
index.vue?3ae6:112 Uncaught TypeError: this.$message is not a function
解决:从报错的问题可以看出$message不是一个函数,一般出现$就可以考虑组件实例的原型上是否挂载了这个方法,最后我想到了这可能是我按需引入了MessageBox 弹框但是没有引入Message 消息提示这个组件导致的,最后引入了,成功解决报错。原因:是因为我是按需引入的elementUI,并且这里想要使用弹窗信息功能,就是点击MessageBox中的确定取消按钮,导致报错。引入红色框框中的即可
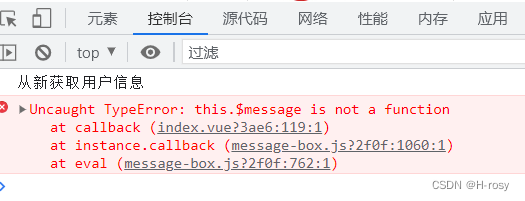
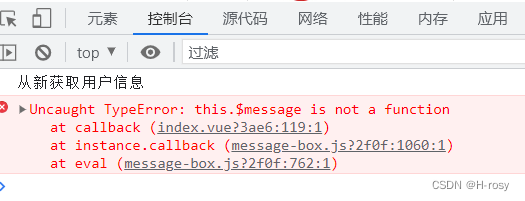
报错:
index.vue?3ae6:119 Uncaught TypeError: this.$message is not a function
at callback (index.vue?3ae6:119:1)
at instance.callback (message-box.js?2f0f:1060:1)
at eval (message-box.js?2f0f:762:1)
callback @ index.vue?3ae6:119
instance.callback @ message-box.js?2f0f:1060
eval @ message-box.js?2f0f:762
setTimeout(异步)
doClose @ message-box.js?2f0f:761
handleAction @ message-box.js?2f0f:784
click @ message-box.js?2f0f:476
invokeWithErrorHandling @ vue.runtime.esm.js?c320:2988
invoker @ vue.runtime.esm.js?c320:1786
original_1._wrapper @ vue.runtime.esm.js?c320:7405

原因:是因为我是按需引入的elementUI,并且这里想要使用弹窗信息功能,就是点击MessageBox中的确定取消按钮,导致报错。
解决:从报错的问题可以看出$message不是一个函数,一般出现$就可以考虑组件实例的原型上是否挂载了这个方法,最后我想到了这可能是我按需引入了MessageBox 弹框但是没有引入Message 消息提示这个组件导致的,最后引入了,成功解决报错。
引入红色框框中的即可,如果仍有问题欢迎留言、评论、私信

如果对你有帮助那就点个赞再走吧~~~
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)