
【vscode】配置R语言环境(windows版本)
【vscode】配置R语言环境(windows版本)
vscode下如何配置R语言环境
最近上课时,老师用的语言是R语言,因此想尝试一些代码。编译器就选择vscode。
本以为会顺顺利利的完成配置,结果配置花费了我三个多小时的时间,走了很多弯路,这里分享一下我的配置过程(仅支持简单版本的)。
第一步:vscode的安装
这里不再赘述,之前已经写过文章介绍过,这里放上链接:
https://blog.csdn.net/wzk4869/article/details/126732872?spm=1001.2014.3001.5501
第二步:安装R
安装R语言的base包
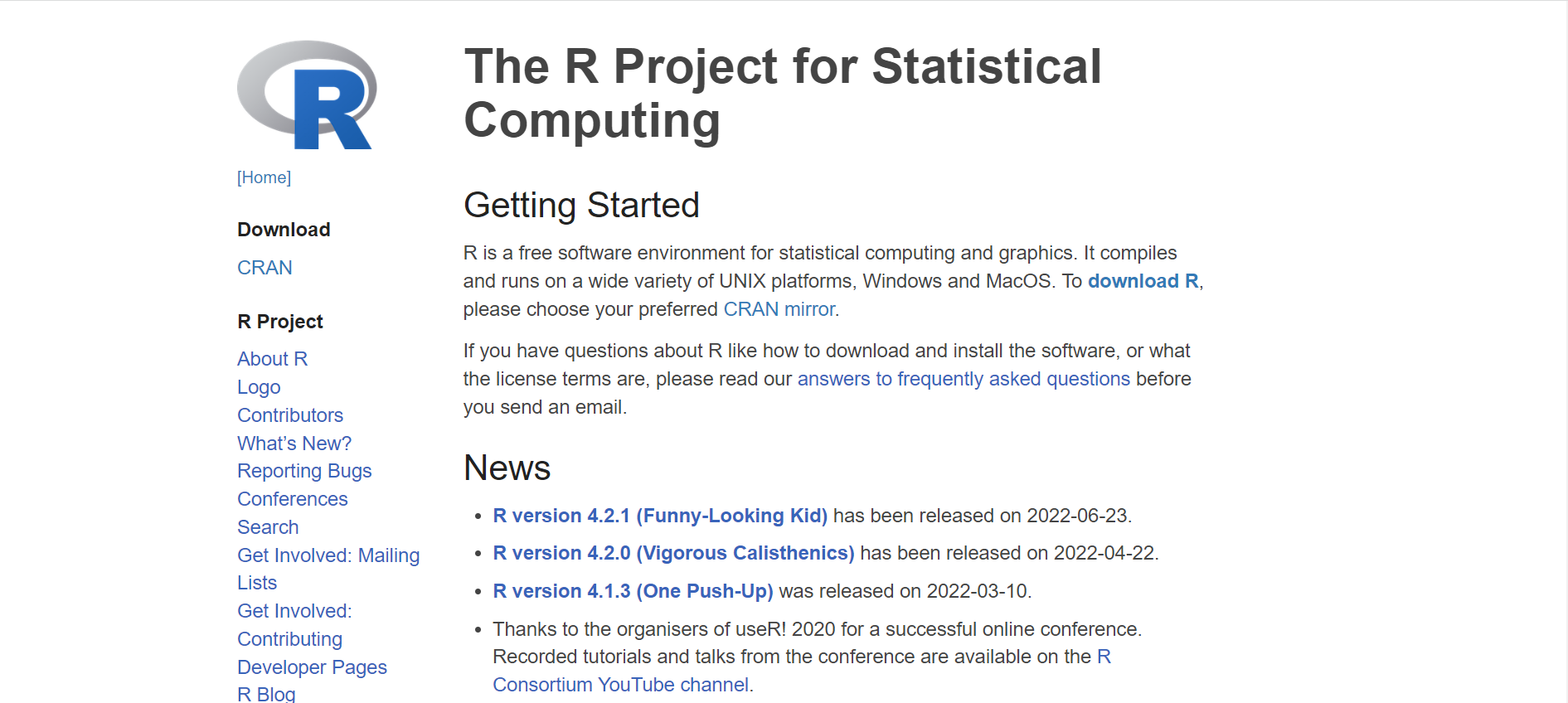
R语言的官方网站如下所示:
https://www.r-project.org/

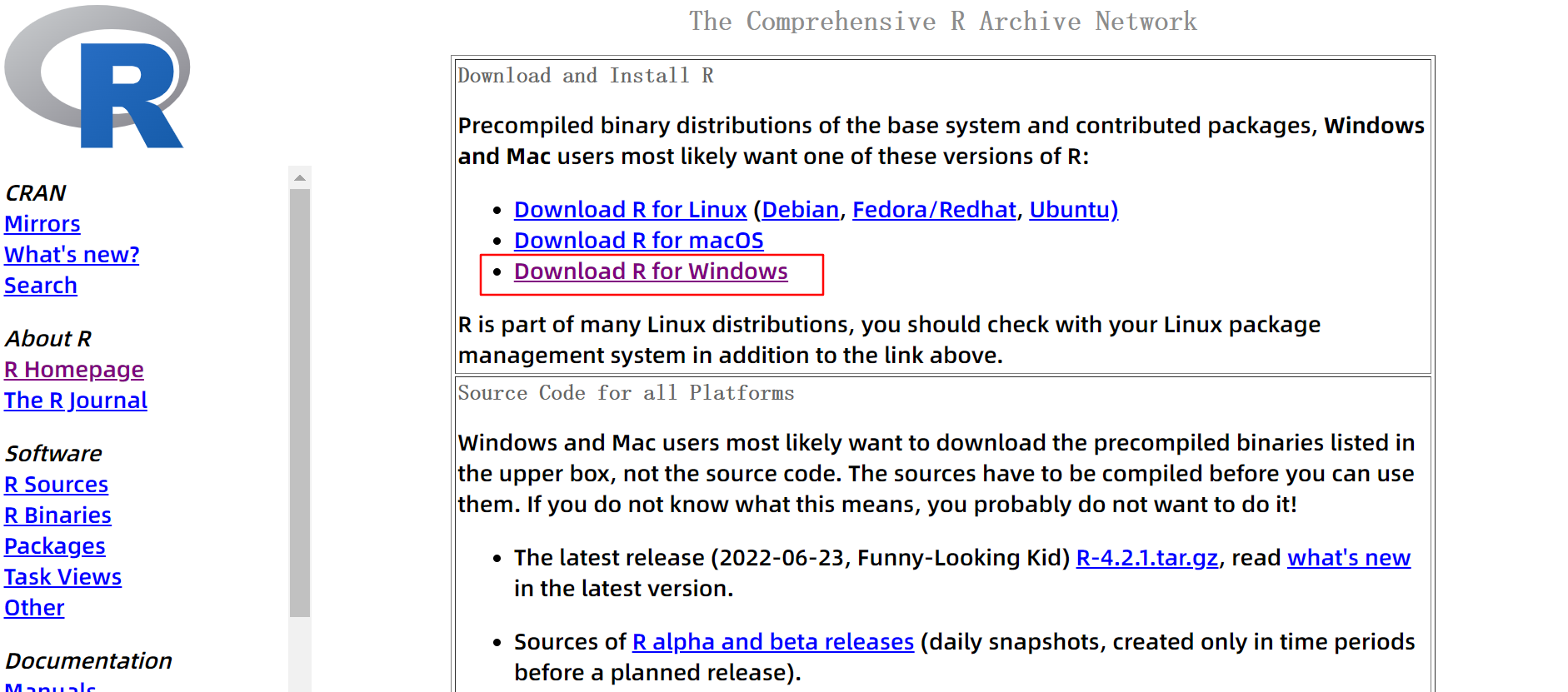
我们选择download R:

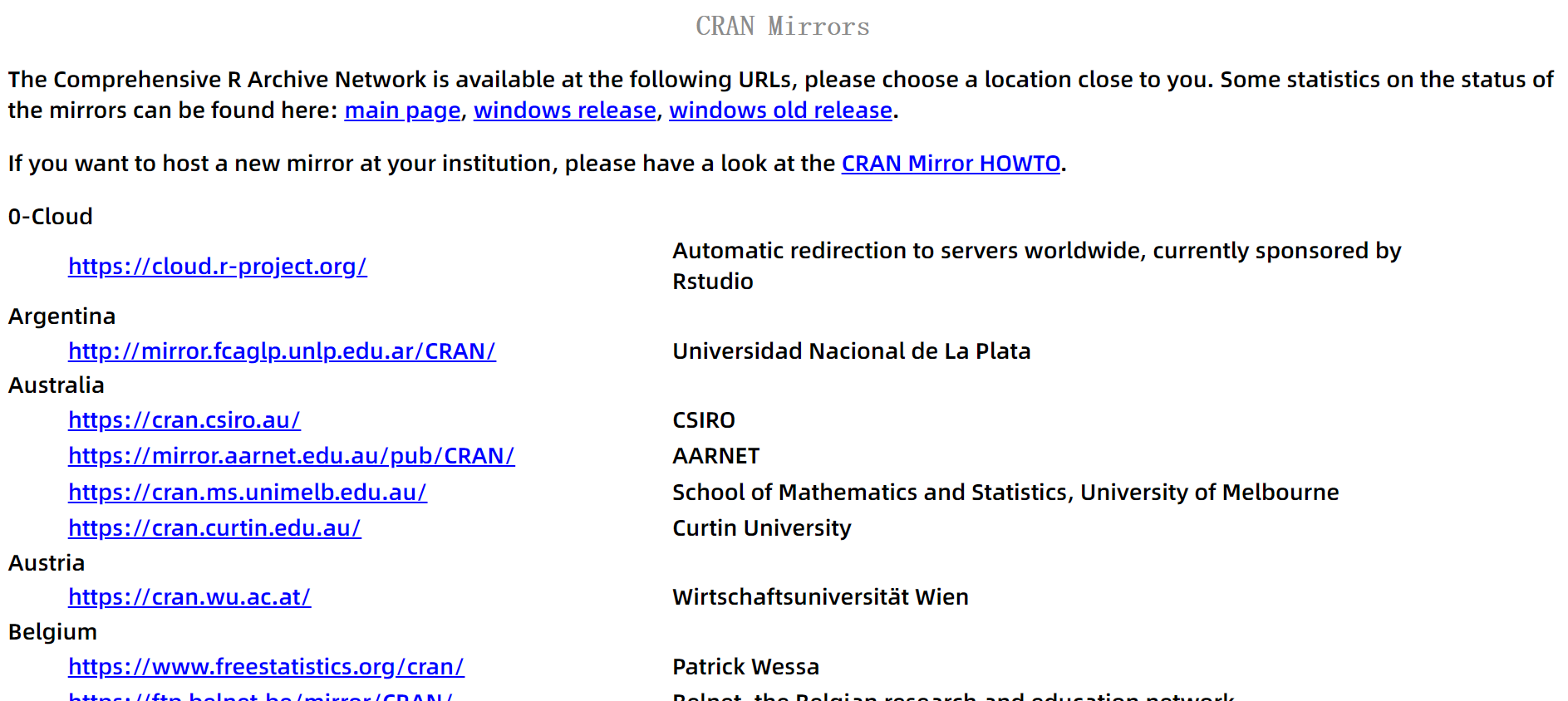
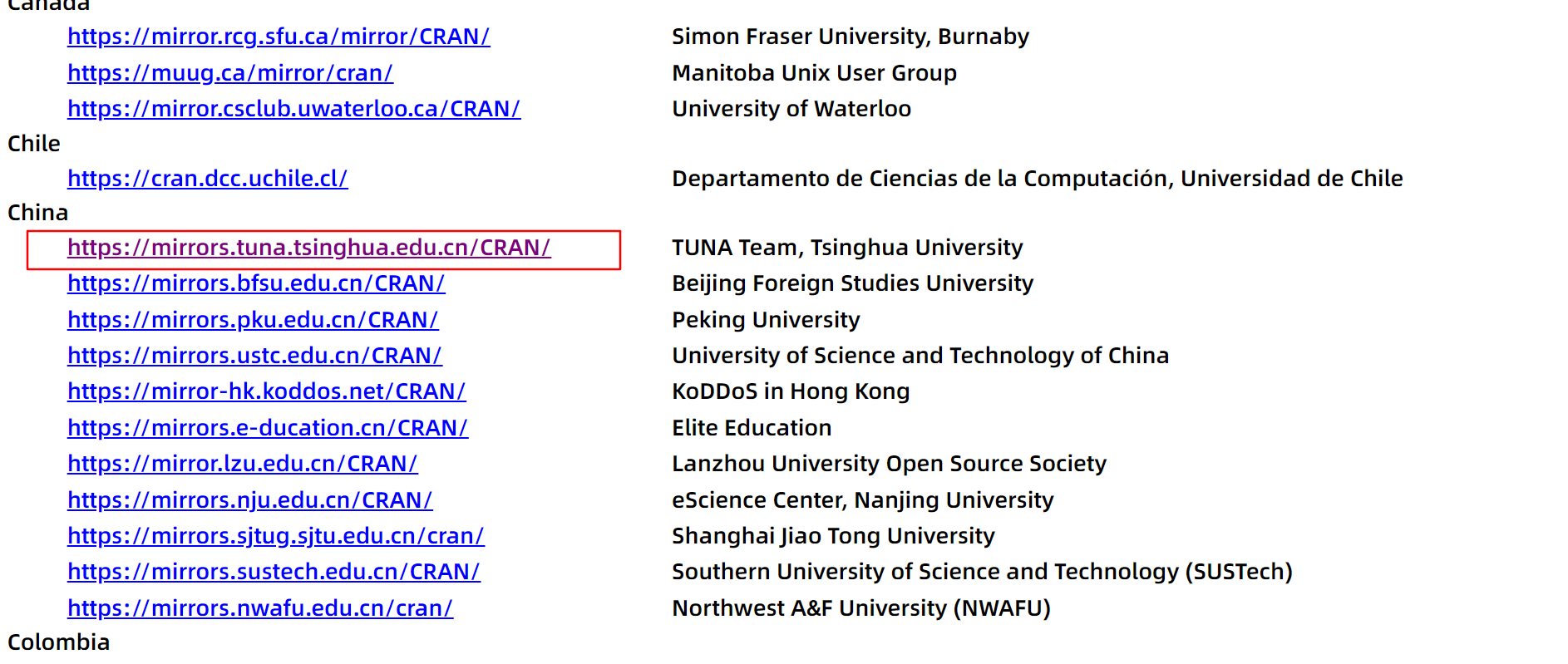
我们选择中国的第一个镜像网站(清华镜像):

选择适合自己电脑版本的R语言:

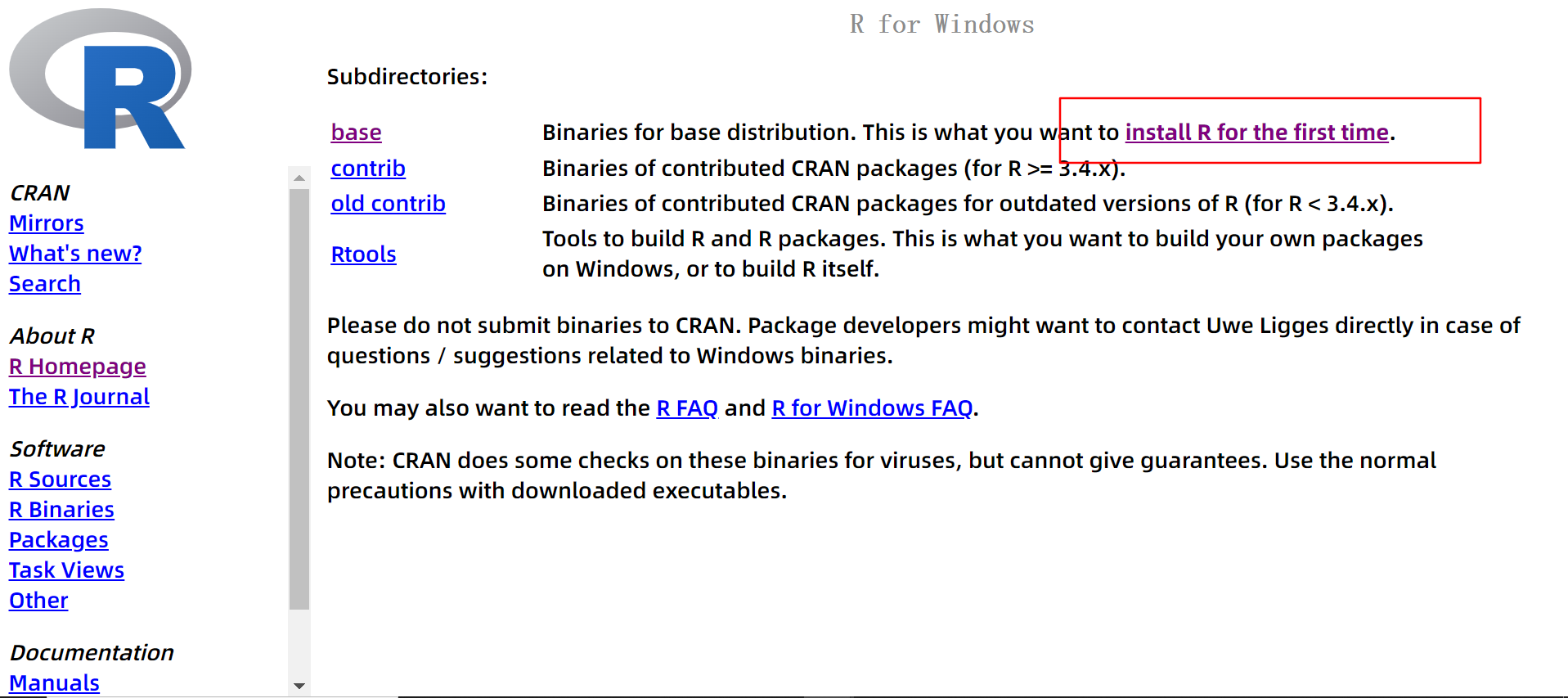
选择install R for the first time

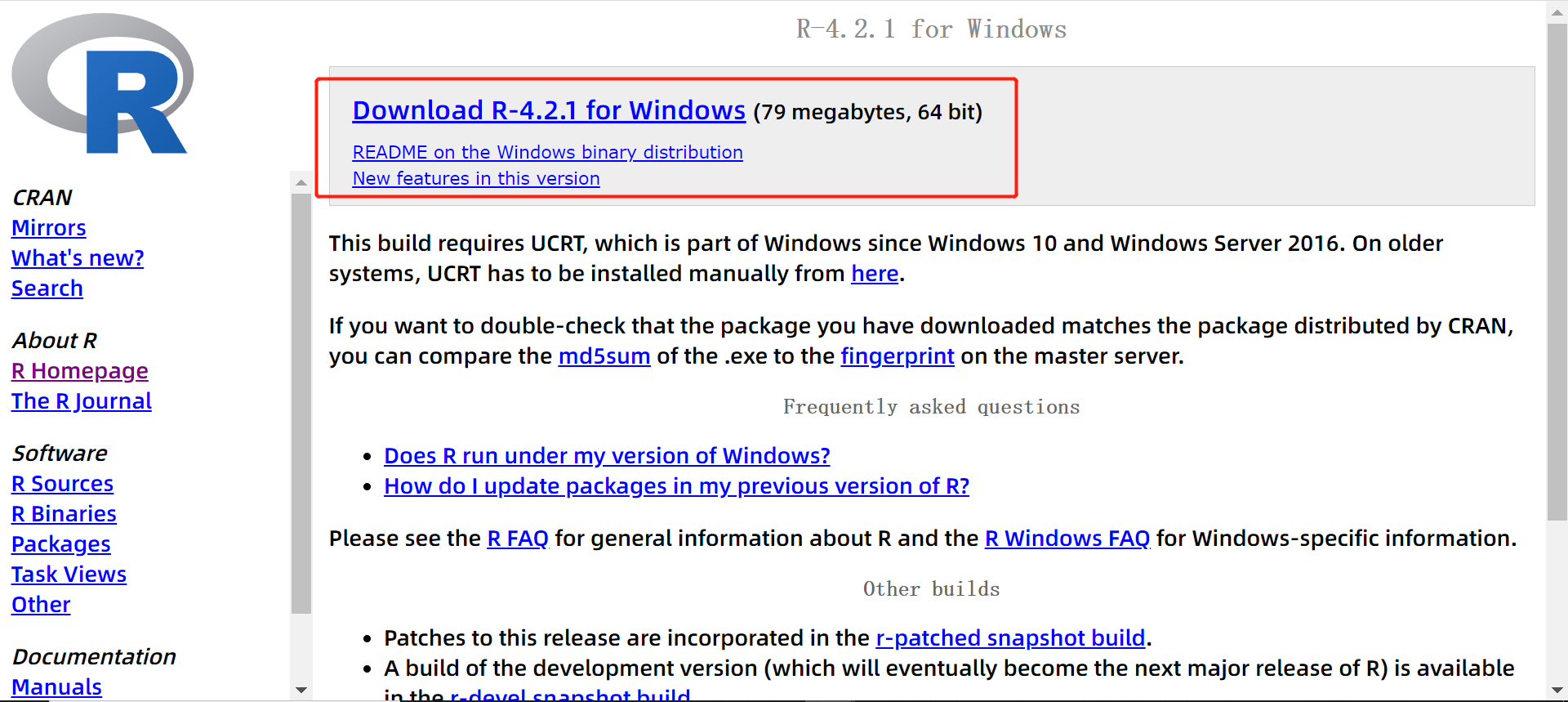
最后下载即可!

下载完成后点击安装包“以管理员身份运行”,步骤如下:
- 选“中文”之后点击确定;
- 提前新建自己所需要的安装位置;
- 安装插件全选即可;
- 接受默认选项;
- 根据需求勾选桌面快捷方式。
到这里,R下载成功!
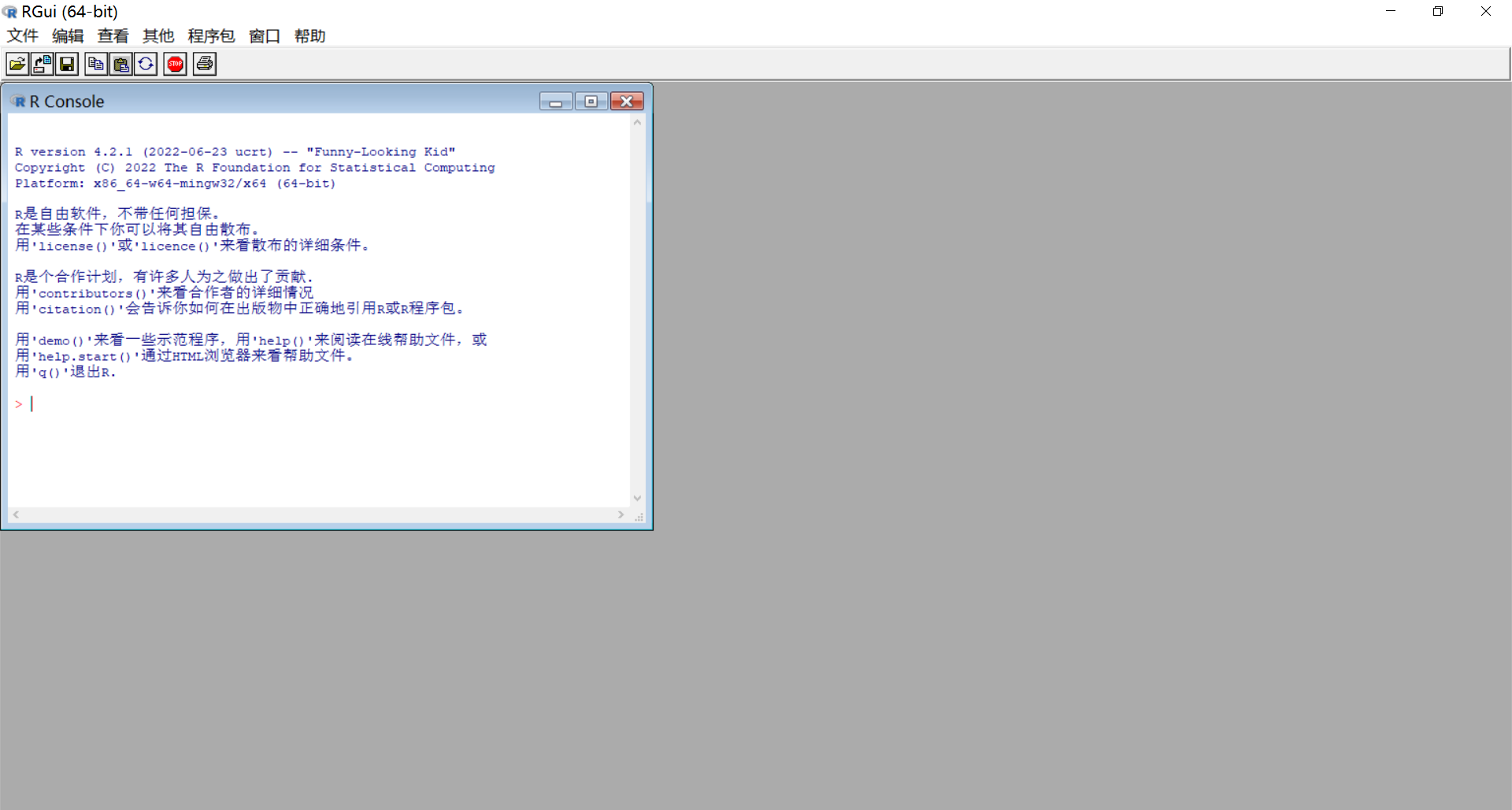
打开后的界面为:

第三步:vscode下载插件
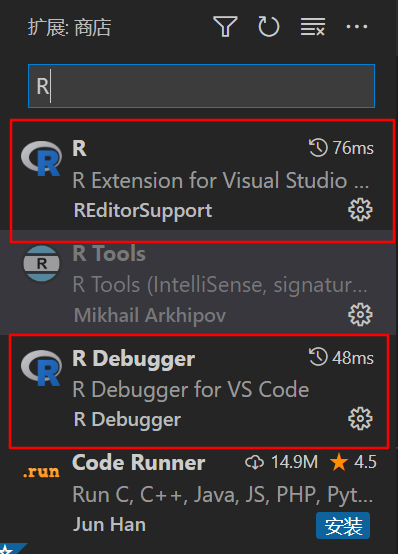
打开我们安装好的vscode,在插件栏下载插件:

第四步:配置
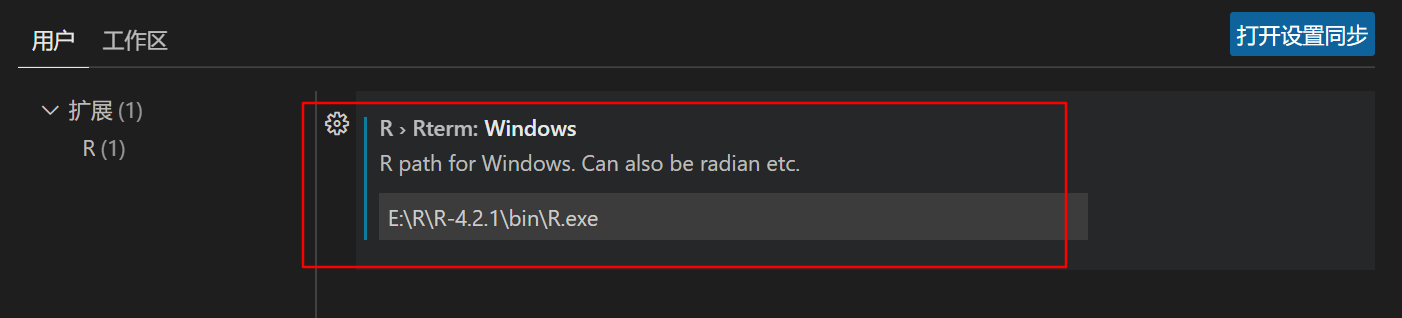
在vscode右下角进入设置页面:
1.输入r.rterm.windows,填写 R 或 radian 路径

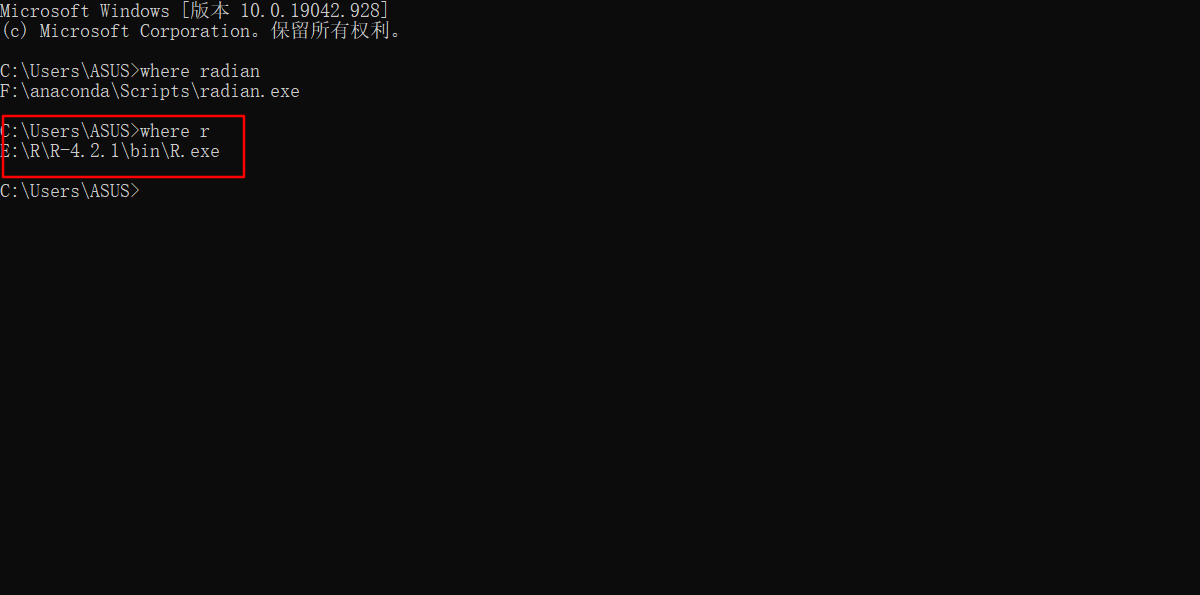
不知道具体位置的时候,可以在cmd中搜索具体的位置,如下图所示:

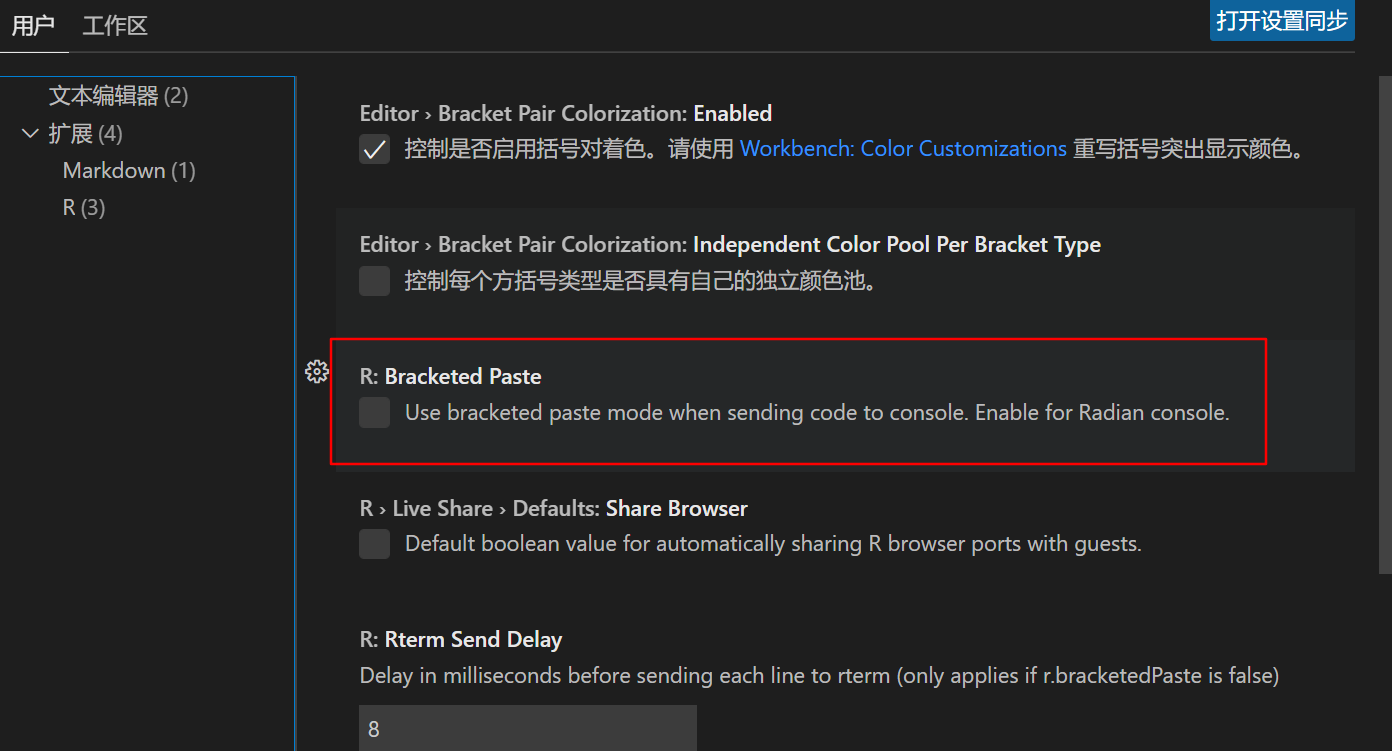
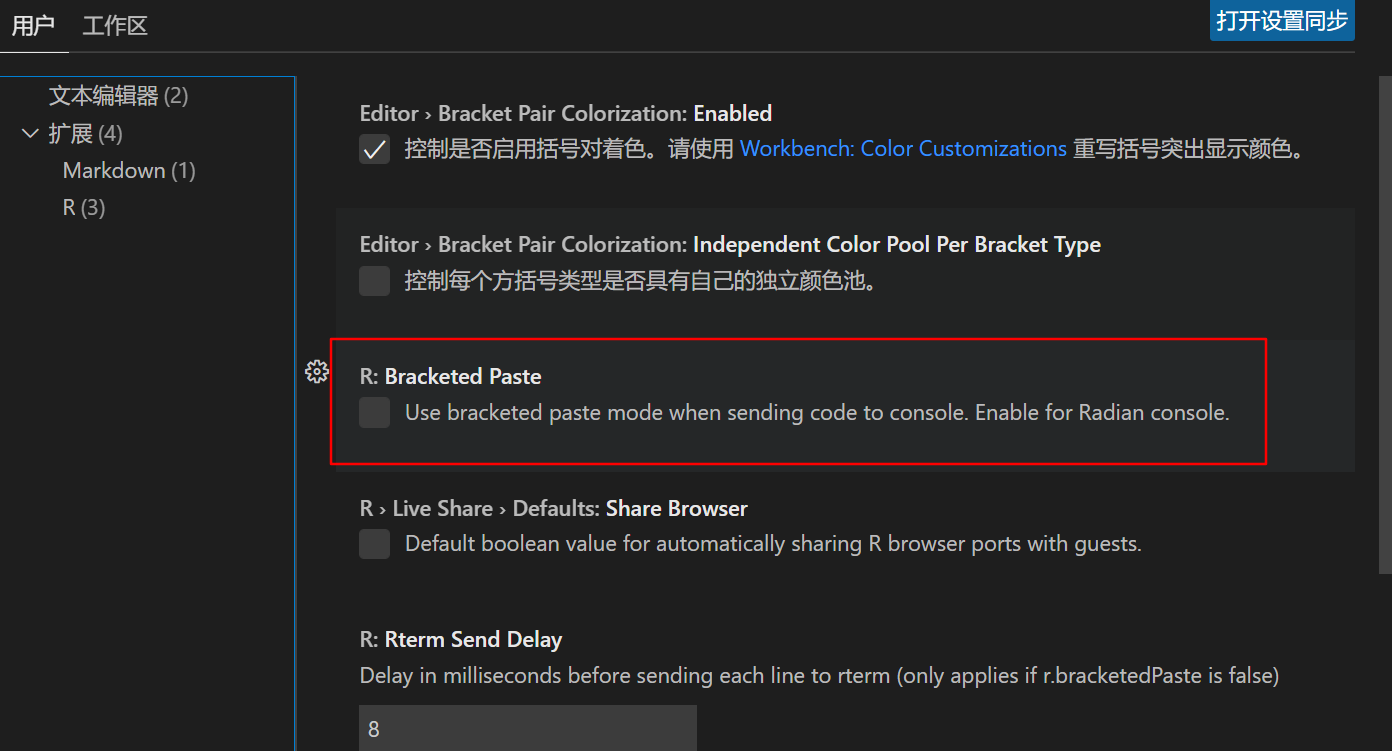
2.输入r.br,选中bracketed paste,不勾选,Radian 不会启用

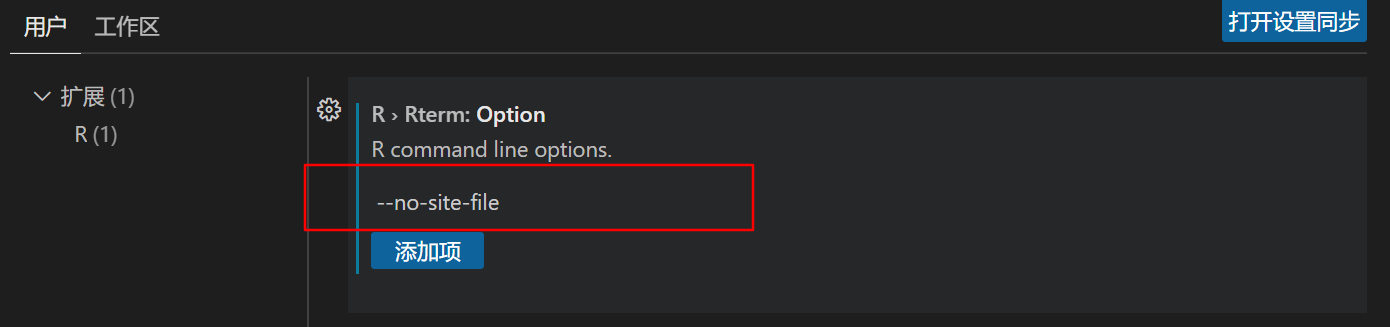
3.输入 r.rterm.option,删除–no-save,–no-restore,添加–no-site-file

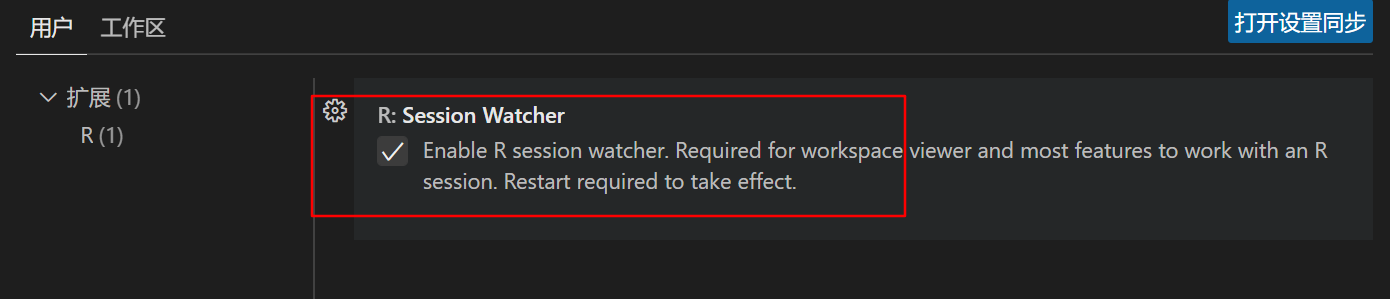
4.输入r.sessionWatcher,勾选可以实现绘图IDE,查看dataframe。如果想用原生绘图,取消勾选即可。

第五步:安装languageserver
打开R环境,输入:
install.packages("languageserver")
在section中输入China对应的序号,任意一个都可以。
等下载完就行了!
完成了所有的步骤,就可以使用vscode写R语言代码了!
更多推荐
 已为社区贡献34条内容
已为社区贡献34条内容









所有评论(0)