
在Vue中使用Leaflet 基础使用,绘制点,多边形,圆形,比列尺,单击事件(保姆级详解)
在Vue中使用Leaflet 基础使用,绘制点,多边形,圆形,比列尺,单击事件(保姆级详解)
Leaflet 是一个开源并且对移动端友好的交互式地图 JavaScript 库。 它大小仅仅只有 39 KB, 并且拥有绝大部分开发者所需要的所有地图特性 。
Leaflet 简单、高效并且易用。 它可以高效的运行在桌面和移动平台, 拥有着大量的 扩展插件、 优秀的文档、简单易用的 API 和完善的案例, 以及可读性较好的 源码
话不多说直接上源码
1.npm安装Leaflet
npm install leaflet -S2.main.js中引用
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
Vue.prototype.$L = L3.template
<div id="map"></div>4.Data()数据
data() {
return {
map: '',//挂载
mapIconLatlngData: [],//点击生成的经纬度
LatlngList: [{
lng: 120.74176311492921,
lat: 27.97600231947459
},
{
lng: 120.73953151702882,
lat: 27.97774572540125
},
{
lng: 120.73918819427492,
lat: 27.97391777540097
}
]//循环生成固定icon的经纬度
};
},5.methods()
initDateNew() {
const elem = this
// 初始化地图 状态选项
var map = L.map('map', {
center: [27.973768, 120.73438],//中心点
zoom: 15,//初始图层
attributionControl: false, // 移除右下角leaflet标识
});
// 加载底图 外网地址
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
//比列尺
L.control.scale({
imperial: false
}).addTo(map);
}6.mounted()中渲染结束后运行
this.initDateNew();7.css给map添加宽高
#map {
width: 100%;
height: 500px;
z-index: 1;
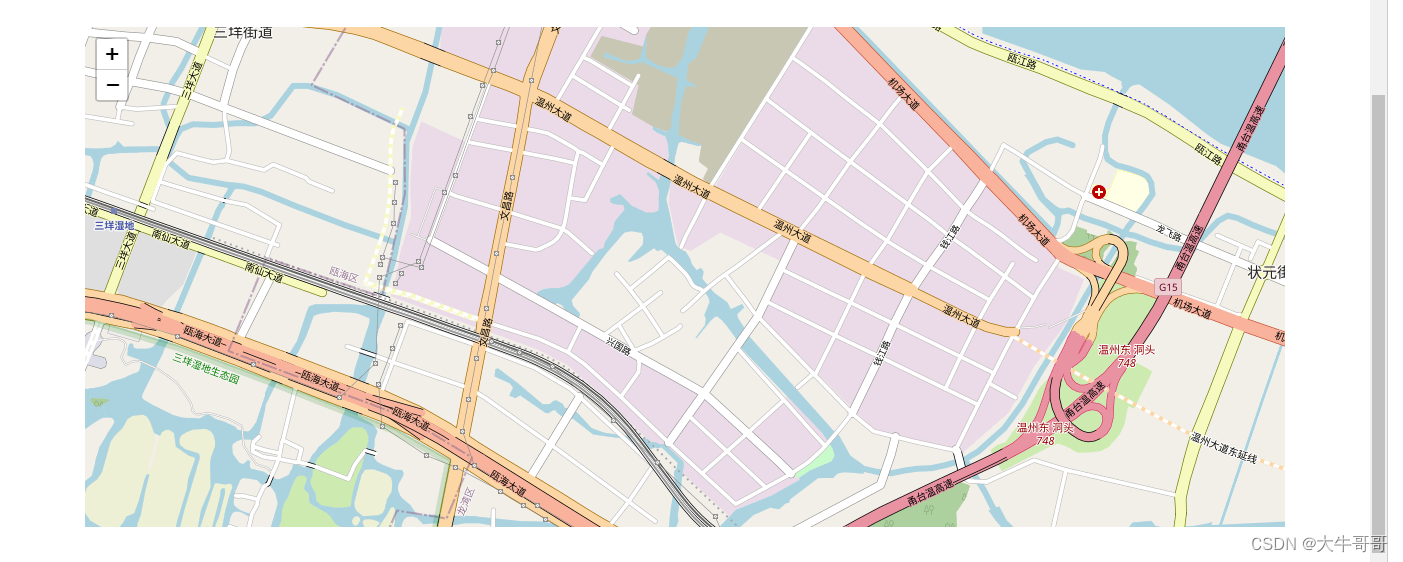
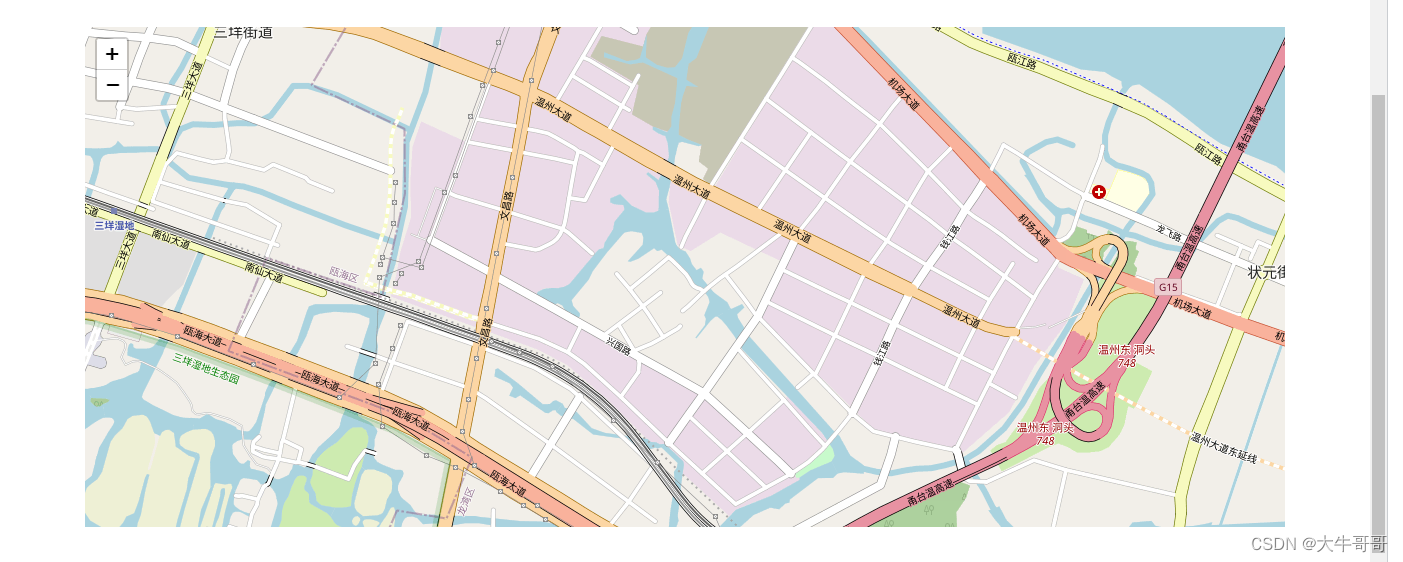
}8.基础效果
9.添加功能 绘制点,多边形,圆形,比列尺,单击事件
以下功能都添加到initDateNew()方法中
9.1 绘制点
循环绘制多个icon
elem.LatlngList.forEach((a => {
L.marker([a.lat, a.lng], {
icon: new L.Icon({
className: "lmap-icon",
iconUrl: require('./logo.png'), //图片替换成自己本地路径
iconSize: [24, 24],
iconAnchor: [16, 16],
})
}).addTo(map);
}))
绘制单个icon
L.marker([27.97600231947459, 120.74176311492921], {
icon: new L.Icon({
className: "lmap-icon",
iconUrl: require('./logo.png'),
iconSize: [24, 24],
iconAnchor: [16, 16],
})
}).addTo(map);
9.2 绘制多边形以及为多边形添加注释
// 多边形绘制
var polygon = L.polygon([
[27.974865300428114, 120.7456684112549],
[27.975206407400496, 120.74957370758057],
[27.976580299561842, 120.75139760971071],
[27.976428698527123, 120.74697732925416]
]).addTo(map);
polygon.bindPopup("我是多边形")
9.3 绘制圆形以及为多边形添加注释
var circle = L.circle([27.97164368137987, 120.7324504852295], {
color: '#000', //边框颜色
fillColor: '#00b4ff', //内部填充颜色
fillOpacity: 0.5,
radius: 500
}).addTo(map);
circle.bindPopup("我是圆形")
9.4 单机事件生成了一个点和弹框
// //单机事件
map.on('click', i => {
// 点击获取地图上的经纬度
console.log(i.latlng.lng, i.latlng.lat)
var latlng = {
lng: i.latlng.lng,
lat: i.latlng.lat
}
elem.mapIconLatlngData.push(latlng)
//点击处画icon
L.marker([i.latlng.lat, i.latlng.lng], {
icon: new L.Icon({
className: "lmap-icon",
iconUrl: require('./logo.png'),
iconSize: [24, 24],
iconAnchor: [16, 16],
})
}).addTo(map);
//添加弹框
L.popup()
.setLatLng(latlng)
.setContent('生成了一个点')
.openOn(map);
console.log(elem.mapIconLatlngData)
})
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)