
vue动态添加的元素点击后面的删除会触发多次,删除多条数据的问题
vue动态添加的元素点击后面的删除会触发多次,删除多条数据的问题
·
本人在开发项目中遇到一个需要动态添加表单的需求,如下图:

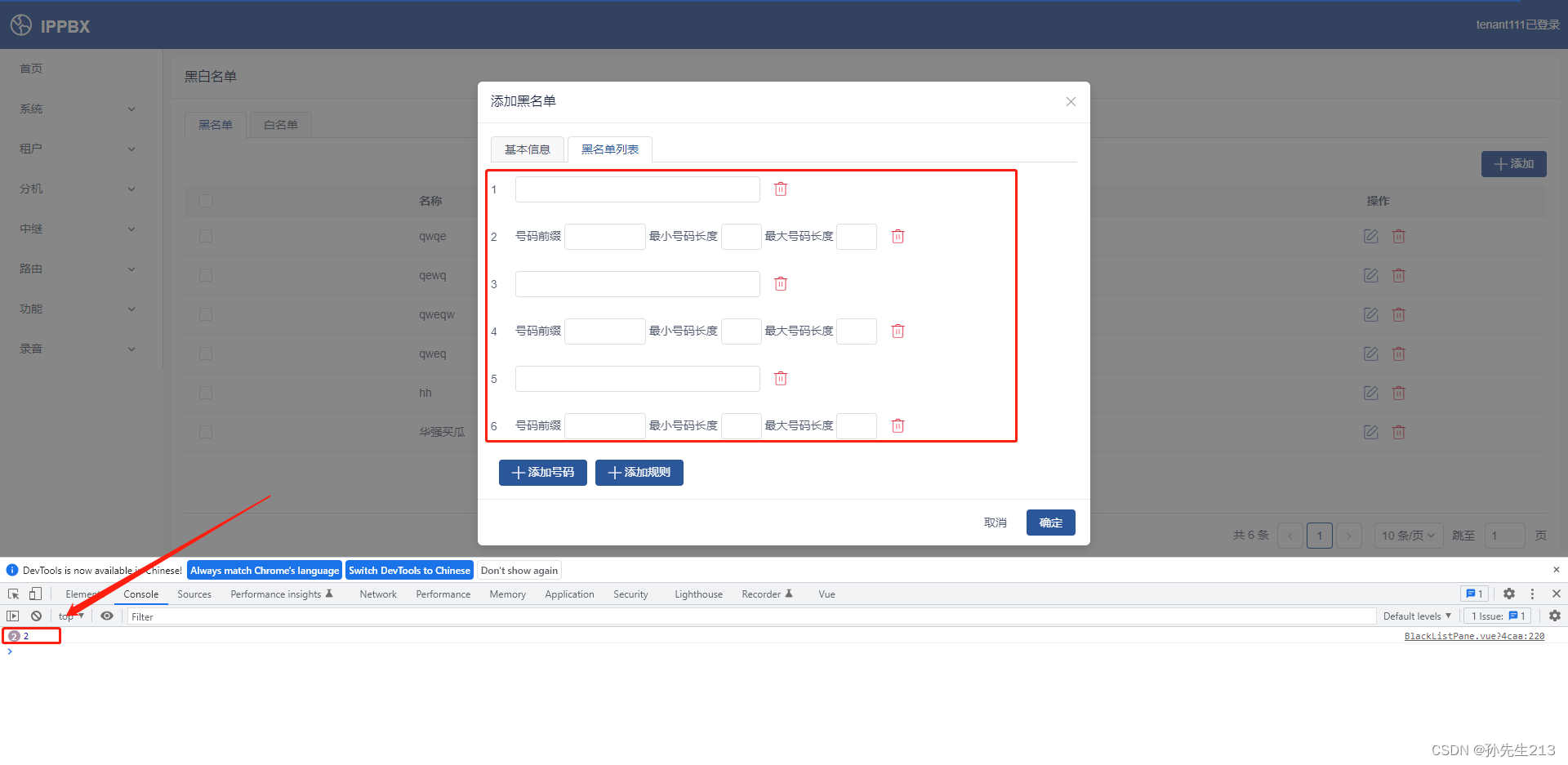
可以点击下面的两个按钮分别添加不同的表单元素在页面,添加是没有问题的,如下图:

在新添加的表单元素后面都有删除的图标,此时绑定了点击事件,删除本条元素在数组中的索引位置的一条数据,按道理说点击一次只会触发一次点击事件并且只会删除一项,但是奇怪的事情发生了,如下图左下角打印的元素索引被打印的次数,每点击一次,点击的元素的索引都会被打印两次:

本来有8条数据,触发了两次删除事件,删除了两次数组元素中的索引为2的数据,因此数据变成了6条,但是这个效果明显不是我们需要的,这个问题困扰了我好几天,但是今天突然灵机一动,想到了一个非常简单的原因,那就是:事件冒泡!
因此解决方案也就非常简单了,只需要在代码中加入:event.stopPropagation(),一行代码就可以解决,如下图再次点击时,发现就只会触发一次了,问题完美解决。


感觉有用的记得点个赞哦!
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)