
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue调试无法debbger的解决方法
【代码】vue调试无法debbger的解决方法。

vue中播放flv格式视频
vue中播放flv格式视频

vue3中vite基于vite-plugin-html的多入口打包
1、安装vite-plugin-html。3、配置vite.config.js。

vue中proxy代理配置(测试一)
(1)设置baseURL为 ‘http://jsonplaceholder.typicode.com’(2)proxy为‘/posts’:’ /posts’(2)proxy为‘/api’:’ /api’(2)proxy为‘/api’:’ /api’(3)请求get(‘/api/posts’)(3)请求get(‘/api/posts’)(3)请求get(‘/api/posts’)(2)proxy为‘

m3u8测试视频地址
m3u8测试视频地址

jquery table单元格合并
html:<table style="width: 800px;height: 300px;border: 1px dashed #ccc;"><tr><th>Header</th><th>Header</th><th>Header</th><th>Header</th&g
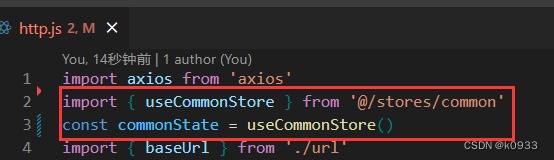
在组件外(.js文件)中使用pinia的方法
1、在stores中新建index.js。2 、在main.js中引入并注册。3、在http.js中引入并传入。

基于最新 pdf.js 在 Vue3 中预览pdf的方法
1、安装pdfjs-dist。2、将包放到public中。1、下载 pdf.js。

vue播放m3u8视频
vue播放m3u8视频
解决“XXX不是内部或外部命令,也不是可运行的程序 或批处理文件”问题的方法
XXX不是内部或外部命令,也不是可运行的程序 或批处理文件 ,vue ,npm,cnpm










