
【Vue报错】app.js:167 Uncaught TypeError: Cannot read properties of undefined (reading ‘install‘)
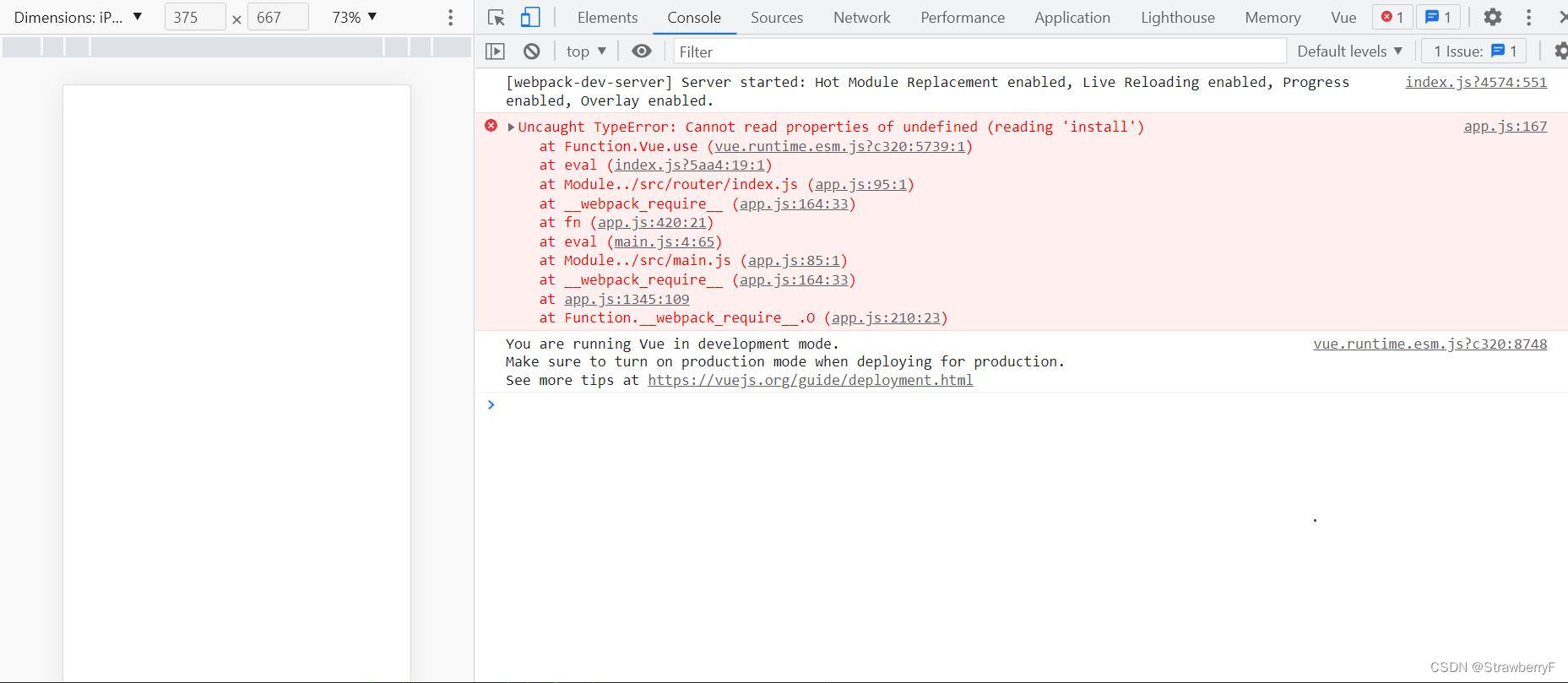
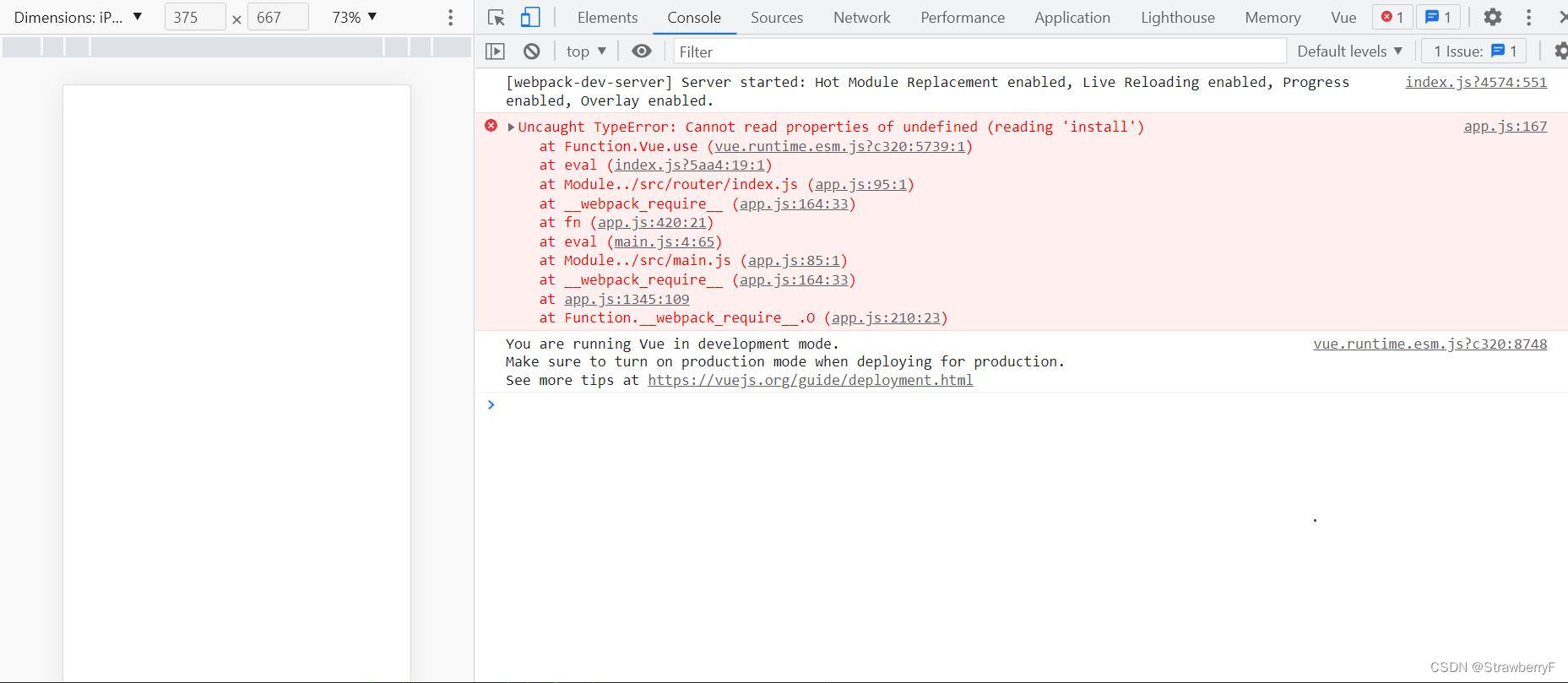
app.js:167 Uncaught TypeError: Cannot read properties of undefined (reading 'install')at Function.Vue.use (vue.runtime.esm.js?c320:5739:1)at eval (index.js?5aa4:19:1)at Module../src/router/index.js (a
背景:
控制台报错
app.js:167 Uncaught TypeError: Cannot read properties of undefined (reading 'install')
at Function.Vue.use (vue.runtime.esm.js?c320:5739:1)
at eval (index.js?5aa4:19:1)
at Module../src/router/index.js (app.js:95:1)
at __webpack_require__ (app.js:164:33)
at fn (app.js:420:21)
at eval (main.js:4:65)
at Module../src/main.js (app.js:85:1)
at __webpack_require__ (app.js:164:33)
at app.js:1345:109
at Function.__webpack_require__.O (app.js:210:23)

解决方法 :
1.找到报错文件,router/index.js,发现运行正常,但是控制台报错,并且原来渲染ok的页面也变成空白了
2.求助百度 说是这个报错是router版本过高,导致跟vue2项目不匹配,检查下,我这个版本的vue-router是@3,也没有错。
其他小伙伴可以自行检查下,如果有错,可以先卸载再装回适配的vue-router版本,此处贴上命令行自行使用。
npm uninstall vue-router//卸载之前的vue-router
npm i vue-router@3.1.3//下载指定版本的router
3.最后,定位问题,终端控制台给了我一个警告:
export 'VueRouter' (imported as 'VueRouter') was not found in 'vue-router' (possible exports: default)
这使得我检查下路径,发现我引入路径有问题,刚刚调试改动了,忘记改回去。问题得以解决。

更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)