
解决报错 We‘re sorry but doesn‘t work properly without JavaScript enabled. Please enable it to continue.
解决报错 We‘re sorry but doesn‘t work properly without JavaScript enabled. Please enable it to continue.vue项目打包发布到线上之后报错修改router模式之后重新打包上传就可以了。
·
前言
vue项目打包发布到线上之后报错 doesn't work properly without JavaScript enabled. Please enable it to continue.
修改router模式之后重新打包上传就可以了。
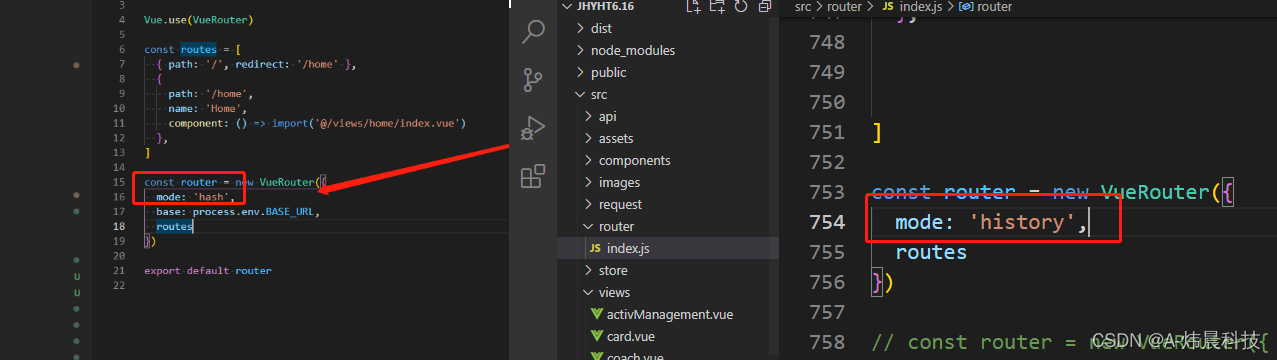
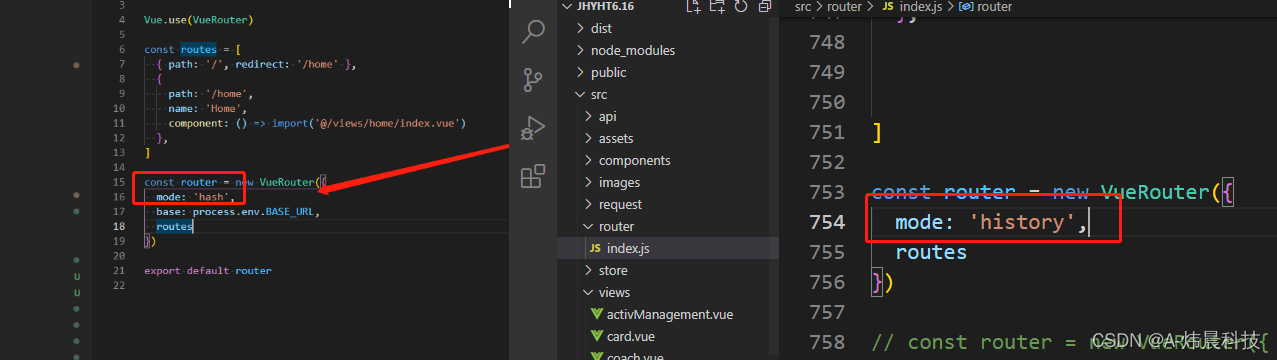
一、修改router模式
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/', redirect: '/home' },
{
path: '/home',
name: 'Home',
component: () => import('@/views/home/index.vue')
},
]
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})
export default router
修改方法

把history改成hash即可
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)