解决vue3中,watch监听数组时,新值和旧值是一样的
vue3的watch监听,新值和旧值一样
·
<template>
<div @click="onClick">点击</div>
</template>
<script setup>
import { ref,watch } from "vue"
const arr = ref([1, 2])
function onClick() {
arr.value.push(1)
}
watch(
arr,
(n, o) => {
console.log("arr", n, o)
},
{
deep:true
}
)
<script >
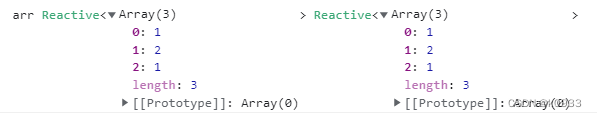
打印结果: 打印结果都一样,原因如下:
打印结果都一样,原因如下:

解决方法:
watch(
()=>JSON.parse(JSON.stringify(arr.value)),
(n, o) => {
debugger
console.log("arr", n, o)
},
{
deep:true
}
)
1.对arr.value进行深拷贝
JSON.parse(JSON.stringify(arr.value)
- 对于对象(Object、Array)的监听要加deep
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)