
【Web前端】小米商城项目实战HTML+CSS+JavaScript
1、小米商城源码html2、小米商城源码 github3、小米商城源码项目h54、仿小米商城html网页源码3.1、首页(index.html)3.2、登录(login.html)3.3、注册(register.html)3.4、详情(plus5.html)3.5、订单(order.html)3.6、购物车(trolley.html)
·
文章目录
1、项目结构
下载后本项目结构如下图:

2、源码下载
下载完整源码请看:《仿小米商城html网页源码》
3、页面展示
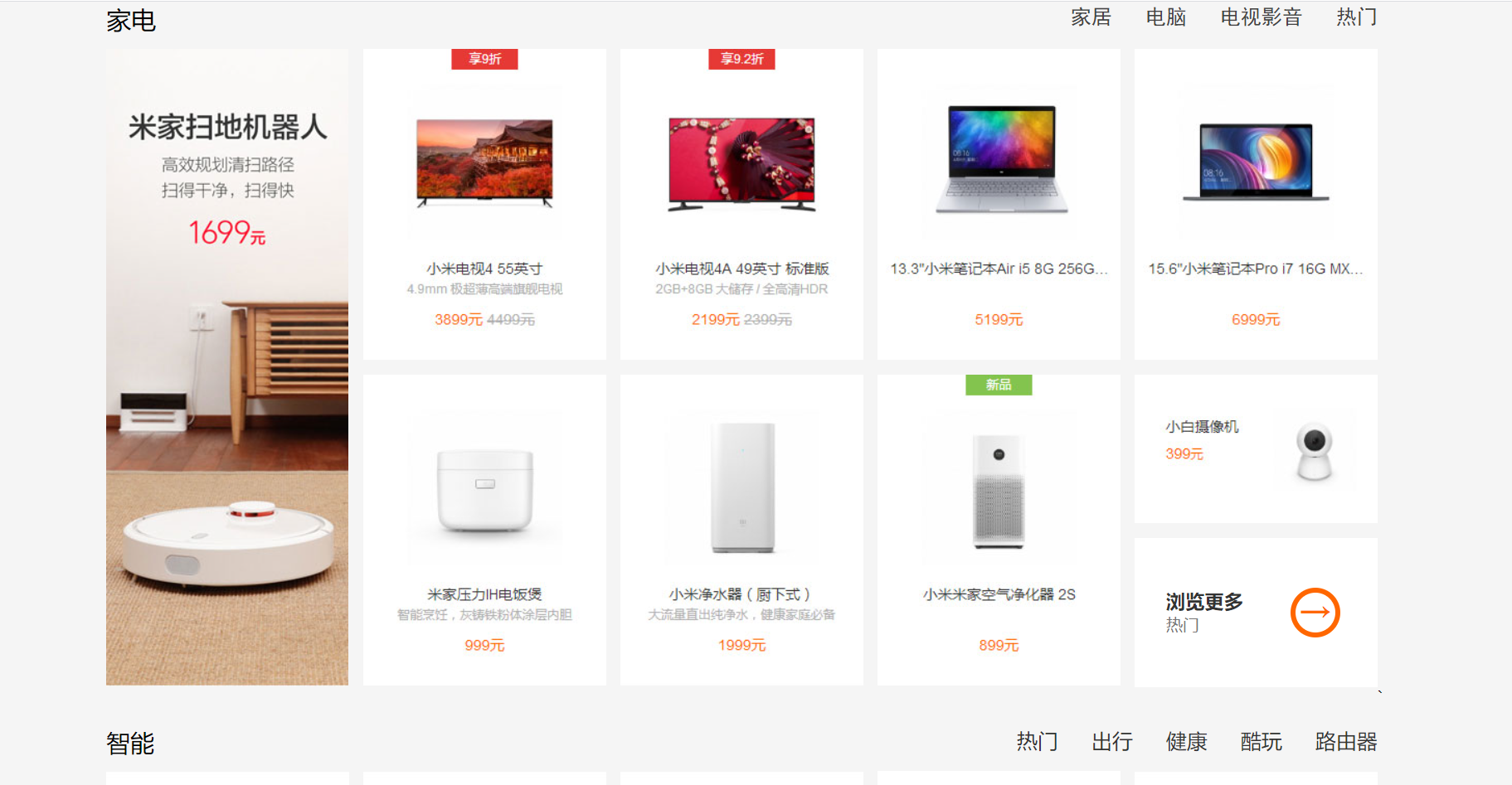
3.1、首页(index.html)



3.2、登录(login.html)

部分源码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.1.11.1.min.js"></script>
<style>
</style>
</head>
<body>
<div class="register_head_on">
</div>
<div class="register_head">
<a href="index.html"><img src="img/logo.jpg" alt=""></a>
<div class="register_head_right">
<p class="register_head_right_p1">小 米 商 城</p>
<p class="register_head_right_p2">让每个人都享受科技乐趣</p>
</div>
</div>
<div class="register">
<div class="register_boby">
<div class="register_boby_min">
<div class="register_boby_no1">
<div class="register_boby_no1_in">
<span style="color: #ff6700">账号登录 </span>
<span class="register_boby_sapn"> | </span>
<span> 扫码登录</span>
</div>
</div>
<div class="register_boby_no2">
<input type="text" placeholder="邮箱/手机号码/小米ID">
<input type="password" placeholder="密码">
<div class="register_boby_no2_div">
<span>登录</span>
</div>
</div>
<div class="register_boby_no3">
<a href="javascript:void(0);" style="color: #ff6700">手机短信登录/注册</a>
<sapn class="register_boby_no3_span">
<a href="avascript:void(0);">立即注册</a>
<span>|</span>
<a href="avascript:void(0);">忘记密码?</a>
</sapn>
</div>
<div class="register_boby_no4">
<img src="img/register02.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="register_foot">
<img src="img/register03.jpg" alt="">
</div>
</body>
</html>
3.3、注册(register.html)

3.4、详情(plus5.html)


3.5、订单(order.html)

部分源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>填写订单信息</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="order_head">
<div class="head_background">
<div class="head_box">
<a href="index.html" class="head_left_a"><img src="img/logo.jpg" alt="" class="head_left_p"></a>
<h1 class="head_h1">确认订单</h1>
<div class="head_right">
<span class="head_right_in">1412625918 ∨</span>
<span class="head_right_in">|</span>
<a href="" class="head_right_in">我的订单</a>
</div>
</div>
</div>
</div>
<div class="order_body">
<div class="order_body_background">
<div class="order_line">
<div class="order_lien_in">
<h3 class="order_title">收货地址</h3>
</div>
<div class="order_lien_in">
<span class="order_span">|</span>
<span class="order_span">大型商场下单后,收货地址将无法修改.</span>
</div>
<div class="order_lien_in">
<a href="" class="order_a">快递公司会电话联系您确认送货时间,收货时需要核对身份信息</a>
</div>
<div class="order_lien_in"></div>
</div>
<div class="order_box">
<div class="order_box_in">
<div class="order_box_circle"><p class="order_box_p1">+</p></div>
<p class="order_box_p">填加新地址</p>
</div>
<div class="order_box_in">
<div class="order_box_circle"><p class="order_box_p1">+</p></div>
<p class="order_box_p">填加新地址</p>
</div>
<div class="order_box_in">
<div class="order_box_circle"><p class="order_box_p1">+</p></div>
<p class="order_box_p">填加新地址</p>
</div>
</div>
<div class="order_line order_line_bordtr">
<div class="order_lien_in order_in">
<h3 class="order_title">支付方式</h3>
</div>
<div class="order_lien_in">
<a href="" class="order_a">在线支付(支持微信支付、支付宝、银联、财付通、小米钱包等)</a>
</div>
<div class="order_lien_in"></div>
</div>
<div class="order_line order_line_bordtr">
<div class="order_lien_in order_in">
<h3 class="order_title">配送方式</h3>
</div>
<div class="order_lien_in">
<a href="" class="order_a">快递配送(运费100元)</a>
</div>
<div class="order_lien_in"></div>
</div>
<div class="order_line order_line_bordtr">
<div class="order_lien_in">
<h3 class="order_title">配送时间</h3>
</div>
<p class="order_PStime">不限送货时间:周一至周日</p>
<p class="order_PStime">工作日送货:周一至周五</p>
<p class="order_PStime"> 双休日、假日送货:周六至周日</p>
<div class="order_lien_in"></div>
</div>
<div class="order_line order_line_bordtr_1">
<div class="order_lien_in">
<h3 class="order_title">发票</h3>
</div>
<div class="order_lien_in order_line_bordtr_2">
<a href="" class="order_a">电子发票 个人 商品明细 修改 ></a>
</div>
<div class="order_lien_in"></div>
</div>
<div class="order_line order_line_bordtr">
<div class="order_lien_in">
<h3 class="order_title">商品及优惠券</h3>
</div>
<div class="order_lien_in">
<a href="trolley.html"><span class="order_span_rigth">返回购物车</span></a>
</div>
<div class="order_lien_in"></div>
</div>
<div class="order_line order_line_bordtr">
<div class="order_lien_in">
<img class="order_price_tv" style="height: 18px; width: 27px" src="img/A4.png" alt="">
<p class="order_price">小米电视A4 32寸 黑色 32 寸</p>
</div>
<div class="order_lien_in">
<p class="order_price_1">899元 x 1</p>
</div>
<div class="order_price1">
<p class="order_price_2">899元</p>
</div>
<div class="order_lien_in"></div>
</div>
<div class="order_line ">
<div class="order_lien_in">
<p class="order_price_11">商品件数:</p>
</div>
<div class="order_price1">
<p class="order_price_2">1件</p>
</div>
</div>
<div class="order_line ">
<div class="order_lien_in">
<p class="order_price_11">金额合计:</p>
</div>
<div class="order_price1">
<p class="order_price_2">899元</p>
</div>
</div>
<div class="order_line ">
<div class="order_lien_in">
<p class="order_price_11">运费:</p>
</div>
<div class="order_price1">
<p class="order_price_2">100元</p>
</div>
</div>
<div class="order_line order_line_bordtr">
<div class="order_lien_in">
<p class="order_price_11"><br>应付总额:</p>
</div>
<div class="order_price1">
<p class="order_price_2"><span style="font-size: 35px">999</span>元</p>
</div>
</div>
<div class="pay">
<a href="trolley.html" class="pay_a">结算</a>
</div>
</div>
</div>
<div class="foot">
<ul class="foot_ul">
<li class="foot_li">预约维修服务</li>
<li class="foot_li">7天无理由退货</li>
<li class="foot_li">15天免费换货</li>
<li class="foot_li">满15元包邮</li>
<li class="foot_li foot_fot">520余家售后网点</li>
</ul>
<div class="foot_center">
<div class="foot_cen_left">
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
</div>
<div class="foot_cen_right">
<p class="foot-phone">400-100-5678</p>
<p class="foot-right-center">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<a class="foot-right-bottmo" href="">联系客服</a>
</div>
</div>
</div>
<div class="fot_bot_max">
<div class="fot_bot">
<img src="img/logo.jpg" class="fot_bot_logo" >
<div class="fot_bot_text">
<p class="fot_bot_p">
<a class="fot_bot_a" href="">小米商城</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">MIUI</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">米家</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">米聊</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">多看</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">游戏</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">路由器</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">米粉卡</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">政企服务</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">小米天猫店</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">隐私政策</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">问题反馈</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">廉政举报</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">Select Region</a>
</p>
<p class="fot_bot_p fot_bot_a1">
"©"
<a class="fot_bot_a1" href="">mi.con</a>
" 京ICP证110507号"
<a class="fot_bot_a1" href="">京ICP备10046444号</a>
<a class="fot_bot_a1" href="">京公网安备11010802020134号</a>
<a class="fot_bot_a1" href="">京网文[2017]1530-131号</a>
"<br>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试"
</p>
</div>
<div class="fot_bot_right">
<a href="" class="fot_bot_right_img"><img src="img/foot_01.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_02.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_03.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_04.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_05.png" alt=""></a>
</div>
</div>
<img class="fot_bottom_img" src="img/foot_06.png">
</div>
</body>
</html>
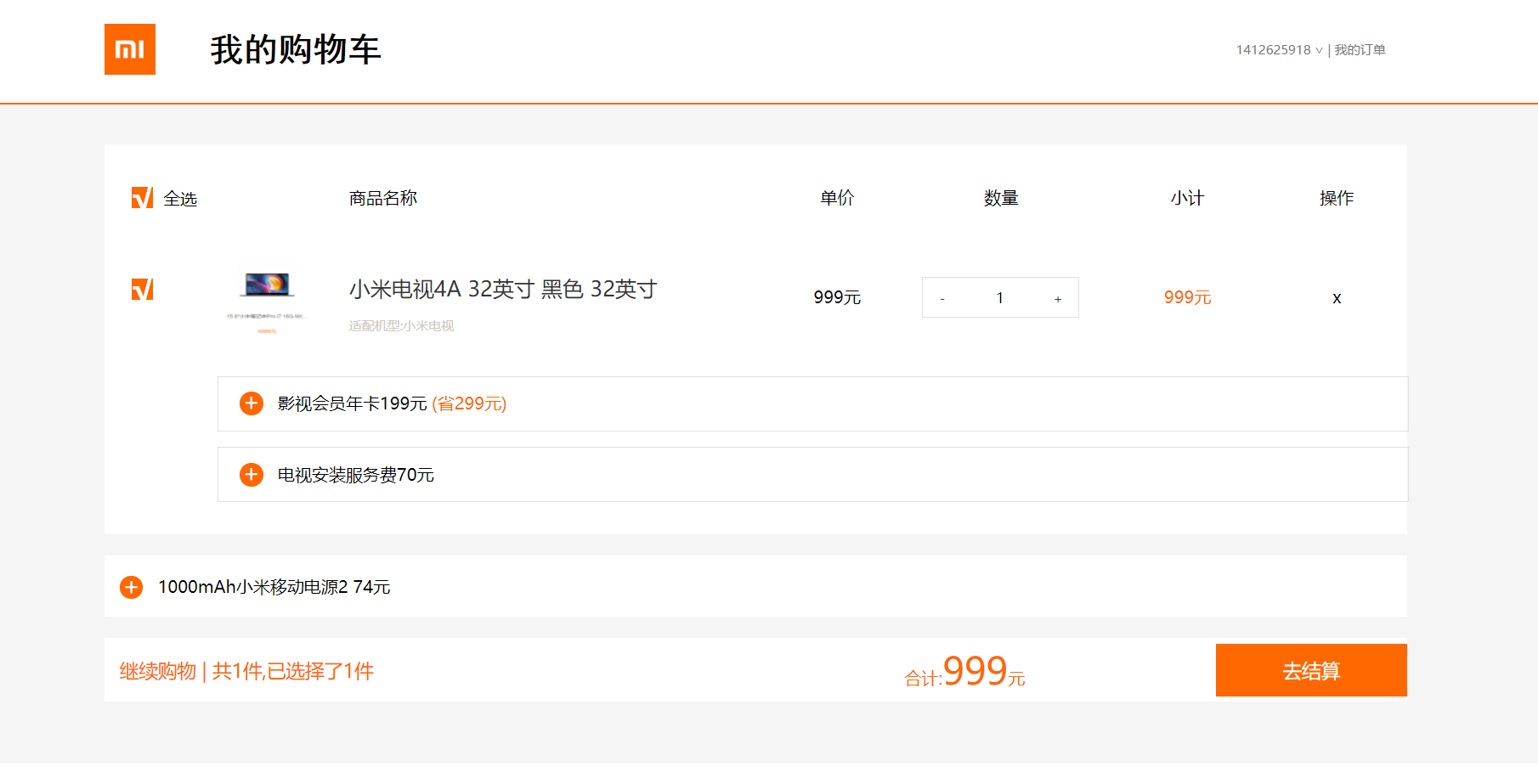
3.6、购物车(trolley.html)

部分源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="order_head">
<div class="head_background">
<div class="head_box">
<a href="index.html" class="head_left_a"><img src="img/logo.jpg" alt="" class="head_left_p"></a>
<h1 class="head_h1">我的购物车</h1>
<div class="head_right">
<span class="head_right_in">1412625918 ∨</span>
<span class="head_right_in">|</span>
<a href="order.html" class="head_right_in">我的订单</a>
</div>
</div>
</div>
</div>
<div class="trolley_background">
<div class="trolley_background_in">
<div class="tro_tab_h">
<div class="col tro_tab_check">
<h1 class="tro_tab_check_p">√</h1>
<span class="tro_tab_check_sp">全选</span>
</div>
<div class="col tro_tab_img">
</div>
<p class="col tro_tab_name">商品名称</p>
<div class="col tro_tab_price">单价</div>
<div class="col tro_tab_num">数量</div>
<div class="col tro_tab_total">小计</div>
<div class="col tro_tab_action">操作</div>
</div>
<div class="tro_tab_h1">
<div class="col tro_tab_check">
<h1 class="tro_tab_check_p">√</h1>
<span class="tro_tab_check_sp"></span>
</div>
<div class="col tro_tab_img">
<img src="img/app_04.jpg" alt="">
</div>
<div class="col tro_tab_name">
<!--<h2 tro_tab_name_h2>小米电视4A 32英寸 黑色 32英寸</h2>-->
<li class="tro_tab_name_li1">小米电视4A 32英寸 黑色 32英寸</li>
<li class="tro_tab_name_li2">适配机型:小米电视</li>
</div>
<div class="col tro_tab_price">
<span id="price">999</span><span>元</span>
</div>
<div class="col tro_tab_num">
<a class="tro_tab_num_p1" id="subtract" href="javascript:;">-</a>
<input type="text" value="1" id="num">
<a class="tro_tab_num_p2" id="plus" href="javascript:;">+</a>
</div>
<div class="col tro_tab_total "><span class="tro_tab_total_value" id="prices" >999</span>元
</div>
<div class="col tro_tab_action">x</div>
</div>
<div class="tro_item">
<p class="tro_item_box">+</p>
<p class="tro_item_p">影视会员年卡199元 <span style="color: #ff6700">(省299元)</span></p>
</div>
<div class="tro_item">
<p class="tro_item_box">+</p>
<p class="tro_item_p">电视安装服务费70元 <span style="color: #ff6700"></span></p>
</div>
</div>
<div class="tro_item_bot">
<p class="tro_bot_ppp">+</p>
<p class="tro_item_p ">1000mAh小米移动电源2 74元 <span style="color: #ff6700"></span></p>
</div>
<div class="tro_close_bot ">
<!--<p class="tro_bot_ppp">+</p>-->
<p class="tro_close_p ">继续购物 | 共<span>1</span>件,已选择了<span>1</span>件<span style="color: #ff6700"></span></p>
<p class="tro_close_p_r">去结算</p>
<p class="tro_close_p_c">合计:<span id="close">999</span>元</p>
</div>
</div>
<div class="foot">
<ul class="foot_ul">
<li class="foot_li">预约维修服务</li>
<li class="foot_li">7天无理由退货</li>
<li class="foot_li">15天免费换货</li>
<li class="foot_li">满15元包邮</li>
<li class="foot_li foot_fot">520余家售后网点</li>
</ul>
<div class="foot_center">
<div class="foot_cen_left">
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
<dl class="foot_dl">
<dt class="foot_dt">帮助中心</dt>
<dd class="foot_dd"><a>账户管理</a></dd>
<dd class="foot_dd"><a>购物指南</a></dd>
<dd class="foot_dd"><a>订单操作</a></dd>
</dl>
</div>
<div class="foot_cen_right">
<p class="foot-phone">400-100-5678</p>
<p class="foot-right-center">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<a class="foot-right-bottmo" href="">联系客服</a>
</div>
</div>
</div>
<div class="fot_bot_max">
<div class="fot_bot">
<img src="img/logo.jpg" class="fot_bot_logo" >
<div class="fot_bot_text">
<p class="fot_bot_p">
<a class="fot_bot_a" href="">小米商城</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">MIUI</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">米家</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">米聊</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">多看</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">游戏</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">路由器</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">米粉卡</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">政企服务</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">小米天猫店</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">隐私政策</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">问题反馈</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">廉政举报</a>
<span class="fot_bot_span">|</span>
<a class="fot_bot_a" href="">Select Region</a>
</p>
<p class="fot_bot_p fot_bot_a1">
"©"
<a class="fot_bot_a1" href="">mi.con</a>
" 京ICP证110507号"
<a class="fot_bot_a1" href="">京ICP备10046444号</a>
<a class="fot_bot_a1" href="">京公网安备11010802020134号</a>
<a class="fot_bot_a1" href="">京网文[2017]1530-131号</a>
"<br>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试"
</p>
</div>
<div class="fot_bot_right">
<a href="" class="fot_bot_right_img"><img src="img/foot_01.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_02.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_03.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_04.png" alt=""></a>
<a href="" class="fot_bot_right_img"><img src="img/foot_05.png" alt=""></a>
</div>
</div>
<img class="fot_bottom_img" src="img/foot_06.png">
</div>
<script>
var price = document.getElementById("price").innerHTML;
console.log(price);
var numElement = document.getElementById("num");
var num = 1;
numElement.onblur = function () {
num = numElement.value;
if(!regxep1.test(num)){
num =1;
alert("输入的数量只能是数字!")
}else {
if(Number(num) < 1){
num =1;
alert("该商品数量不能小于0")
}else if(Number(num) > 5){
num = 5;
alert("该商品数量不能大于5")
}
}
document.getElementById("num").value=num
sums = price*num;
close.innerHTML=sums
prices.innerHTML=sums;
}
var prices = document.getElementById("prices");
console.log("prices值:"+prices);
var plus = document.getElementById("plus");
var subtract = document.getElementById("subtract");
var close = document.getElementById("close");
console.log("close值:"+close);
var regxep1= /\d/;
var sum1 =0;
plus.onclick = function(){
num = Number(num)+1;
if(Number(num) >=1 && Number(num) <= 5){
console.log("num:"+num);
console.log(num);
sum = price*num;
document.getElementById("num").value=num;
prices.innerHTML=sum;
close.innerHTML=sum;
}else if(Number(num) >= 5){
alert("该商品数量不能大于5")
num = Number(num)-1;
}
// sum(num);
}
subtract.onclick = function(){
num --;
if(Number(num) >= 1 && Number(num) <= 5){
console.log("num:"+num);
sum = price*num;
document.getElementById("num").value=num;
prices.innerHTML=sum;
close.innerHTML=sum;
}else if(Number(num) <= 1){
alert("该商品数量不能小于0")
num = Number(num)+1;
}
// sum(num);
}
function sum(num) {
sum1 = price*num;
document.getElementById("num").value=num;
prices.innerHTML=sum1;
close.innerHTML=sum1;
}
</script>
</body>
</html>
以上就是小米商城的所有介绍,内容仅供参考,欢迎点赞收藏,文章只给出部分源码,获取完整源码请看:《仿小米商城html网页源码》。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)