
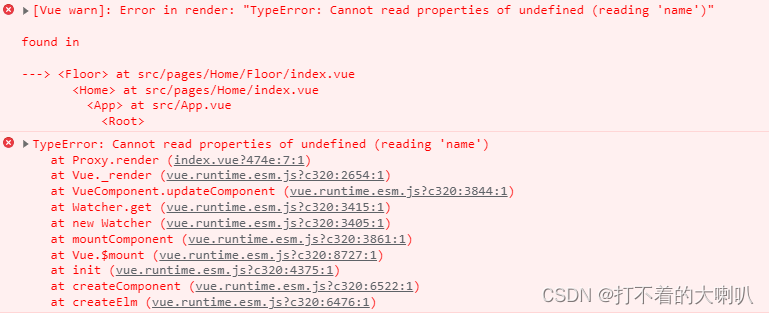
vue中axios请求数据加载模板报错Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“
我用axios请求数据(可以看见数据了,已经请求成功的),最后加载在模板上(页面模板上有内容),但是控制台出现了一个奇怪的错误Error in render: "TypeError: Cannot read properties of undefined (reading 'xxx')"那也就是可能模板解析完,axios还没有请求数据,控制台出现报错,但是axios请求完毕后,vue检测到有模板有
·
起因:我用axios请求数据(可以看见数据了,已经请求成功的),最后加载在模板上(页面模板上有内容),但是控制台出现了一个奇怪的错误
Error in render: "TypeError: Cannot read properties of undefined (reading 'xxx')"
-
首先我排除了单词写错的可能
但是还是控制台还是这个错误
-
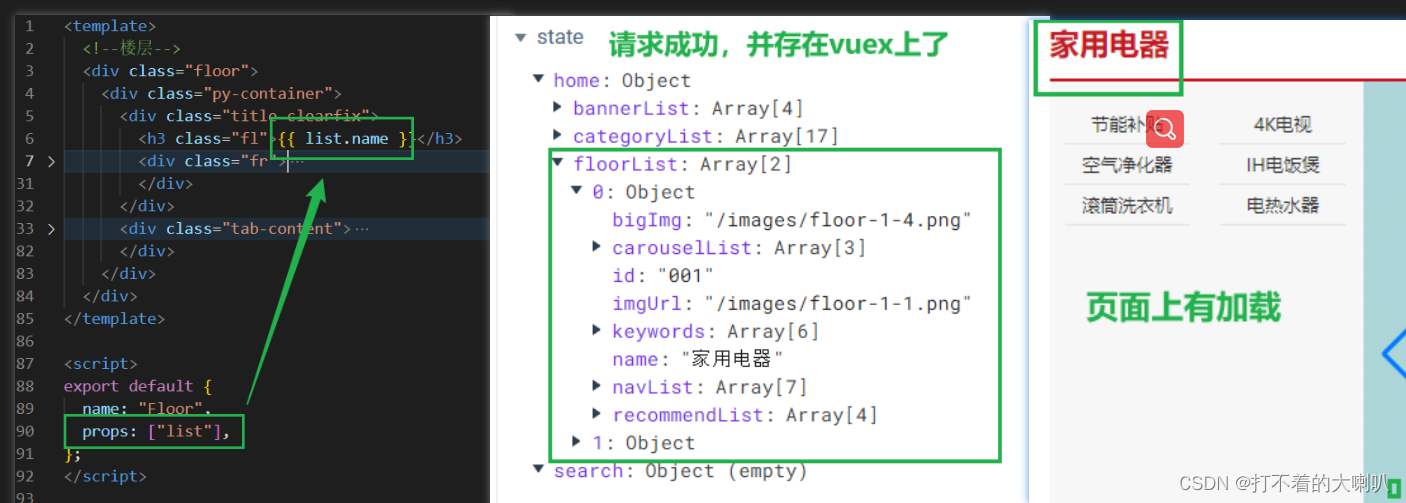
在代码中把那条语句{{ list.name }}注释掉
控制台错误消失,由此判断错误肯定就是出现在这里,也说明了模板解析过程中出现了问题。
-
原因
那也就是可能模板解析完,axios还没有请求数据,控制台出现报错,但是axios请求完毕后,vue检测到有模板有数据变化,所以重新解析,也说明了控制台虽然报错,但是页面却加载成功的原因
-
解决方法
在需要将请求数据加载到模板最外面的地方,加上一个 v-if 判断 list 是否存在,存在就加载出模板,不存在,这一段代码就销毁,等到数据请求回来之后,就重新解析模板,然后页面加载出来,且控制台没有错误【注意,不要用 v-show 它没有真正意义上的销毁,只是css上的显示隐藏,用了还是报错】


更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)