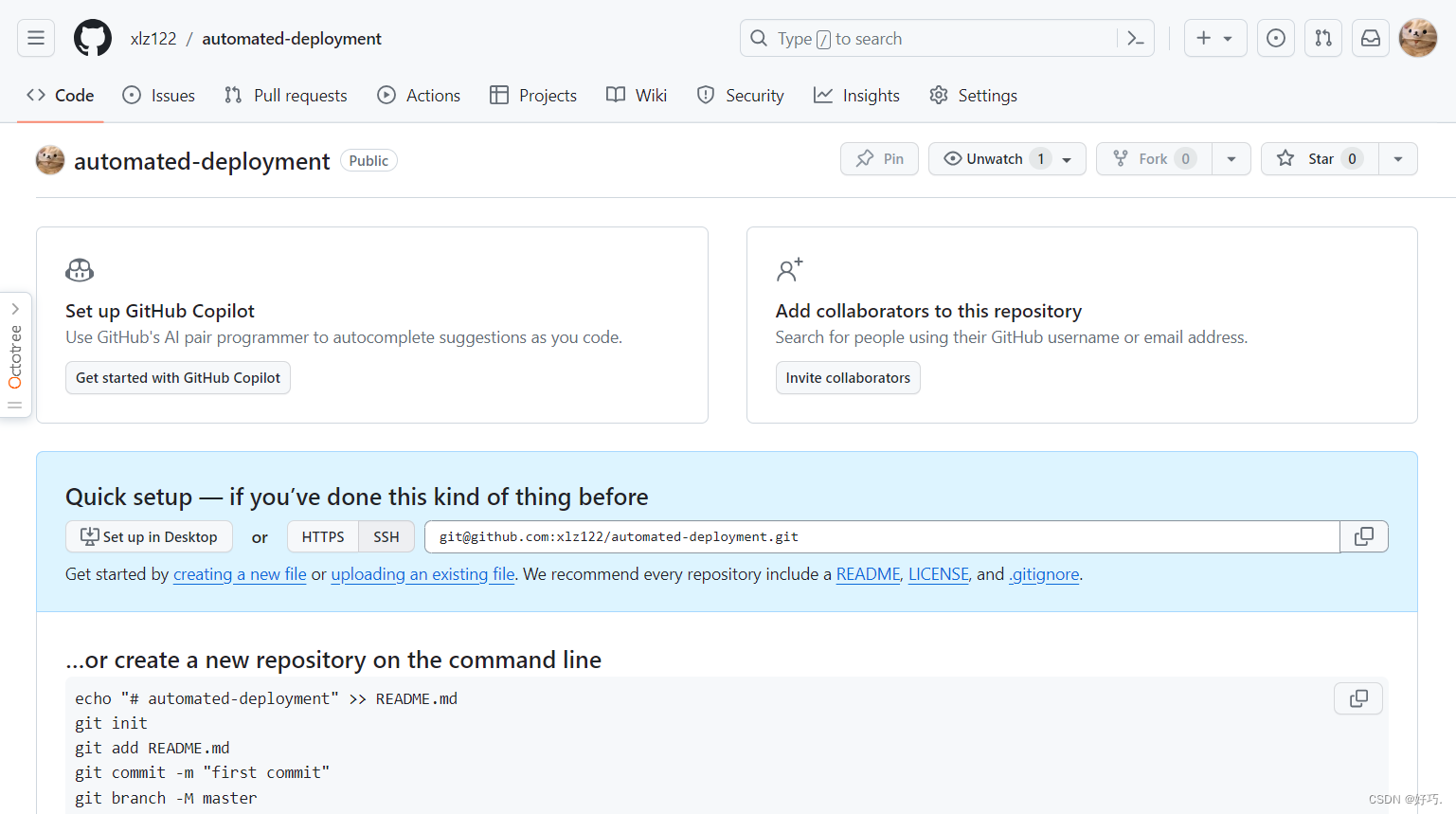
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。Name:SERVER_USERNAME / Secret:服务器用户名。Name:SERVER_PASSWORD / Secret:服务器密码。Name:SERVER_HOST / Secret:服务器公网IP。Name:SERVER_PORT

点击 Settings -> Pages,找到 Build and deployment 菜单下的 Branch 选项,选择 static-pages 分支并保存。当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。工作流默认是没有推送代码的权限,配置选中第一项,工作流才具有读取和写入权限。工作流运

当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。终端输出 JavaScript logs will appear in your browser console ,就表示成功了。如果需要关闭 Debug, 重新打开夜神模拟器菜单,点击 Stop Debugging。如果本篇文章对你有帮助的话,很

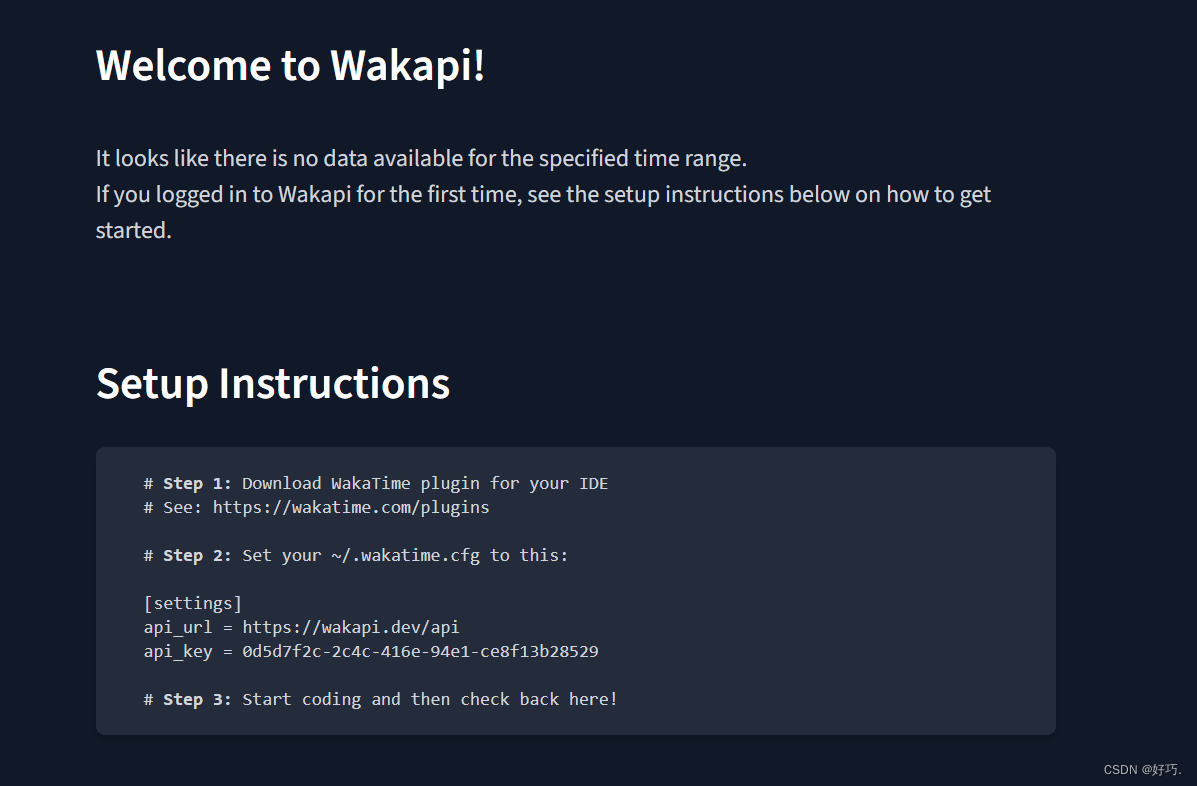
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。打开 Settings / Permissions 页面,这一步非常重要,如果不配置的话,github那边是获取不到代码统计数据的。Name 为 WAKAPI_BASE_URL,value 为 https://wakapi.dev/api。运行 G

前言vue2.x中,可以使用 Vue.extends 来封装一个弹框,在vue 3.0中,该api已经被废除。本篇文章使用了typescript,如果不需要,只需要把ts部分去掉即可,实现效果图放在文章末尾。实现后使用方式: Message.info(‘提示’); Message.error(‘错误’);附上vue3.0文档:Vue3中文文档 - vuejs1.新建一个ts文件注:createAp

1.实现效果图2.第一步,新建一个.vue文件 定义一个弹框的基本模板style样式放在了文章的最底部,如果需要看效果,需要将样式放入这个vue文件里,样式是用less写的,需要你的项目引入less注意:我这里的组件右上角关闭是一张图片 需要换成你自己本地的路径<template><div id="tip_alertModal"><...