
超简单的json数据导出成excel表方法--VUE项目(vue-json-excel)
超简单的,在VUE中,将json数据导出成excel表(vue-json-excel)
·
第一步,导入依赖。
npm install vue-json-excel -S
第二步,如需全局引用,在main.js中加入以下代码。(只是单个引用,可以跳过此步骤)
import Vue from "vue";
import JsonExcel from "vue-json-excel";
Vue.component("downloadExcel", JsonExcel);
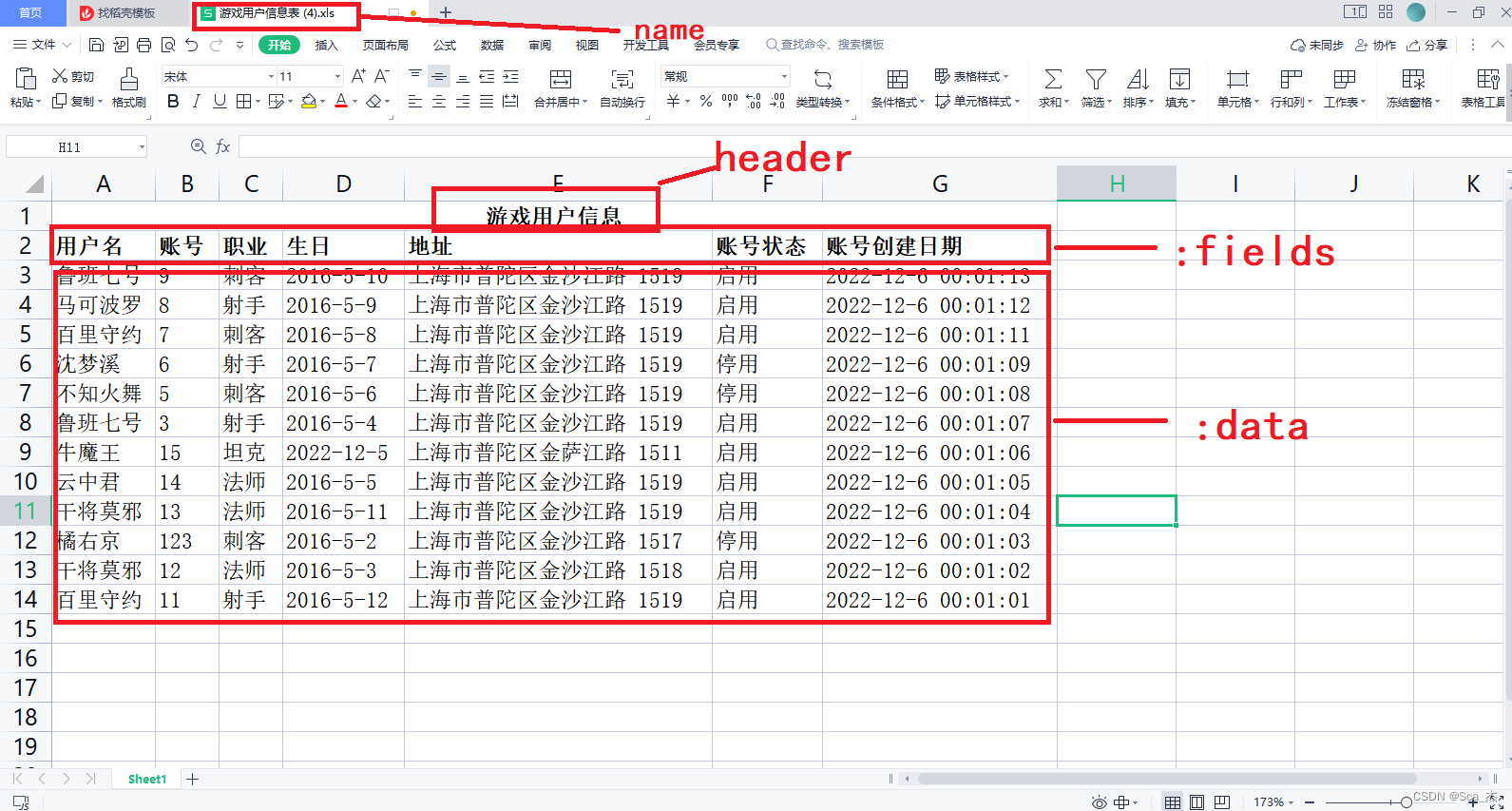
导出参数的实际情况,如下图:

第三步,新建个VUE文件,复制以下代码,在mounted()方法中将自己的json数据赋值给:data参数就可以直接用了,代码里有注释
<template>
<div>
<!--
:fields:把json的表头转换成excel的表头
:fetch:点击下载后,开始下载之前执行的函数(只有在没设置:data属性时,才会生效)
-->
<download-excel
:fields = "jsonFields"
:fetch = "getexcelData"
type = "xls"
name = "游戏用户信息表.xls"
>
<el-button type="primary" icon="el-icon-download">导出</el-button>
</download-excel>
</div>
</template>
<script>
import JsonExcel from 'vue-json-excel'
export default {
components: {
DownloadExcel: JsonExcel
},
data () {
return {
// 导出的表头及其对应json的key值
jsonFields: {
用户名: 'name',
账号: 'id',
职业: 'job',
生日: 'birthday',
地址: 'address',
账号状态: {
field: 'status',
callback: (value) => {
if (value === 'true') {
return '启用'
} else {
return '停用'
}
}
},
账号创建日期: 'created_date'
}
}
},
methods: {
// 获取mysql数据
async getexcelData () {
// 获取api接口返回的结果,这里需要换成你自己的api接口方法
const res = await this.$api.showgameuser('', '', '')
console.log(res.data)
// 返回数据,执行下载
return res.data
}
}
}
</script>
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)