
vue3项目中解决路由缓存问题
vue3项目中解决路由缓存问题
·
如果遇到跳转页面没有重新发请求的情况下可以尝试以下操作
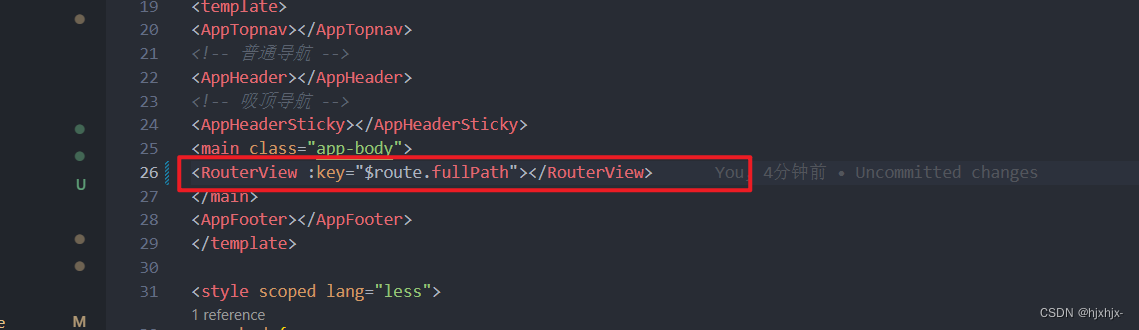
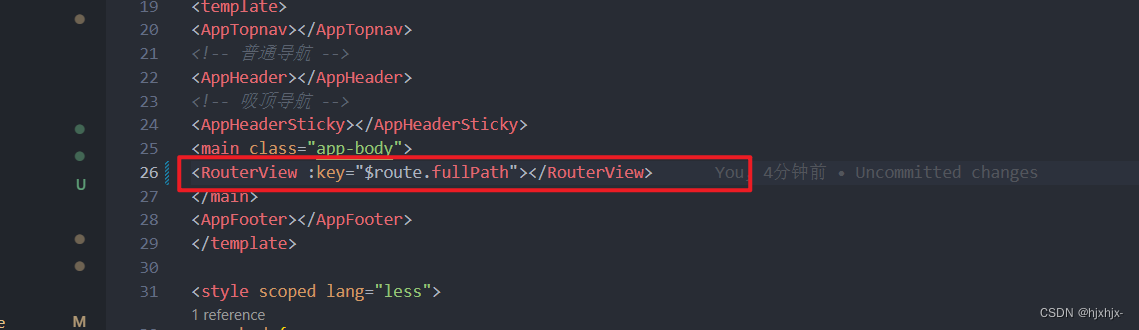
在二级路由出口挂载处,加上key值 <RouterView :key="$route.fullPath"></RouterView>,就表示虚拟dom要进行必须更新,当路由完整路径发生变化就会进行更新 (fullPath 是回去路由完整路径)

vue组件内部会读取缓存,动态路由规则中不管是什么参数,它都会读取一样的组件,没有重新加载所以不会重新去触发发送请求,修复思路就是不要读取缓存.给router-view 加上 key 值为每次路由切换的完整路径 
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)