
怎么把用vue写的前后台项目打包上传到服务器让其能访问
怎么把用vue写的前后台项目打包上传到服务器让其能访问
·
部署后的效果展示: https://www.xiaocantongxue.xyz
操作步骤
1.把前后台项目npm run build进行打包成distF(前台),distB(后台)的文件进行压缩,放在桌面

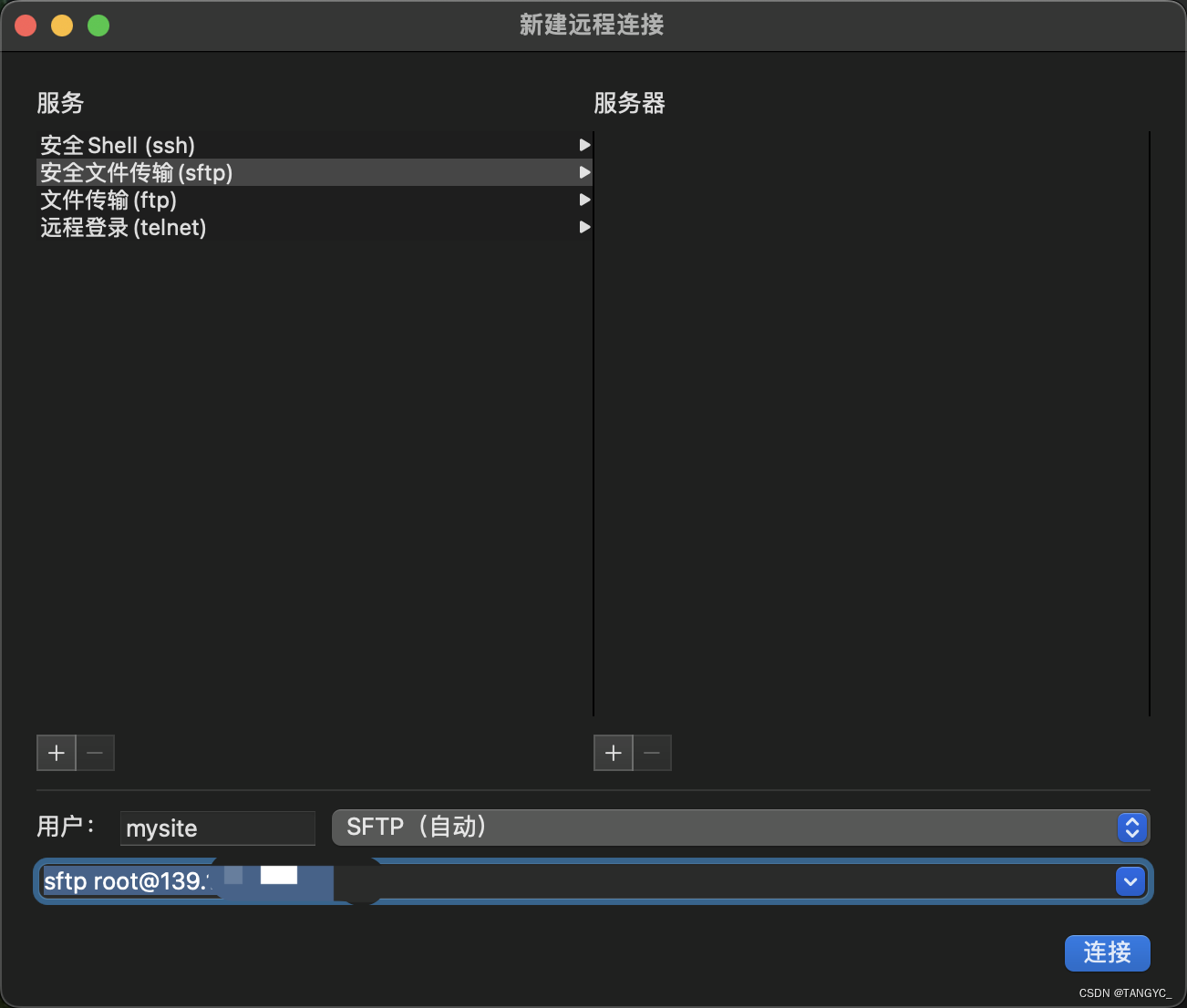
2. 打开终端,找到左上角的新建远程连接

3. 登陆成功后 将压缩包上传到服务器/usr/local/nginx/html文件夹下(这一步首先得安装aginx,安装地址:https://blog.csdn.net/weixin_45463061/article/details/126414260?spm=1001.2014.3001.5502)
put '压缩包的路径' /usr/local/nginx/html
put /Users/tangyican/Desktop/distB.zip /usr/local/nginx/html
put /Users/tangyican/Desktop/distF.zip /usr/local/nginx/html

4. 进入到云服务器/usr/local/nginx/html文件夹下,删除原来的50x.html和index.html文件
rm -rf 50x.html index.html

unzip distF.zip
yum install -y unzip zip


5. 进入到distF的文件夹下面,将文件夹下的所有文件移动到/usr/local/nginx/html目录下面,并返回html目录删除distF文件夹和distF压缩包
mv css/ img/ index.html js/ /usr/local/nginx/html

6. 解压后台压缩文件distB.zip,创建admin文件夹
unzip distB.zip

mkdir admin

6. 进入到distB文件里,将所有文件移到到/usr/local/nginx/html/admin文件夹下,删掉压缩包和原来的文件
mv favicon.ico index.html static/ /usr/local/nginx/html/admin

7. 完成以上步骤,访问公网地址,应该就能够访问到了(http://139.159.221.143/是前台地址,http://139.159.221.143/admin是后台地址)

8. 在第七步可以看到,可以访问网站了,但是请求不到接口。这时候需要配置nginx代理(类似于在本地配置的vue.config.js做代理),修改/usr/local/nginx/conf/nginx.conf文件,双击进去修改就可以了。
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3001;
}
location /res {
proxy_pass http://127.0.0.1:3001;
}
location /static {
proxy_pass http://127.0.0.1:3001;
}

9. 第8步修改了配置文件并保存完后,需要重启nginx服务。进入/usr/local/nginx/sbin目录下输入重启命令进行重启。
./nginx -s reload

10. 第9步完成后,再次访问http://139.159.221.143/admin后台地址和前台地址,便可以成功访问。

至此,大功告成~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)