
每日一学Vue脚手架中基础的ref属性与原生id区别
每日一学:Vue脚手架中基础的ref属性与原生id区别
·
前言:
vue脚手架的作用是用来自动一键生成vue+webpack的项目模版,包括依赖库,免去你手动安装各种插件,寻找各种cdn并一个个引入的麻烦。
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本
是一个快速构建 vue 项目的工具,通过他,我们可以将 vue 所需要的插件安装完成。
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,
相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK。
正文:
Vue中ref属性类似于原生中的id,但是两个还是有严格意义上的区别的
ref与id以及对应的this.$refs.xxx与document.getElementById("xxx")
区别:
ref属性:
1.ref用在template中的标签中时(用于得到该标签的dom元素)
例:
template:
<template>
<div id="app">
<h1 ref="qqq">{{lqj}}</h1>
<button @click="dianji">点击得到dom元素</button>
</div>
</template>
script:
<script>
...
export default {
name: 'App',
data(){
return{
lqj:'我是傻逼'
}
},
...
methods:{
dianji(){
console.log(this.$refs.qqq)
}
}
}
...
</script>结果是获取到相对应的dom元素
![]()
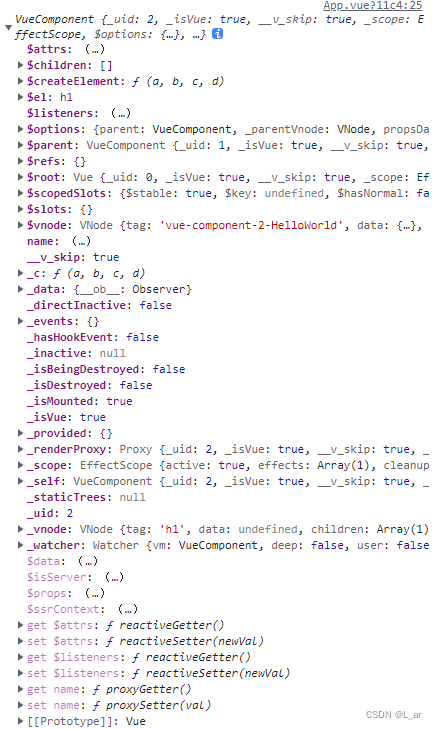
2.ref用在组件标签中时(用于得到该组件的所有的实例对象)
例:
template:
<template>
<div id="app">
<HelloWorld ref="msg"></HelloWorld>
</div>
</template>script:
<script>
...
methods:{
dianji(){
console.log(this.$refs.msg)
}
}
...
</script>结果:
![]()
展开:

原生的id属性:
1.id用在template中的标签中==ref用template中的标签中(唯一区别就是一个id把显示出来了,一个没有显示出来)如下:
这两个用在template中的作用是相等的(具体看上面所述)
ref:
![]()
id:
![]()
2.id用在组件标签中时(vue会看作一个普通标签来对待,得到的同样是一个dom元素)
template:
<HelloWorld id="msg"></HelloWorld>script:
...
methods:{
dianji(){
console.log(document.getElementById("msg"))
}
}
...结果:
![]()
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)