
基于springboot+vue2.0+前后端分离式实现在线网络商城前后台项目
在线网络商城项目基于前后端分离开发模式实现,前端主要采用Vuejs,nodejs,Bootstrap,Font-awesome,zTree,ace,elementUI等实现,项目后端采用springboot,maven,redis,mybatis,mysql,mongodb等技术。前端界面风格借鉴锤子商城风格,系统网站前端提供用户在线选购,添加购物车,订单支付等功能。系统后端提供管理员用户操作,支
在线网络商城项目基于前后端分离开发模式实现,前端主要采用Vuejs,nodejs,Bootstrap,Font-awesome,zTree,ace,elementUI等实现,项目后端采用springboot,maven,redis,mybatis,mysql,mongodb等技术。前端界面风格借鉴锤子商城风格,系统网站前端提供用户在线选购,添加购物车,订单支付等功能。系统后端提供管理员用户操作,支持在线管理商品,订单管理,用户管理,系统管理等功能。
一、程序设计
本次在线网络商城项目主要内容涉及:
主要功能模块:网站前台,系统管理后台
主要包含技术:springboot,mybatis,mysql,javascript,vue.js,html,css,Jsoup,httpclient
主要包含算法:基于用户协同过滤推荐,余弦相似度,Kmeans聚类分析,内容标签计算
系统采用前后端分离的开发模式完成,系统前端主要采用 Vue.js,javascript,html,CSS等技术实现。系统后端框架采用springboot+mybatis+mysql数据库搭建,针对海量的商品数据采用分表操作,完成数据存储分析。系统前后端数据交互,采用Ajax异步调用传输JSON实现。
二、效果实现
系统首页

系统后台

其他效果省略
三、核心代码
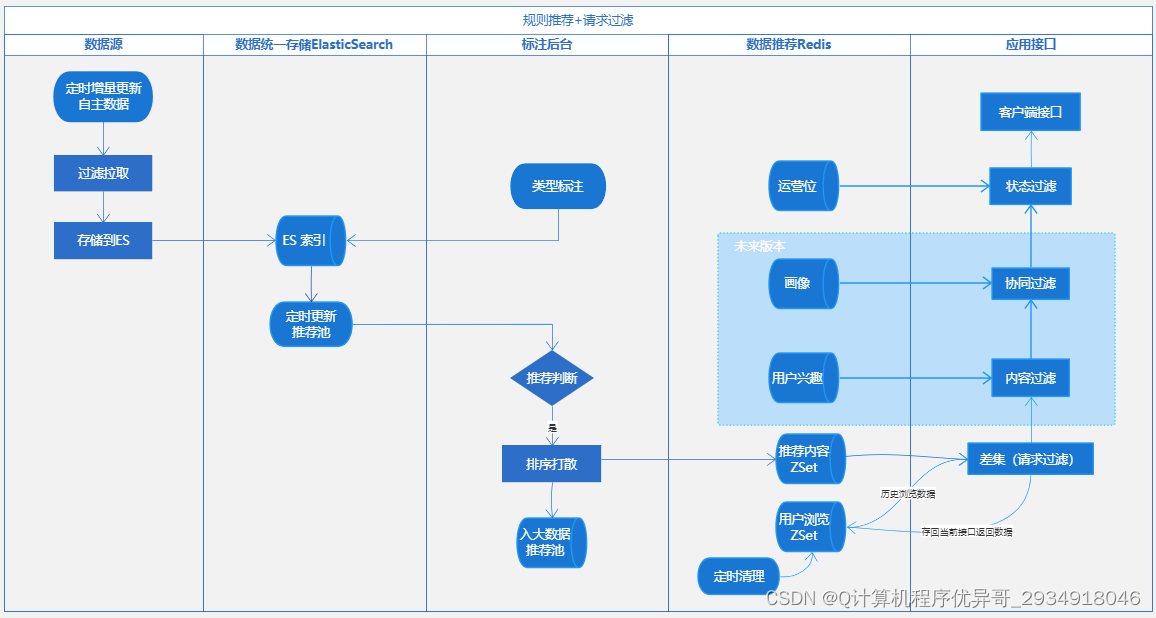
本次毕设系统在设计中针对用户商品推荐模块主要采用协同过滤推荐+用户历史浏览标签计算结合的方式实现,针对用户历史浏览的商品记录提取用户偏好商品的特征变量查询偏好商品数据,再结合用户个性化标签进行筛检最终的商品推荐结果,主要商品推荐流程如图:

核心实现源码
public SearchResult search(String key, int page, int size,String sort,int priceGt,int priceLte) {
try{
Settings settings = Settings.builder()
.put("cluster.name", ES_CLUSTER_NAME).build();
TransportClient client = new PreBuiltTransportClient(settings)
.addTransportAddress(new TransportAddress(InetAddress.getByName(ES_CONNECT_IP), 9300));
SearchResult searchResult=new SearchResult();
//设置查询条件
//单字段搜索
QueryBuilder qb = matchQuery("productName",key);
//设置分页
if (page <=0 ){
page =1;
}
int start=(page - 1) * size;
//设置高亮显示
HighlightBuilder hiBuilder=new HighlightBuilder();
hiBuilder.preTags("<a style=\"color: #e4393c\">");
hiBuilder.postTags("</a>");
hiBuilder.field("productName");
//执行搜索
SearchResponse searchResponse = null;
if(priceGt>=0&&priceLte>=0&&sort.isEmpty()){
searchResponse=client.prepareSearch(ITEM_INDEX)
.setTypes(ITEM_TYPE)
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(qb) // Query
.setFrom(start).setSize(size).setExplain(true) //从第几个开始,显示size个数据
.highlighter(hiBuilder) //设置高亮显示
.setPostFilter(QueryBuilders.rangeQuery("salePrice").gt(priceGt).lt(priceLte)) //过滤条件
.get();
}else if(priceGt>=0&&priceLte>=0&&sort.equals("1")){
searchResponse=client.prepareSearch(ITEM_INDEX)
.setTypes(ITEM_TYPE)
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(qb) // Query
.setFrom(start).setSize(size).setExplain(true) //从第几个开始,显示size个数据
.highlighter(hiBuilder) //设置高亮显示
.setPostFilter(QueryBuilders.rangeQuery("salePrice").gt(priceGt).lt(priceLte)) //过滤条件
.addSort("salePrice", SortOrder.ASC)
.get();
}else if(priceGt>=0&&priceLte>=0&&sort.equals("-1")){
searchResponse=client.prepareSearch(ITEM_INDEX)
.setTypes(ITEM_TYPE)
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(qb) // Query
.setFrom(start).setSize(size).setExplain(true) //从第几个开始,显示size个数据
.highlighter(hiBuilder) //设置高亮显示
.setPostFilter(QueryBuilders.rangeQuery("salePrice").gt(priceGt).lt(priceLte)) //过滤条件
.addSort("salePrice", SortOrder.DESC)
.get();
}else if((priceGt<0||priceLte<0)&&sort.isEmpty()){
searchResponse=client.prepareSearch(ITEM_INDEX)
.setTypes(ITEM_TYPE)
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(qb) // Query
.setFrom(start).setSize(size).setExplain(true) //从第几个开始,显示size个数据
.highlighter(hiBuilder) //设置高亮显示
.get();
}else if((priceGt<0||priceLte<0)&&sort.equals("1")){
searchResponse=client.prepareSearch(ITEM_INDEX)
.setTypes(ITEM_TYPE)
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(qb) // Query
.setFrom(start).setSize(size).setExplain(true) //从第几个开始,显示size个数据
.highlighter(hiBuilder) //设置高亮显示
.addSort("salePrice", SortOrder.ASC)
.get();
}else if((priceGt<0||priceLte<0)&&sort.equals("-1")){
searchResponse=client.prepareSearch(ITEM_INDEX)
.setTypes(ITEM_TYPE)
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(qb) // Query
.setFrom(start).setSize(size).setExplain(true) //从第几个开始,显示size个数据
.highlighter(hiBuilder) //设置高亮显示
.addSort("salePrice", SortOrder.DESC)
.get();
}
SearchHits hits = searchResponse.getHits();
//返回总结果数
searchResult.setRecordCount(hits.totalHits);
List<SearchItem> list=new ArrayList<>();
if (hits.totalHits > 0) {
for (SearchHit hit : hits) {
//总页数
int totalPage=(int) (hit.getScore()/size);
if((hit.getScore()%size)!=0){
totalPage++;
}
//返回结果总页数
searchResult.setTotalPages(totalPage);
//设置高亮字段
SearchItem searchItem=new Gson().fromJson(hit.getSourceAsString(),SearchItem.class);
String productName = hit.getHighlightFields().get("productName").getFragments()[0].toString();
searchItem.setProductName(productName);
//返回结果
list.add(searchItem);
}
}
searchResult.setItemList(list);
//因个人服务器配置过低此处取消关闭减轻搜索压力增快搜索速度
//client.close();
return searchResult;
}catch (Exception e){
e.printStackTrace();
throw new XmallException("查询ES索引库出错");
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)