
vue3 - 解决新建的vue3项目一直提示代码格式警告问题
解决新建的vue3项目一直提示代码格式警告问题
·
今天新建了一个vue3项目,然后创建好发现vue文件一直保格式警告的问题,搞了好久才找到解决的办法。
vue3项目创建命令:npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes --代码质量检测插件
✔ Add Prettier for code formatting? … No / Yes -- 代码风格规范插件
出现警告的截图:
第一张:
由图可知是因为(prettier/prettier) 引起的;

第二张:

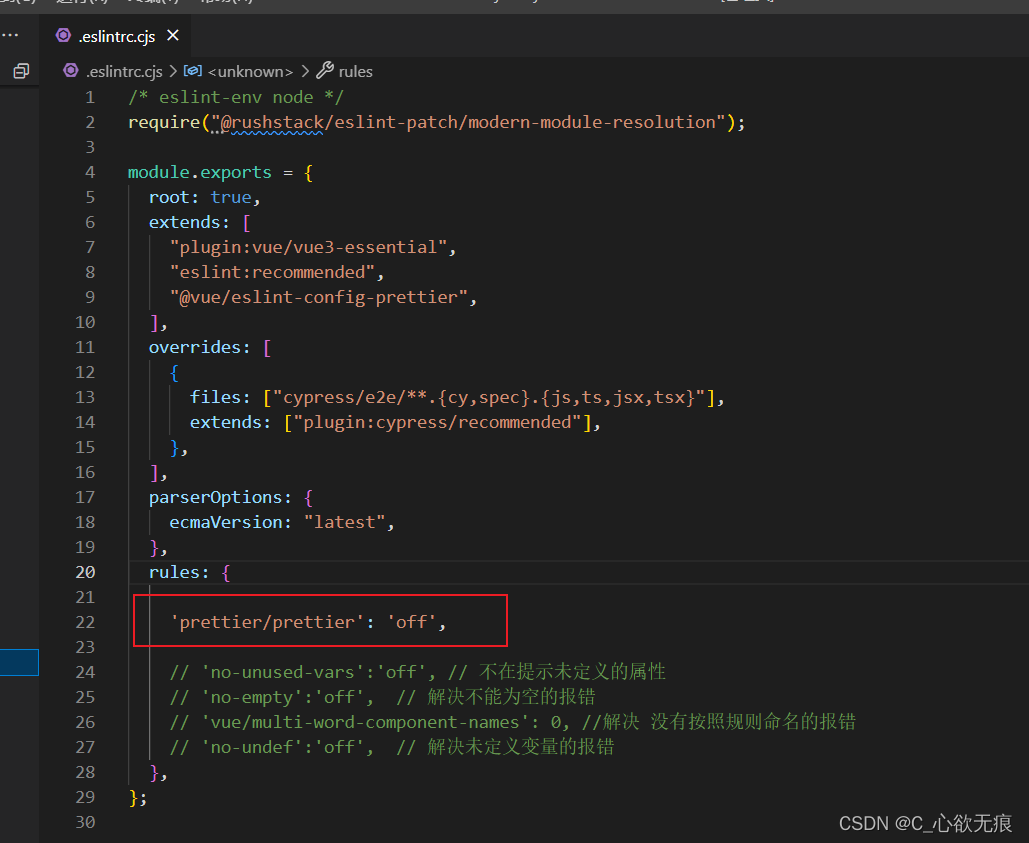
解决方法:
在项目根目录的.eslintrc.cjs 配置文件中 关闭 prettier(代码格式工具) 如图添加一行:
'prettier/prettier': 'off',

ESLint和Prettier的区别:
ESLint : 代码质量问题:使用方式有可能有问题(比如变量未定义,变量定义但未使用,变量命名不规范)
Prettier:代码风格问题:风格不符合一定规则 (比如:没有使用分号结尾,字符串没有使用双引号)
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)