
vscode - 添加新项目到远程仓库(gitee)
使用vscode把新项目推送到远程仓库的操作(gitee)
本篇文章介绍使用VScode 把新的项目推送到远程仓库的操作。
前提:
1,一个新的项目 (我这里用的是vue的项目)
2,一个新的远程仓库 (我这里用的是Gitee)
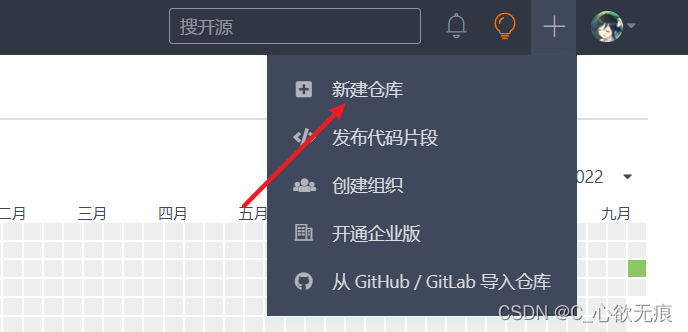
1,创建远程仓库
登录Gitee,创建一个属于自己的远程仓库;如下:

创建好的仓库会自动生成一个master分支。
2,使用VScode开发工具连接远程仓库
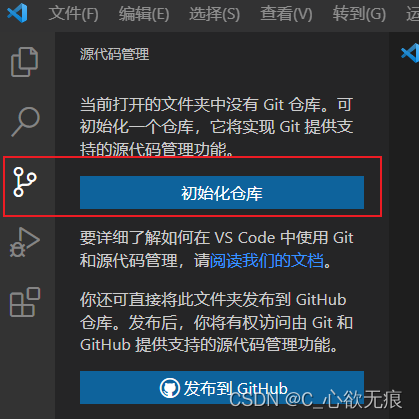
2.1 初始化远程仓库
点击初始化仓库,如下:

2.2 先提交代码到缓存区
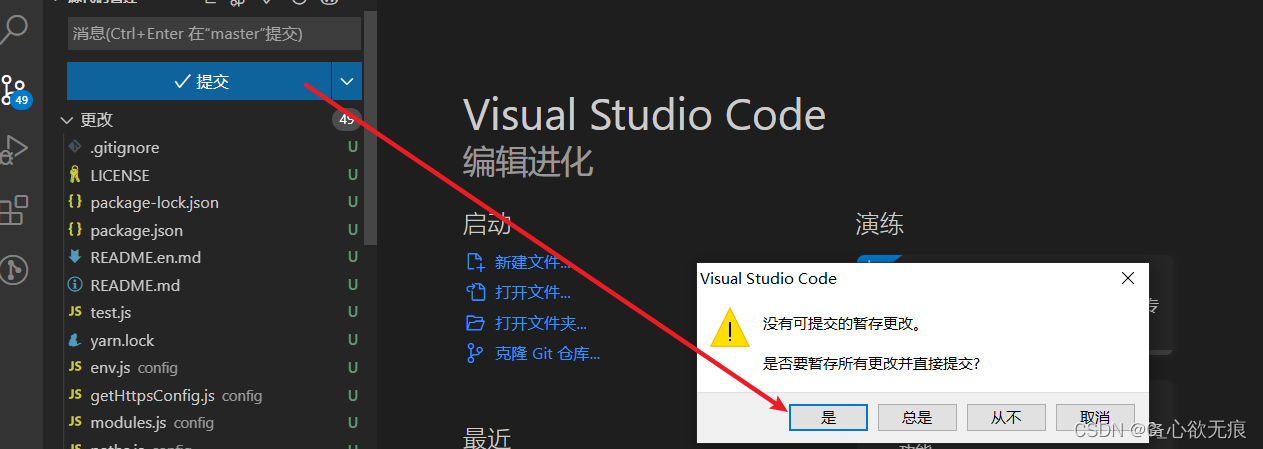
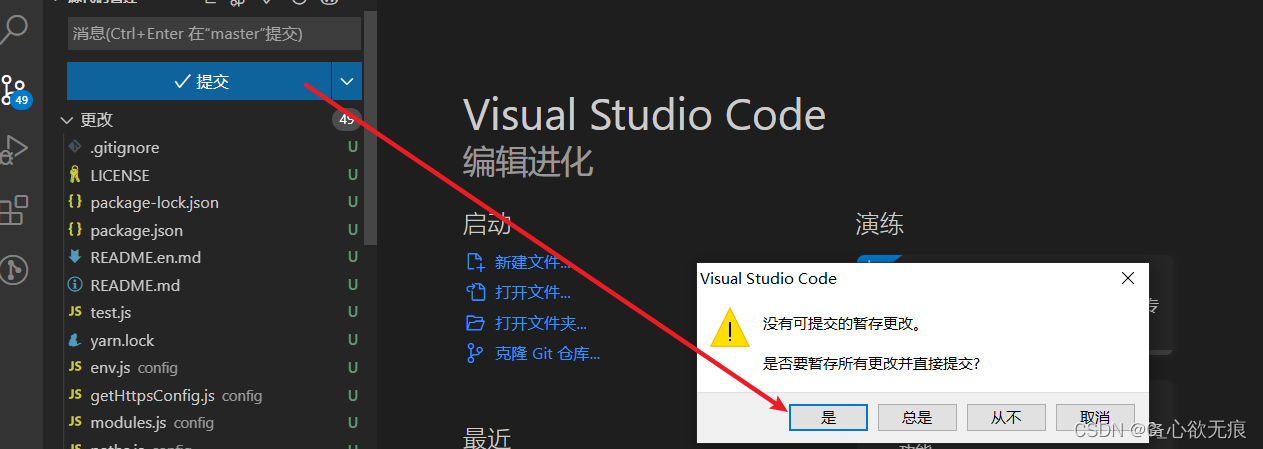
初始化完成之后,你的代码会提示有多少个改动,我们提交一下,提交到缓存区

点击提交后会出现提示,我们选择【是】;
2.3 连接远程仓库
1,先复制远程仓库里面的https地址;

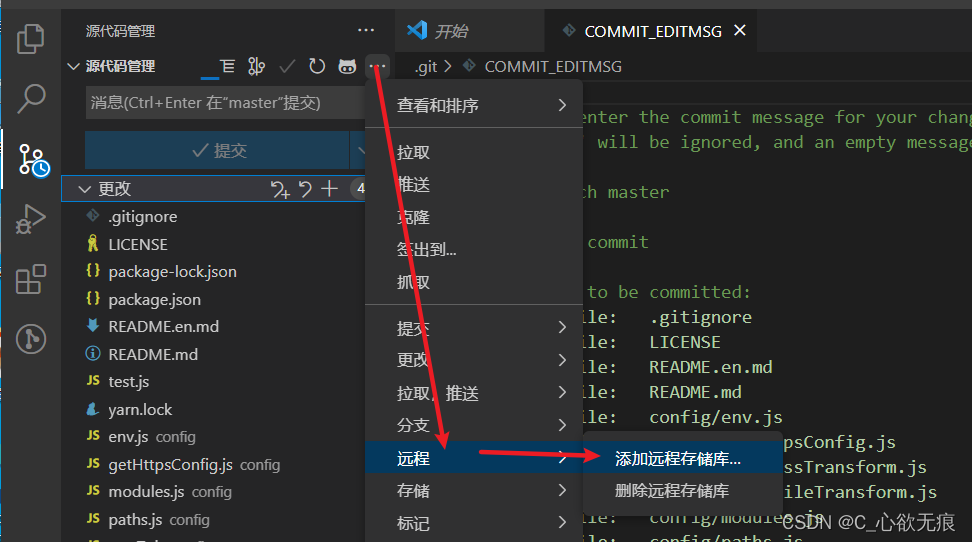
2,如下图所示 点击添加远程储存库,把刚才的链接粘贴上去,点击enter键:

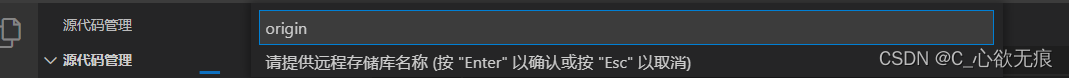
3,然后还会让你添写远程仓库的名称,这里我们统一用 origin,点击ernter键。

2.4 身份验证
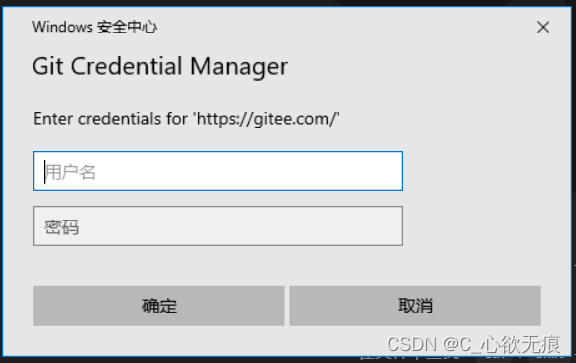
1,在远程连接的时候第一次会让你做以下身份验证,如图:
根据提示填写 gitee上的个人信息;登录gitee的用户名和密码。

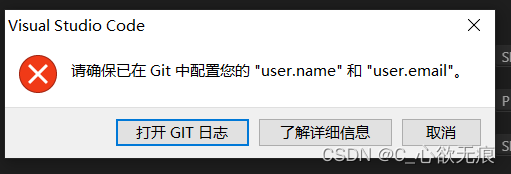
2,可能还会让你填写用户名和邮箱

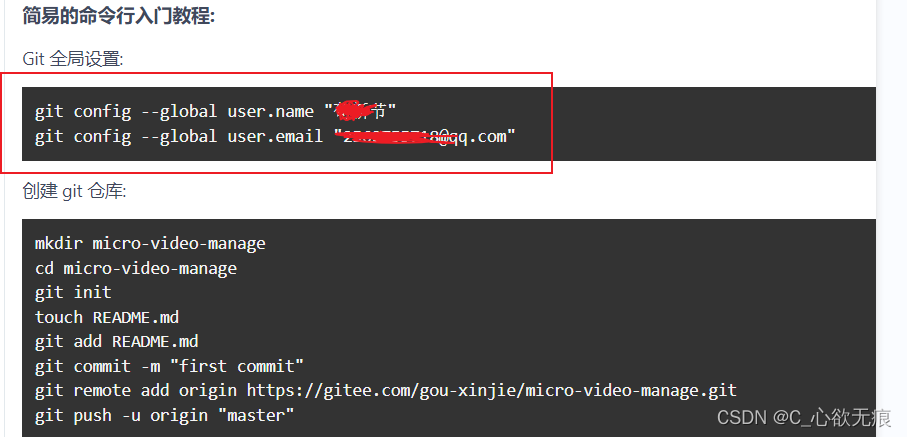
3,我们复制远程仓库上的提示信息 在vscode的控制台运行即可,如下选择圈起来的:

2.5 远程仓库连接成功
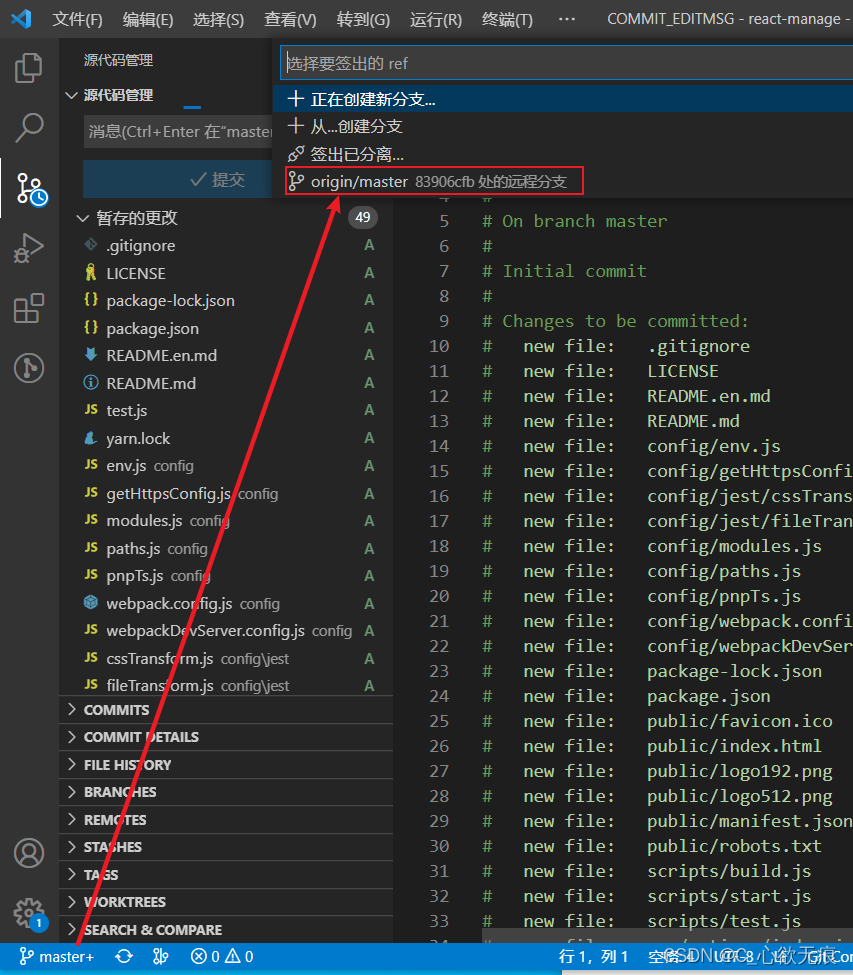
如下图所示,点击VScode左下角的master分支,在上方出现 origin/master
的远程分支,点击它切换分支;说明连接远程仓库成功。

3,开始推送代码到远程
使用vscdoe推送代码的时候,我这边用的是一个插件:【git-commit-plugin】 此插件详细使用方式介绍:https://blog.csdn.net/u010246360/article/details/114361598
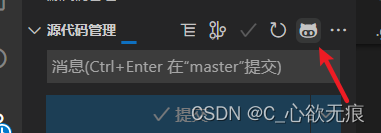
用这个git提交插件我们进行推送代码;下图是成功安装了这个插件的图标;点击它进行以下的操作。

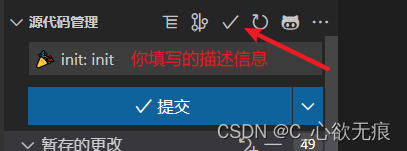
点击之后我们选择:init(项目初始化)–> 概述(填写描述)–> Commplete(提交描述信息)
3.1,上述操作完成之后点击 【√】进行提交 。

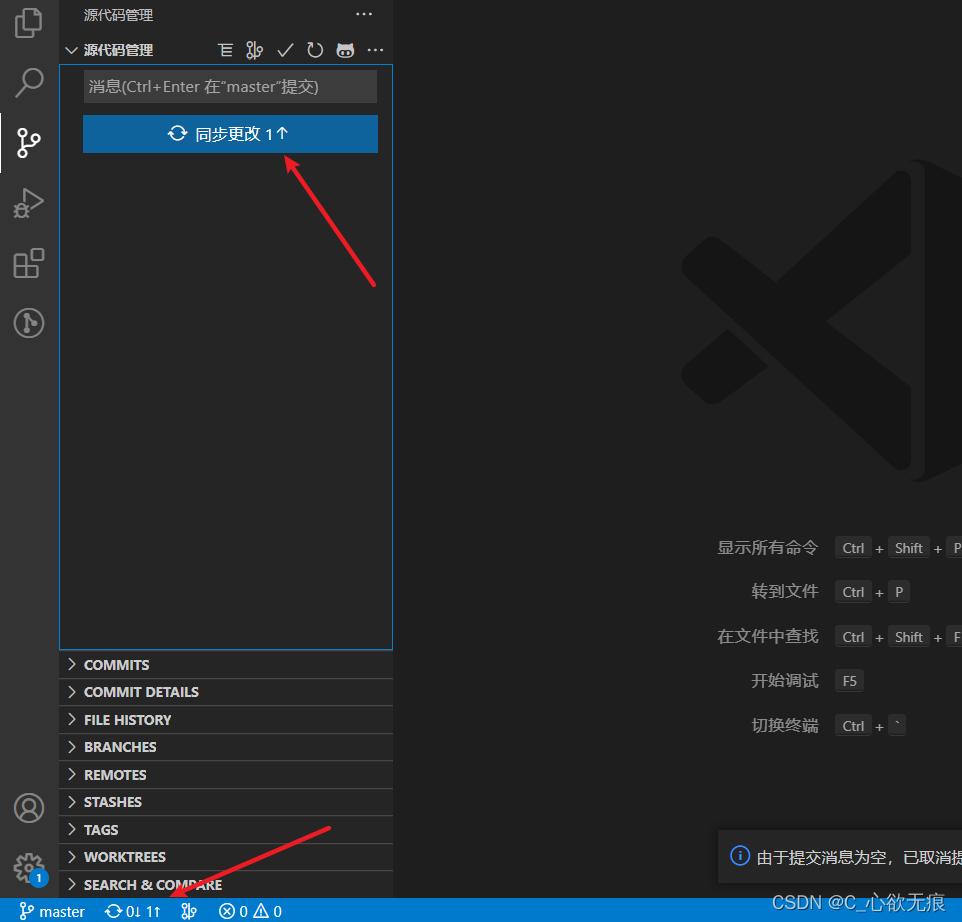
3.2,同步更改
如下所示:点击同步更改或者点击左下角的 【向上箭头】 也是一样的;

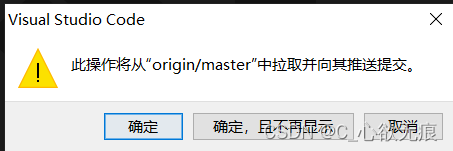
3.3,开始推送
上一步点击同步更改之后会出现下面这个弹窗,我们点击【确定】,然后vscdoe会向远程仓库推送此分支的所有代码,至此,整个流程走完了。

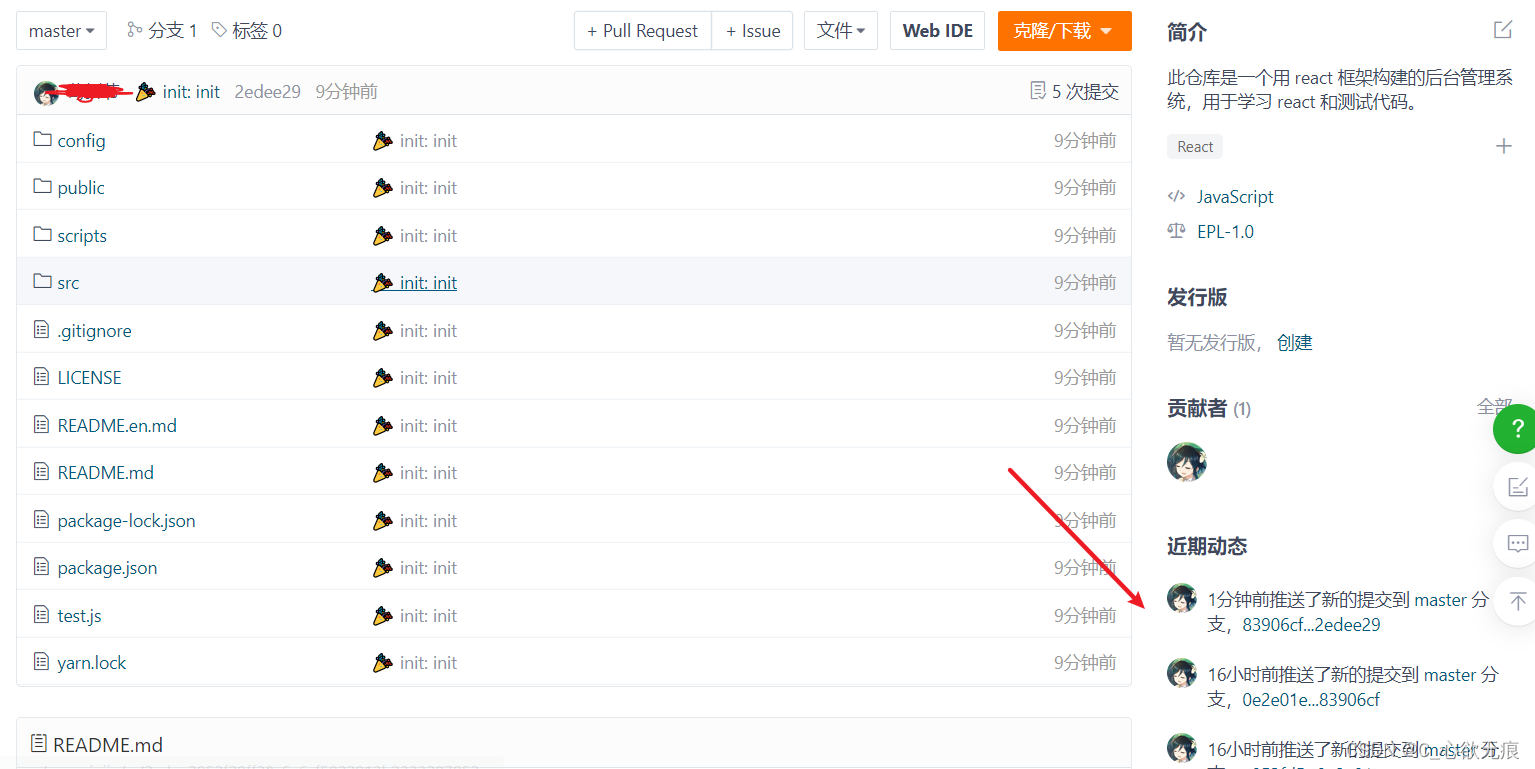
3.4,推送完成
我们再次回到gitee上面,发现我们创建的空仓库显示的已经是我们推送的代码了,如下:

更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)