若依Cloud集成积木报表
SpringCloud集成积木报表jimureport基于若依
·
项目简介
基于若依Cloud的Jove-Fast微服务项目,主要集成了 积木报表,以及工作流flowable(工作流集成下篇文章再讲)
项目地址:https://gitee.com/wxjstudy/jove-fast
后端
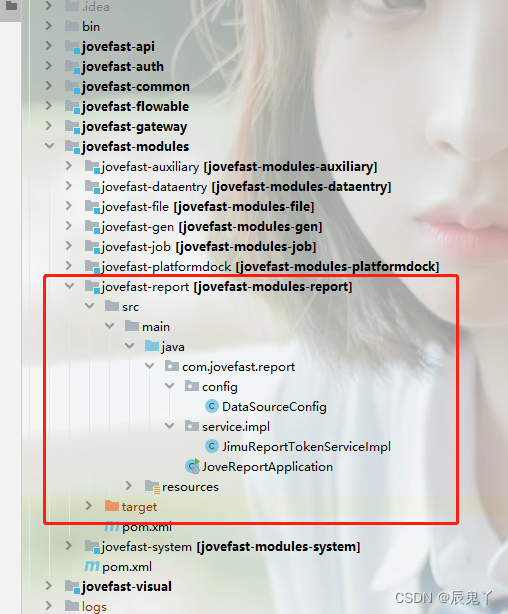
新建模块
目录结构如下:

引入依赖
前提:引入依赖之前先配置好maven的setting.xml
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots,!getui-nexus</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
再看pom.xml
<!-- JimuReport -->
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-spring-boot-starter</artifactId>
<version>${jeccg.jimureport.version}</version>
<!-- <exclusions>-->
<!-- <exclusion>-->
<!-- <groupId>com.googlecode.aviator</groupId>-->
<!-- <artifactId>aviator</artifactId>-->
<!-- </exclusion>-->
<!-- </exclusions>-->
</dependency>
我这里用的是 1.5.2版本,若碰到excel跟fastjson版本冲突,排查积木的依赖或者调整版本
实现接口
package com.jovefast.report.service.impl;
import com.jovefast.common.core.utils.DateUtils;
import com.jovefast.common.security.service.TokenService;
import com.jovefast.common.security.utils.SecurityUtils;
import com.jovefast.system.api.model.LoginUser;
import org.jeecg.modules.jmreport.api.JmReportTokenServiceI;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.stereotype.Component;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.Map;
/**
* @author Acechengui
*
* 自定义报表鉴权(如果不进行自定义,则所有请求不做权限控制)
*/
@Component
public class JimuReportTokenServiceImpl implements JmReportTokenServiceI {
@Autowired
private TokenService tokenService;
/**
* 通过请求获取Token
*/
@Override
public String getToken(HttpServletRequest request) {
String token = request.getParameter("token");
String jmToken = request.getHeader("token");
if (token == null || token.length() == 0) {
token = jmToken;
}
LoginUser loginUser = tokenService.getLoginUser(token);
if (loginUser != null) {
return token;
}
return "";
}
/**
* 获取登录人用户名
*/
@Override
public String getUsername(String s) {
LoginUser loginUser = tokenService.getLoginUser(s);
return loginUser.getUsername();
}
/**
* Token校验
*/
@Override
public Boolean verifyToken(String s) {
if (s != null && s.length() > 0) {
LoginUser loginUser = tokenService.getLoginUser(s);
return loginUser !=null;
}
return false;
}
/**
* 自定义请求头
*/
@Override
public HttpHeaders customApiHeader() {
HttpHeaders header = new HttpHeaders();
header.add("X-Access-Token", SecurityUtils.getToken());
return header;
}
@Override
public Map<String, Object> getUserInfo(String token) {
// 将所有信息存放至map 解析sql会根据map的键值解析,可自定义其他值
Map<String, Object> map = new HashMap<>(20);
LoginUser loginUser = tokenService.getLoginUser(token);
map.put("sysUserCode",loginUser.getUsername());
//设置当前日期(年月日)
map.put("sysData",DateUtils.getDate());
//设置昨天日期(年月日)
map.put("sysYesterDay",DateUtils.getyesterday());
//设置当前登录用户昵称
map.put("sysUserName",loginUser.getSysUser().getNickName());
//设置当前登录用户部门ID
map.put("deptId",loginUser.getSysUser().getDeptId());
//设置当前登录用户部门描述
map.put("describe",loginUser.getSysUser().getDept().getDescribes());
return map;
}
}
配置文件
先看yml配置
#Minidao配置
minidao :
base-package: org.jeecg.modules.jmreport.*
jeecg :
minidao-datasource:
jdbc-url: jdbc:mysql://127.0.0.1:3306/test?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8&autoReconnect=true&useSSL=false&serverTimezone=GMT%2b8
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
hikari:
# 连接池最大连接数
maximum-pool-size: 400
# 空闲时保持最小连接数
minimum-idle: 20
# 空闲连接存活时间
idle-timeout: 30000
# 连接超时时间
connection-timeout: 1800000
#池中连接最长生命周期
max-lifetime: 1800000
jmreport:
#数据字典是否进行saas数据隔离(限制只能看自己的字典)
saas: false
#是否 禁用导出PDF和图片的按钮 默认为false
exportDisabled: false
#是否自动保存
autoSave: false
#自动保存间隔时间毫秒
interval: 20000
# 列索引
col: 300
#自定义项目前缀
customPrePath: /prod-api/jove-report
# 自定义API接口的前缀 #{api_base_path}的值
# apiBasePath: http://10.10.0.138:83/
#预览分页自定义
pageSize:
- 10
- 20
- 50
- 100
#打印纸张自定义
printPaper:
- title: 标签打印
size:
- 140
- 100
#接口超时设置(毫秒)
connect-timeout: 1800000
#Excel导出模式(fast/快、primary/精致模式,默认fast)
export-excel-pattern: fast
#Excel导出数据每个sheet的行数,每个sheet最大1048576行
page-size-number: 1048576
#excel样式超过多少行显示默认样式(只在fast模式下有效)
excel-style-row: 1048576
#预览页面的工具条 是否显示 默认true
viewToolbar: true
#设计页面表格的线是否显示 默认true
line: true
#sql数据源不写字典下拉框显示条数 版本1.4.2之后被放弃
select-show-total: 10
minio:
minio_url: http://192.168.1.169:9000
minio_name: admin
minio_pass: 123456
bucketName: erp
save_path: ERP/SpotCheck/
template_path: templateDownload/
#输出sql日志
logging:
level:
org.jeecg.modules.jmreport : info
如要单独配置数据源,参考配置
```bash
package com.jovefast.report.config;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.boot.jdbc.DataSourceBuilder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import javax.sql.DataSource;
/**
* @author Acechengui
* @description: 数据源配置类
*/
@Configuration
public class DataSourceConfig{
/**
* 1、bean的名称必须为minidaoDataSource,否则不生效
* 2、jeecg.minidao-datasource对应的是yml中的jeecg下的minidao-datasource,可自定义
*/
@Bean(name="minidaoDataSource")
@ConfigurationProperties(prefix = "jeecg.minidao-datasource")
public DataSource dataSource(){
return DataSourceBuilder.create().build();
}
}
前端

利用iframe引入,先看jimu.vue组件(用于预览)
<template>
<i-frame :src="openUrl" id="jimuReportFrame"></i-frame>
</template>
<script>
import { getToken } from '@/utils/auth'
import iFrame from '@/components/iFrame/index'
export default {
name: "Jimu",
components: {iFrame},
data() {
return {
openUrl: process.env.VUE_APP_BASE_API + "/jove-report/jmreport/list?token="+getToken(),//(部署到服务器上用这个地址)
};
},
mounted: function() {
}
};
</script>
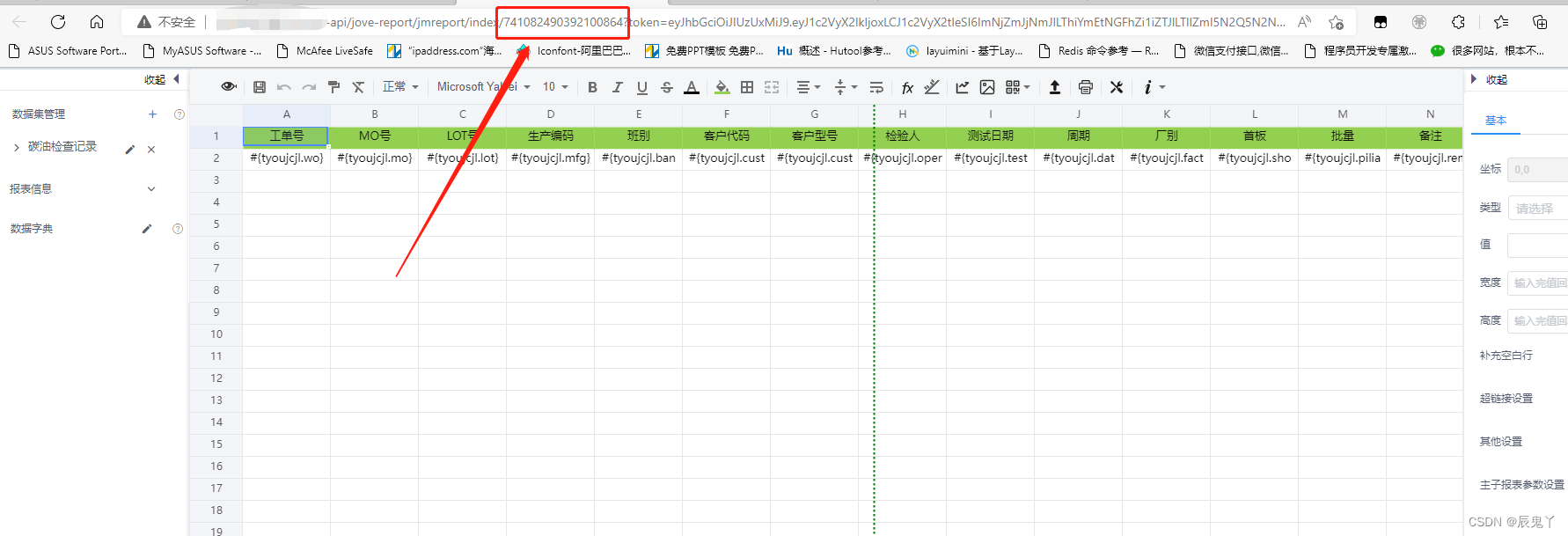
然后是view.vue组件(用于查看列表进入设计页)
<template>
<i-frame :src="openUrl" />
</template>
<script>
import { getToken } from '@/utils/auth'
import iFrame from "@/components/iFrame/index";
export default {
name: 'jimuview',
components: { iFrame },
props: {
reportID: {
type: [String],
required: false,
default: ''
},
},
data() {
return {
openUrl: '',
}
},
created() {
if(this.reportID.length != 0){
this.openUrl = process.env.VUE_APP_BASE_API + '/jove-report/jmreport/view/' + this.reportID + '?token=' + getToken()
}else{
this.openUrl = process.env.VUE_APP_BASE_API + '/jove-report/jmreport/view/' + this.$route.path.substring(this.$route.path.lastIndexOf("/")+1) + '?token=' + getToken()
}
}
}
</script>
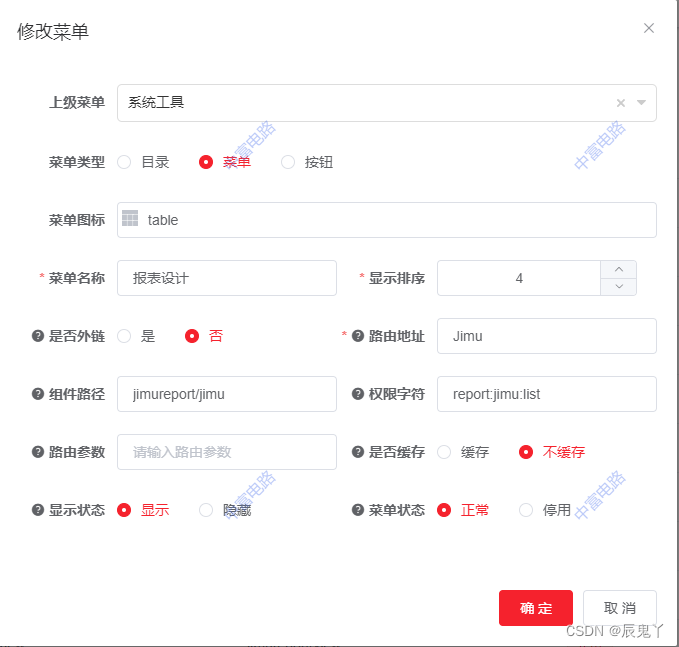
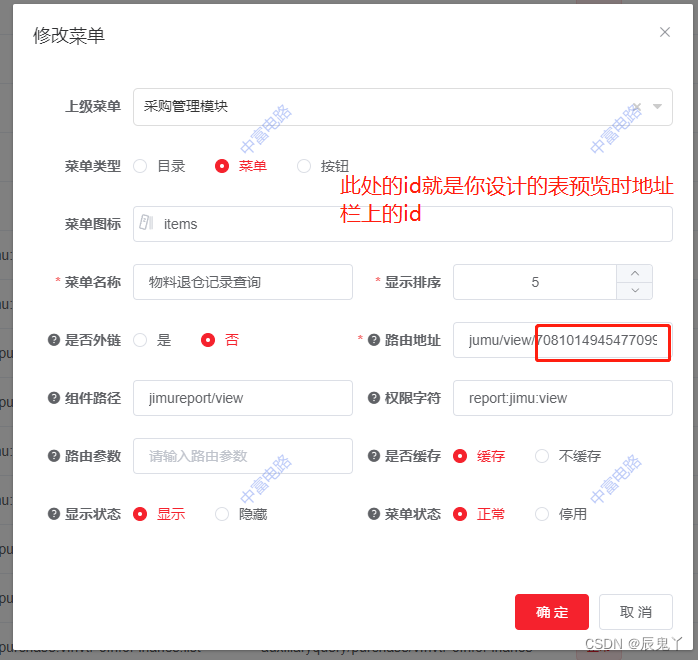
菜单配置

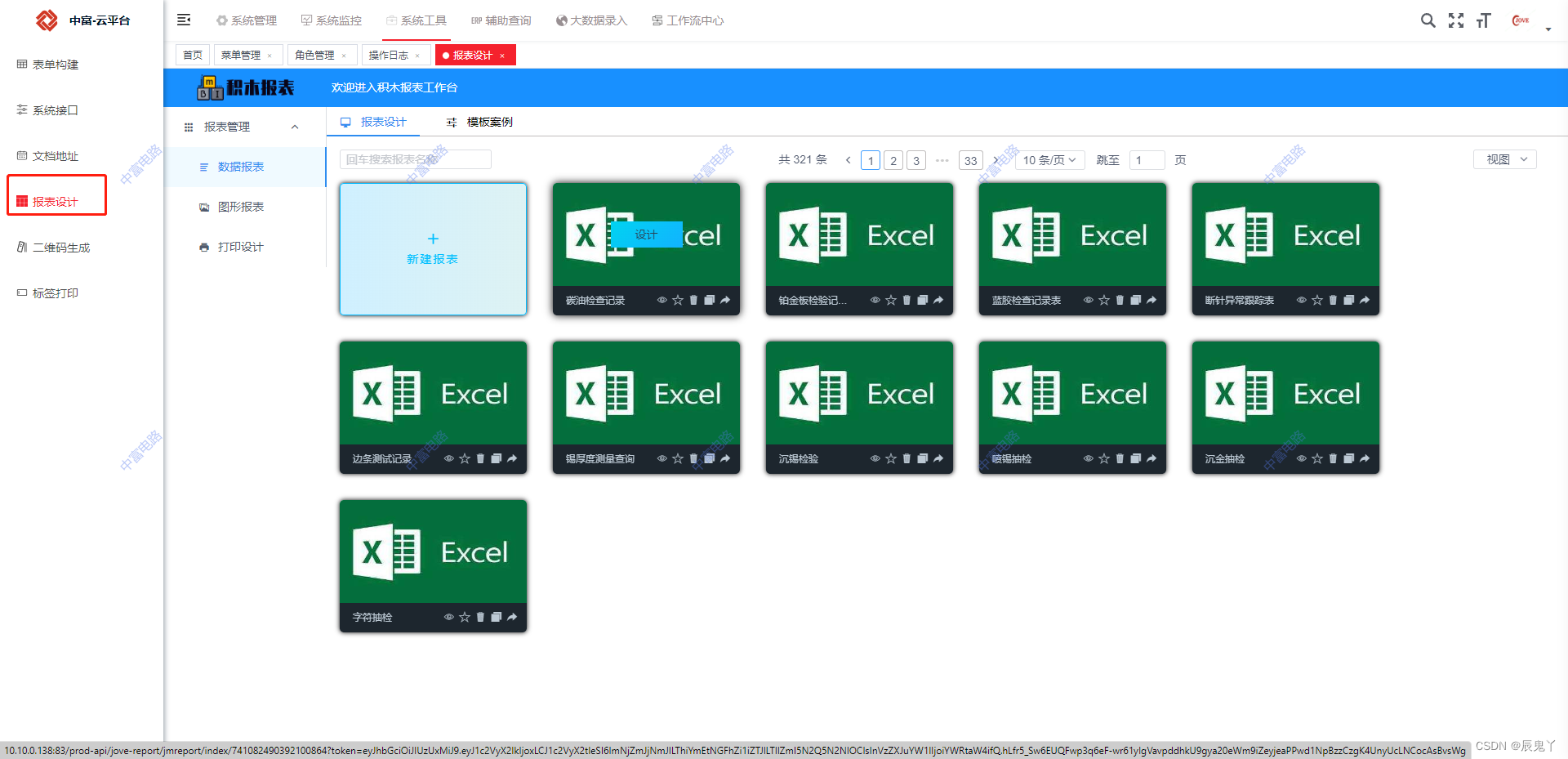
效果如下

访问菜单


访问不到静态资源
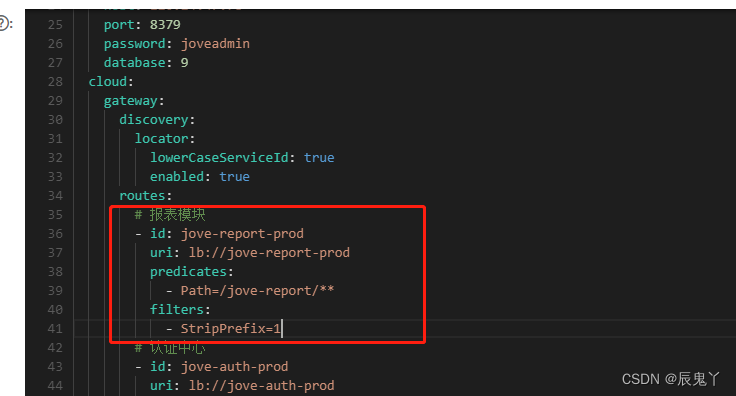
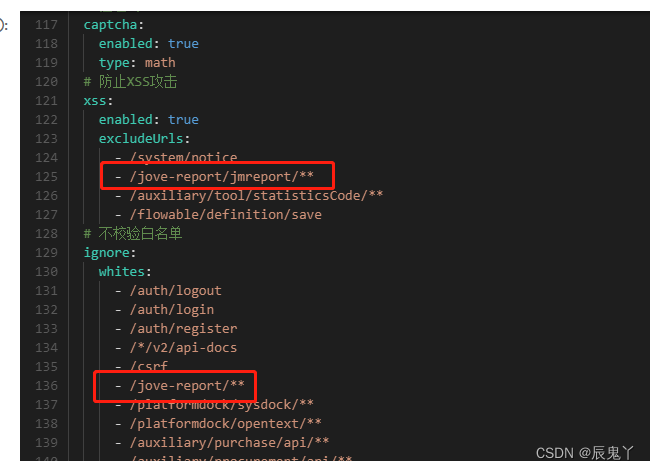
注意网关配置,如下


结束
好了,以上就是集成积木报表的全部配置,下一篇介绍若依cloud集成工作流flowable~
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)