
Vue+高德地图API的使用(定位打卡)
使用高德地图API 写打卡功能。供参考
·
接上之前的项目
Vue+高德地图API的使用
Vue+高德地图API的使用(插件的使用)
1.页面布局
绘制页面
<div class="Clock">
<!-- 自定义打卡地点 -->
<el-input id="handleSelect" v-model="ClockAdd" placeholder="请输入地点经纬度设置打卡地" style="margin-top: 50px;">
</el-input>
<el-button type="primary" @click="ClockAddCli">设置打卡地点</el-button>
<!-- 自定义当前位置 方便演示增加可设置位置 -->
<el-input id="handleSelect" v-model="NowAdd" placeholder="可设置当前位置" style="margin-top: 10px;">
</el-input>
<el-button type="primary" @click="isClockAdd">打卡</el-button>
</div>
data中添加数据
ClockAdd: null, //圆形地点
NowAdd: null, //当前位置
circle: null, //圆形存放
ClockLngLat: [116.397205, 39.917568], //圆形中心点经纬度
初始化打卡地点
drawCircle() {
AMapLoader.load({
key: "填写key", // 申请好的Web端开发者Key,首次调用 load 时必填
//2.0版本太卡了 ,所以使用的1.4.0版本 其插件也有不同 如:ToolBar
version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true,
plugins: [
"AMap.Geolocation", //定位
"AMap.Circle", //圆形
"AMap.Marker", //标记点
"AMap.GeometryUtil", //通用的函数库
], // 需要使用的的插件列表
}).then((AMap) => {
//判断地图是否有圆形
if (this.circle) {
//清除地图所有圆形跟标记点
this.map.remove(this.circle);
this.map.remove(this.marker);
}
//绘制圆形
this.circle = new AMap.Circle({
center: this.ClockLngLat, // 圆心位置
radius: 500, // 圆半径 米
fillColor: 'rgba(103,182,255,.5)', //圆形填充颜色
strokeColor: '#5898ff', //描边颜色
strokeWeight: 2, // 描边宽度
});
//地图添加圆形
this.map.add(this.circle);
//getCenter 获取圆形中心点
var MakCenter = this.circle.getCenter()
//圆形中心点添加标记点
this.marker = new AMap.Marker({
map: this.map, //要显示该marker的地图对象
position: MakCenter, // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
topWhenClick: true, //鼠标点击时marker是否置顶,默认false
});
this.map.add(this.marker); //添加 点标记
})
},

我是接之前项目写的
load 中的参数可不写
只要在initMap中 配置plugins插件 执行drawCircle事件即可
2.设置打卡地点 事件
ClockAddCli() {
//输入框必须有值
if (this.ClockAdd === null) {
this.$message({
message: '地址不能为空',
type: 'warning'
});
return
}
//处理数据 同时将字符串转为Number类型
var aaa = this.ClockAdd.split(',')
for (let i = 0; i < aaa.length; i++) {
aaa[i] = Number(aaa[i])
}
//处理成功后的数据 数组且值为Number类型 [116.397, 39.917]
this.ClockLngLat = aaa
//drawCircle 绘制圆形
this.drawCircle()
},
3.打卡 事件
isClockAdd() {
AMapLoader.load({}).then((AMap) => {
//进行圆形区域判定
//定位
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true, // 是否使用高精度定位,默认:true
timeout: 10000, // 设置定位超时时间,默认:无穷大
})
var p = [] //当前位置
geolocation.getCurrentPosition((status, result) => {
if (status == 'complete') {
p.push(result.position.lng)
p.push(result.position.lat)
} else {
console.log(result);
}
//判断是否设置了 当前位置 不需要可删除**
if (this.NowAdd) {
var aaa = this.NowAdd.split(',')
for (let i = 0; i < aaa.length; i++) {
aaa[i] = Number(aaa[i])
}
p = aaa
}
//当前位置设置标记点 方便查看
this.marker1 = new AMap.Marker({
map: this.map, //要显示该marker的地图对象
position: p, // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
topWhenClick: true, //鼠标点击时marker是否置顶,默认false
});
// contains 判断 p 是否在 this.circle圆形 里面
var isPoint = this.circle.contains(p);
// getCenter 获取 this.circle圆形 中心点
var circleCen = this.circle.getCenter()
if (isPoint) {
this.$message({
message: '打卡成功',
type: 'success'
});
} else {
//AMap.GeometryUtil.distance 计算两点之间的距离 减去 圆形半径 500米
var distance = Math.round(AMap.GeometryUtil.distance(p, circleCen)) - 500
this.$message({
message: '打卡失败,您距离打卡地点还有' + distance + '米',
type: 'error'
});
}
});
}).catch(e => {
console.log(e);
})
},
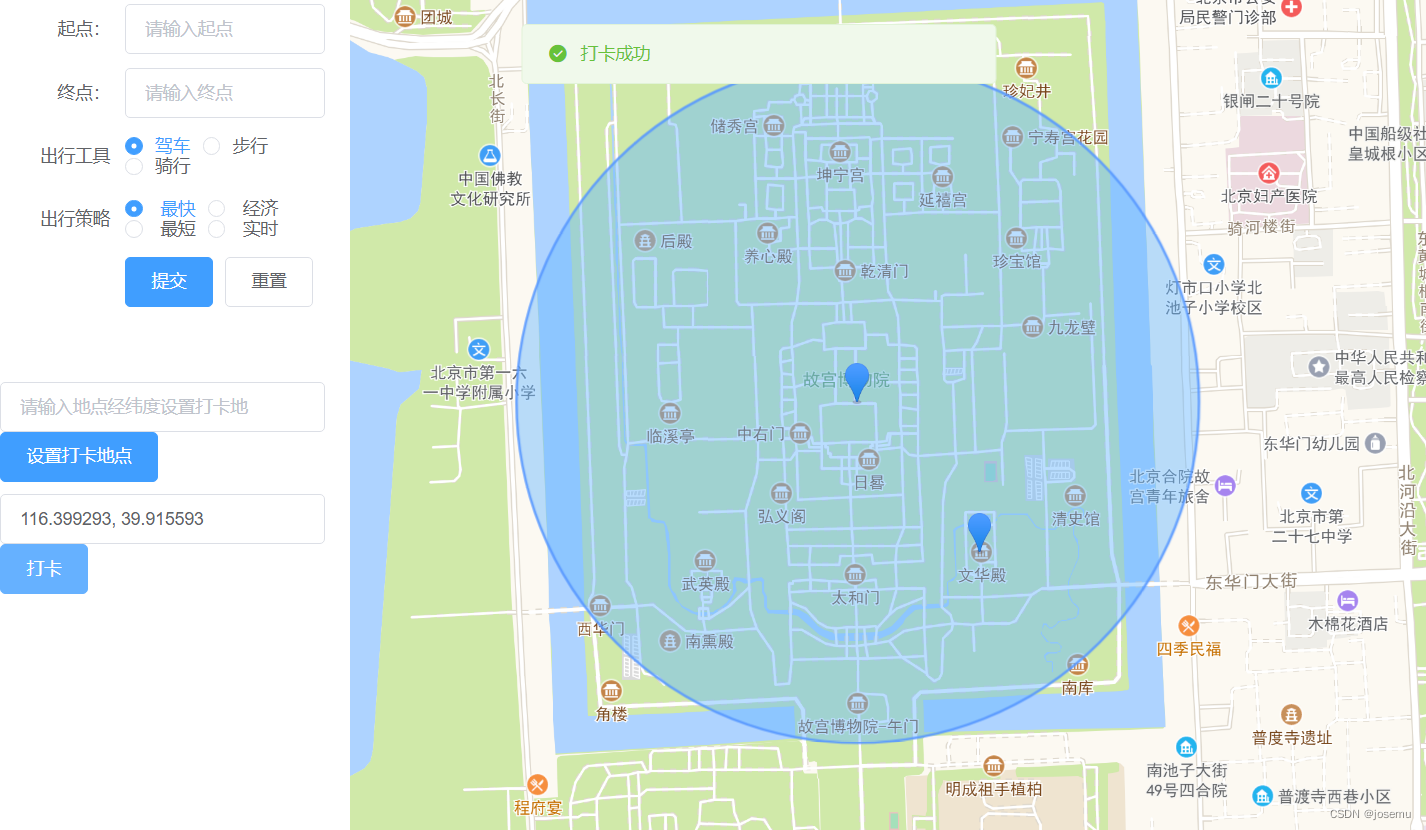
效果:
更改打卡地
打卡成功
打卡失败
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)