简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
作为一个前端小白,一开始是想面试的时候可以让HR直观地看到我的前端项目(虽然也没什么好看的......),然后就在网上找方法可以怎么解决我的这个需求。直至昨天,参考各位大佬的笔记和博客,断断续续,摸索了好几天,总算有个自己的网址。看到的方法大致如下:一、使用花生壳软件进行远程连接,但是IP地址不固定,要想固定的ip地址话,得花钱(本人扣扣搜搜的);二、买个阿里服务器(也要钱);三、使用github

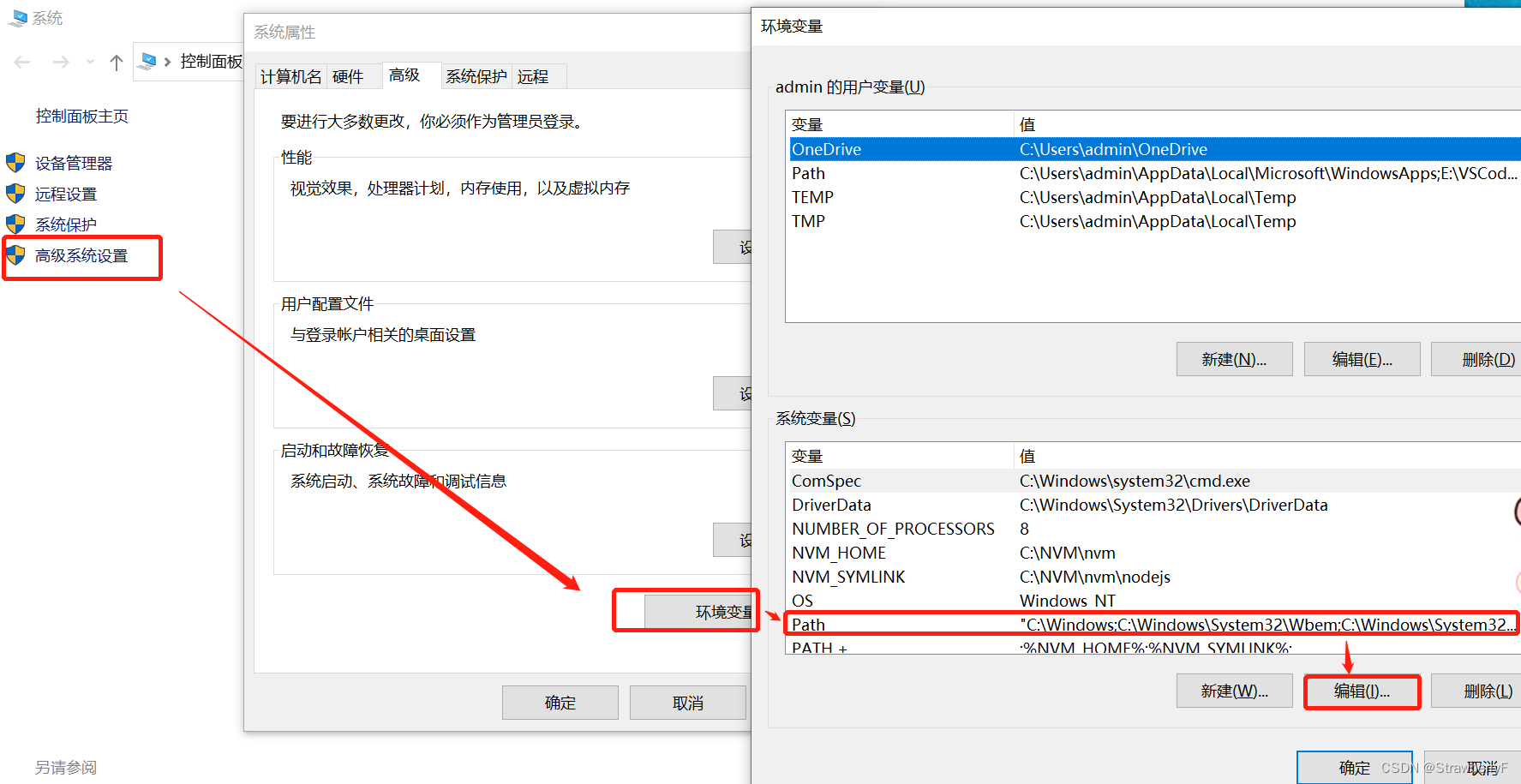
背景:已经安装git,但是使用命令行git init的时候,报错:'git' 不是内部或外部命令,也不是可运行的程序 或批处理文件。

导入项目后project.config.json文件被微信开发者工具修改,缺少代码:“miniprogramRoot”: "./dist""miniprogramRoot": "./unpackage/dist/dev/mp-weixin",重新定义项目的根路径。具体路径可以找到/dist/dev/mp-weixin文件夹,大家路径可能不一样,具体按照自己的实际情况来写就好了。

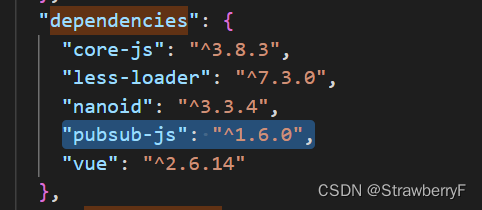
目录背景哪里查看版本?如何安装背景使用命令行npm i pubsub-js 安装pubsub-js时候报错。因为安装pubsub-js的订阅和发布消息功能,目前仅支持1.6.0版本 所以安装的时候要注意版本。哪里查看版本?找到Vue脚手架文件夹中的package.json,打开,搜索关键词 "pubsub-js"可以看见。如何安装打开终端,输入命令行:npm install pubsub-js@1

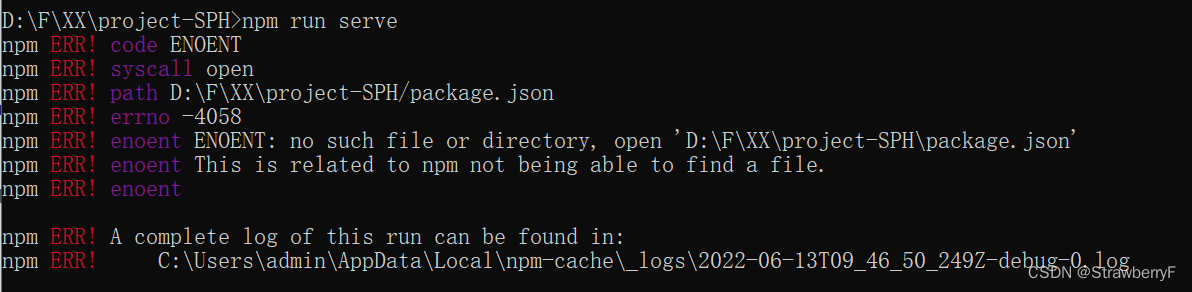
背景启用脚手架的时候,报如下错误。npm ERR! code ENOENTnpm ERR! syscall opennpm ERR! path D:\F\XX\project-SPH/package.jsonnpm ERR! errno -4058npm ERR! enoent ENOENT: no such file or directory, open 'D:\F\XX\project-SPH

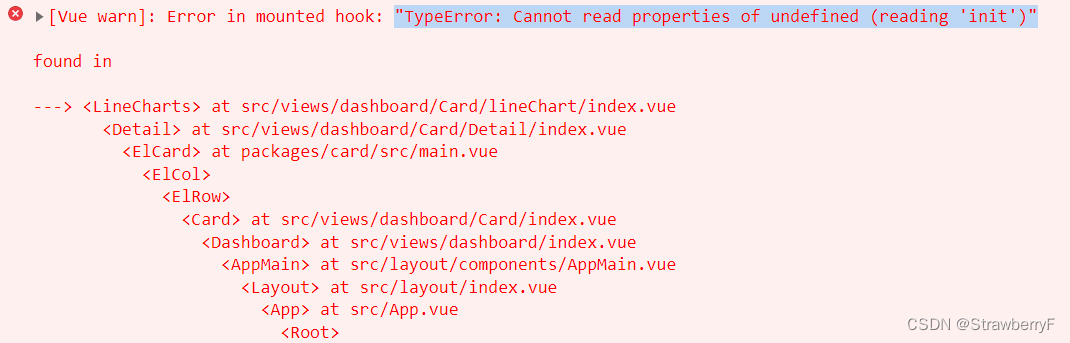
[Vue warn]: Error in mounted hook: "TypeError: Cannot read properties of undefined (reading 'init')"

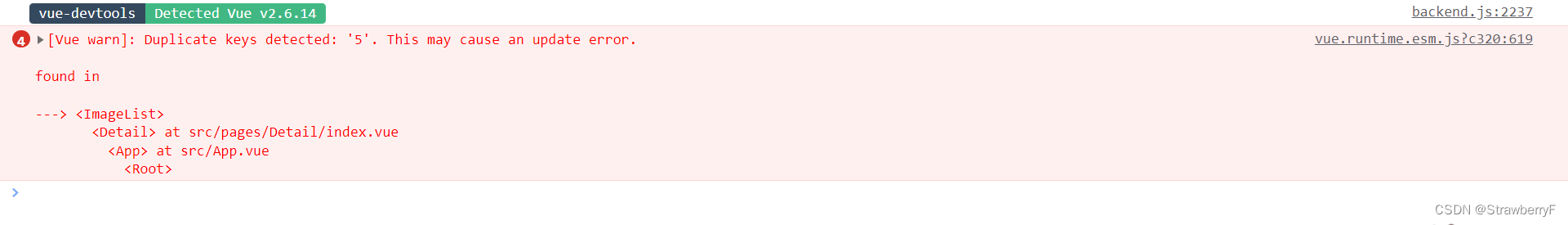
[Vue warn]: Duplicate keys detected: '5'. This may cause an update error

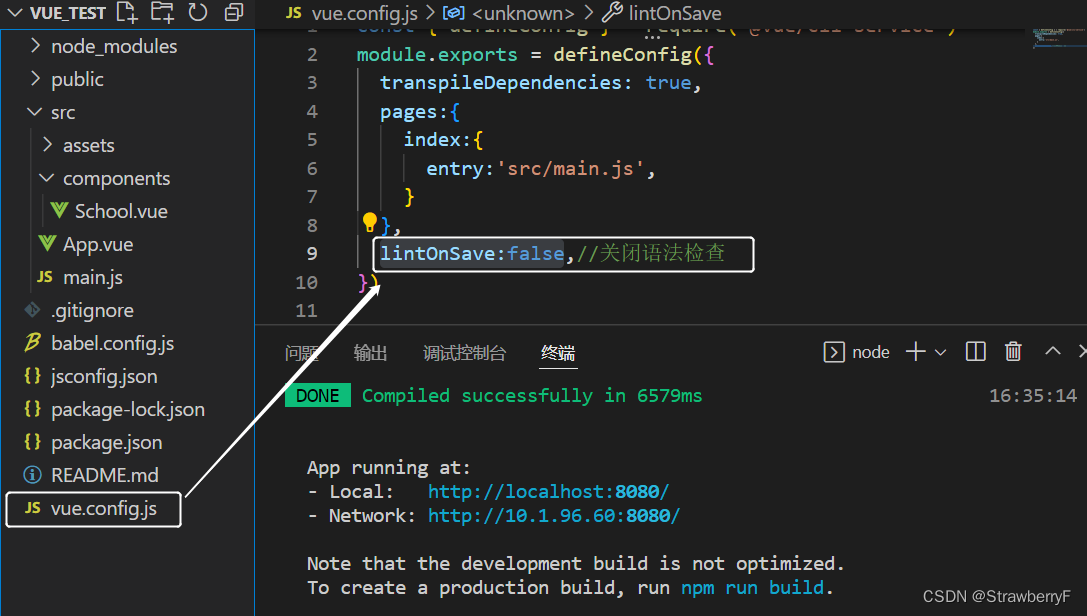
目录背景解决方法背景运行命令行:npm run serve时,提示报错:error Component name "School" should always be multi-word vue/multi-word-component-names(组件名称“School”应始终为多字vue/多字组件名称)解决方法打开文件夹中 vue.config.js,配置命令行lintOnSave:false

ERROR in ./node_modules/vant/es/nav-bar/NavBar.mjs 83:61-73 export 'createVNode' (imported as '_createVNode') was not found in 'vue’
1.github是不是不能部署带有接口项目的前台电商项目啊 是不是得买服务器才能在线看啊 静态的我会部署,但是这个电商项目带了接口,我想应该不可以就这样放上去的2.用npm run bulid打包后的index是不是不能直接打开。我百度了方法,都是让我改路径,但是他们都用webpack打包的,我这个是用npm init初始化的,并没有webpack下面的路径,所以我也改不了3.那要怎么把这个前台项