
SSM+Vue中的session跨域问题
在使用SSM作为后端框架,VUE作为前端框架的时候,需要知道是谁登录了,但是这两个一个在8081端口一个在8088端口,需要解决跨域问题,否则登录时的session就没了,vue与ssm连接使用的是Axios访问ssm的接口。
·
问题描述
在使用SSM作为后端框架,VUE作为前端框架的时候,需要知道是谁登录了,但是这两个一个在8081端口一个在8088端口,需要解决跨域问题,否则登录时的session就没了,vue与ssm连接使用的是Axios访问ssm的接口。
方法一:允许使用cookie
1.在vue中的main.js中设置允许cookie
axios.defaults.withCredentials=true;
这一块使用Axios的完整代码是
// 引用axios,并设置基础URL为后端服务api地址
var axios = require('axios')
axios.defaults.baseURL = "http://localhost:8088/oaModule/"
axios.defaults.withCredentials=true;//设置全局,每次ajax请求携带cookies
Vue.prototype.$axios = axios// 将API方法绑定到全局
2.在SSM后端代码中同样允许使用cookie
在controller类上添加以下注解
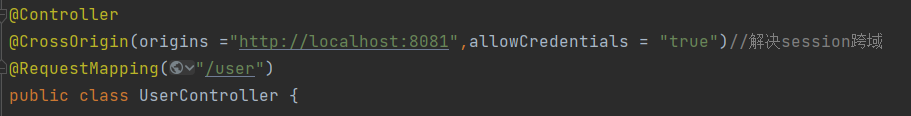
@CrossOrigin(origins ="http://localhost:8081",allowCredentials = "true")//解决session跨域
例如

需要注意的是,这个8081是我前端vue的端口,也就是说origins后面放的是前端vue的地址,这样就可以是其一直在http://localhost:8081中,session也就还是那个session了。

方法二:使用 vue proxy 代理
将不同源的URL通过代理更改为同源
在vue.config.js中配置
module.exports = {
//相当于webpack-dev-server, 对本地服务器进行配置
devServer : {
proxy: {
//以“http://localhost:8088/oaModule/”作为开头的axios请求都会进行代理,这里使用创建Axios时设置的baseURL就可以
"http://localhost:8088/oaModule/" : {
target: "http://localhost:8088", //请求目标服务器的url
changeOrigin: true, //是否跨域(选为true)
pathRewrite: {
["^"+"http://localhost:8088/oaModule/"] : "" //将axios请求url中的http://localhost:8088/oaModule/进行重写
}
}
}
}
//通过以上配置,对于axios请求:http://localhost:8088/oaModule/login 将会被代理成 http://localhost:8080/oaModule/login
}
若依前端部分用的也是这个方法,但是我还没弄通,有时间再弄。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)