
Java项目:ssm校内超市管理系统
本系统分为管理员与普通用户两种角色。采用后端SSM框架,前端BootStrap(前后端不分离)的系统架构模式,实现了基本的超市管理功能;本系统实现了超市管理的基本功能,包括商品库存模块,商品分类模块,供应商管理模块,销售统计模块以及用户管理模块。...
作者主页:夜未央5788
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文末获取源码
项目介绍
本系统分为管理员与普通用户两种角色。采用后端SSM框架,前端BootStrap(前后端不分离)的系统架构模式,实现了基本的超市管理功能;
本系统实现了超市管理的基本功能,包括商品库存模块,商品分类模块,供应商管理模块,销售统计模块以及用户管理模块。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
- 后端:Spring + SpringMVC + MyBatis
- 前端:BootStrap
- 插件:PageHelper分页插件
- 环境:Jdk 1.8 + Tomcat 9.0.45 + Maven管理工具 + MySQL v5.7.33
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven;
若为maven项目,导入成功后请执行maven clean;maven install命令,然后运行;
3. 将项目中jdbc.properties配置文件中的数据库配置改为自己的配置;
4. 运行项目,访问路径(本地部署):localhost:8080/sms
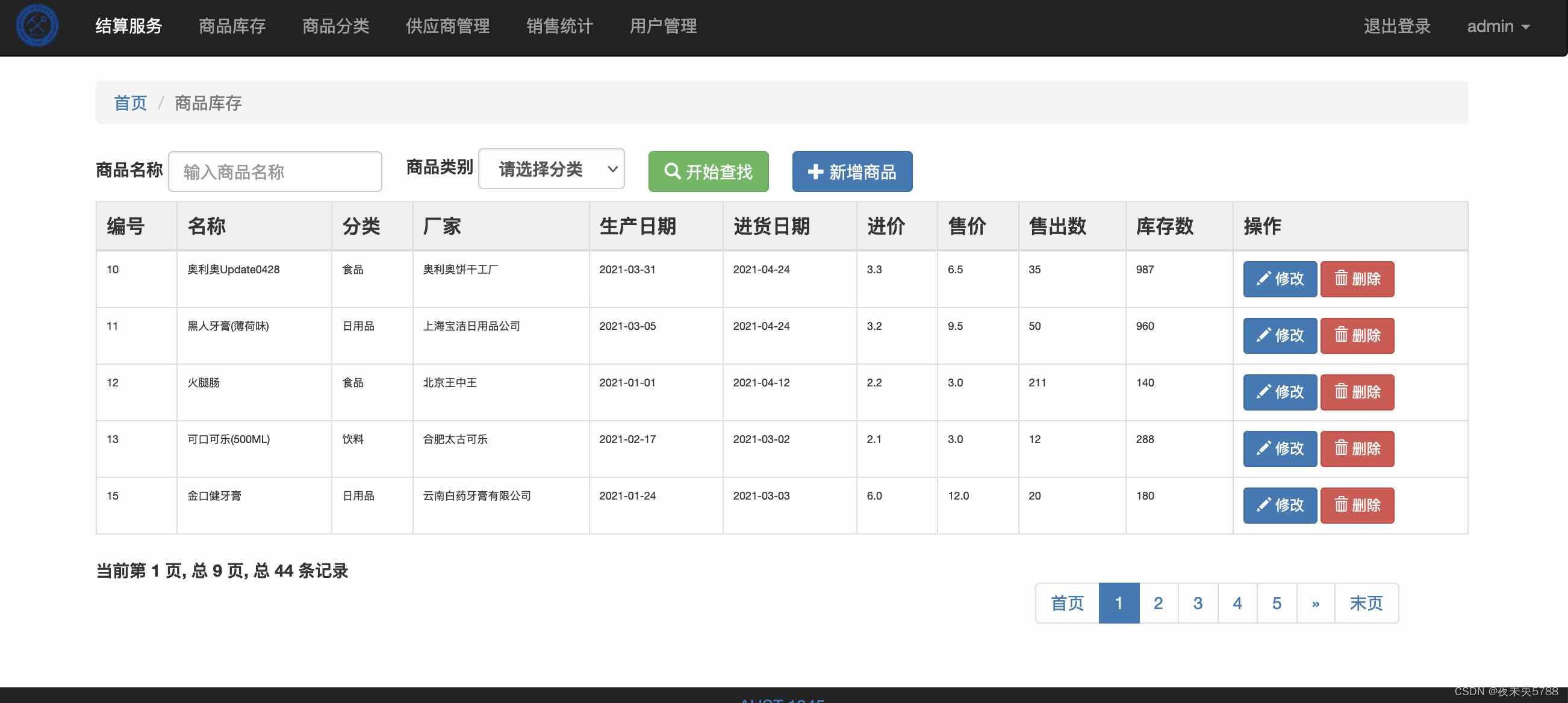
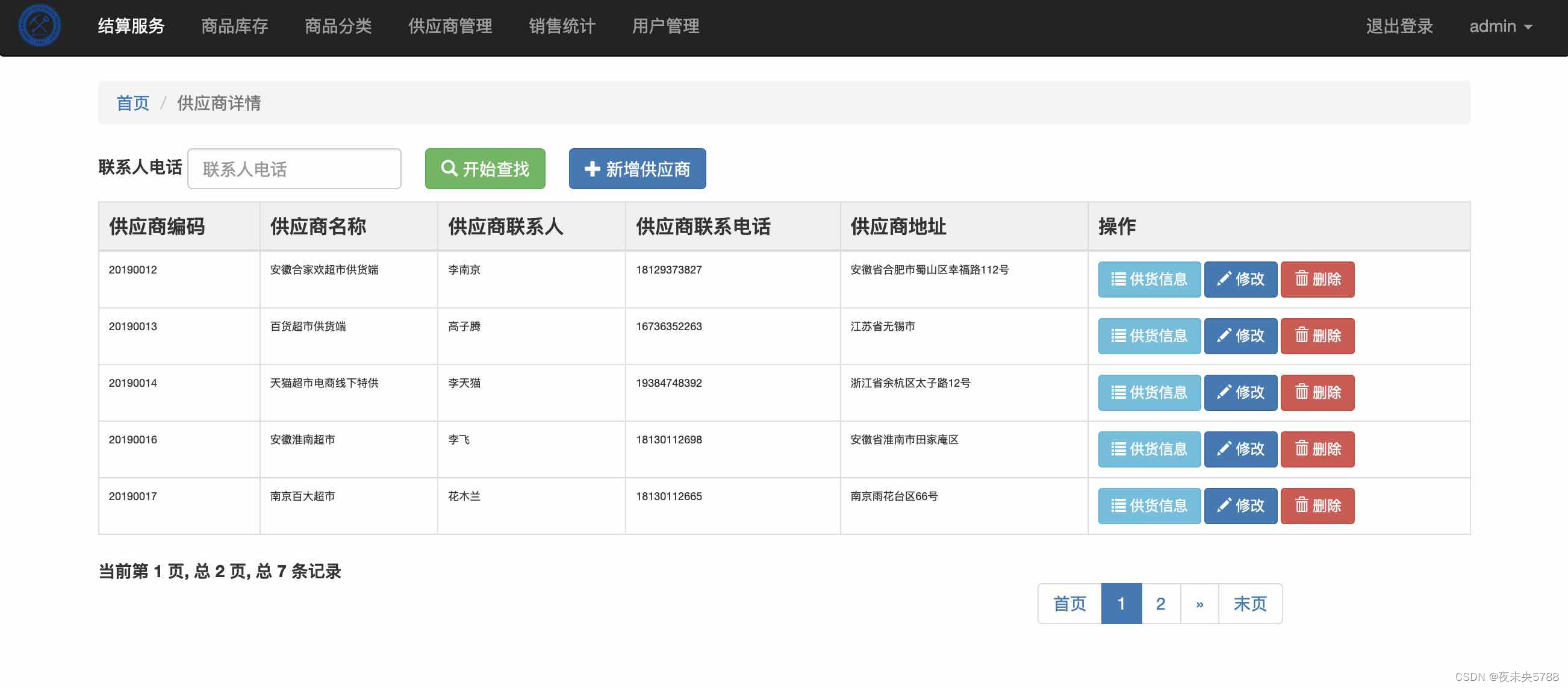
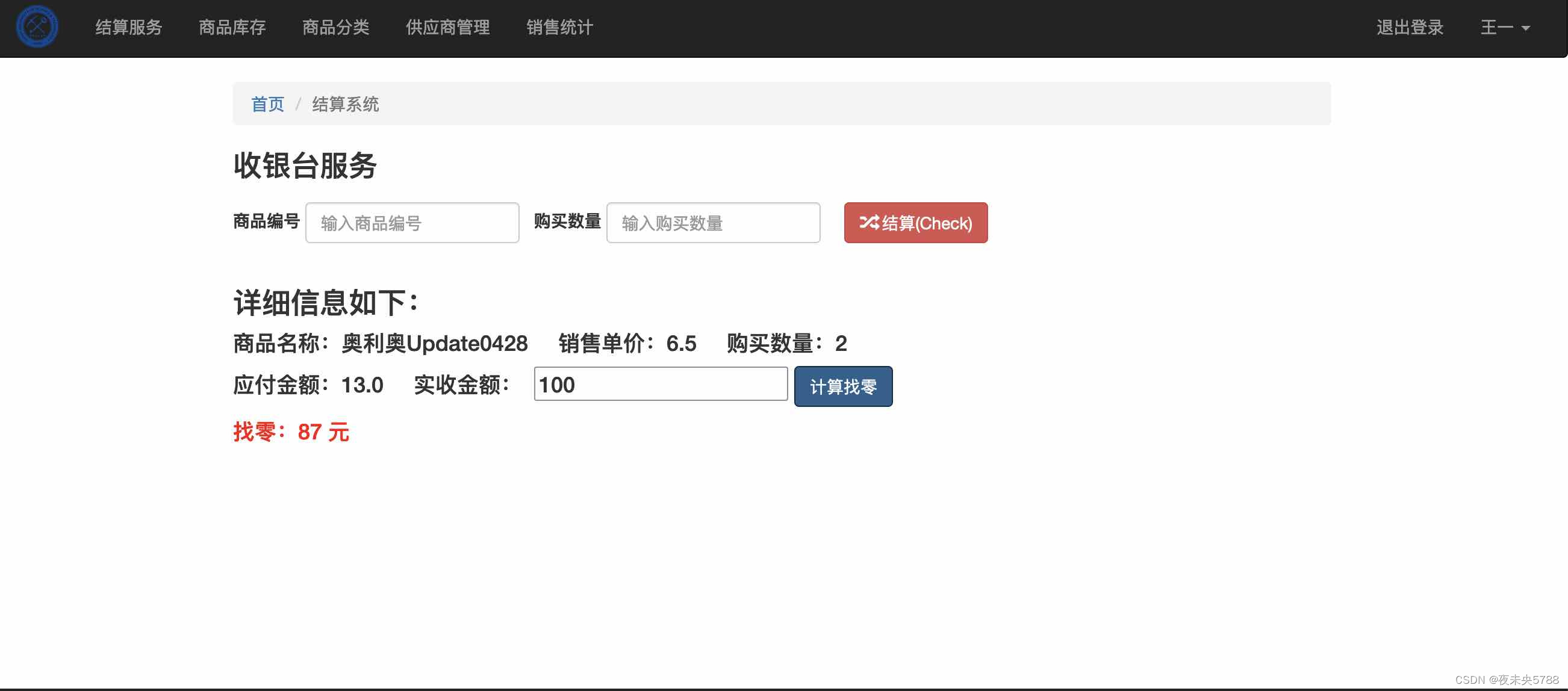
运行截图









相关代码
UserController
package com.wxl.sms.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.wxl.sms.bean.User;
import com.wxl.sms.service.UserService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.List;
/**
* @author wxl on 2021/5/8 22:25
*/
@Controller
public class UserController {
@Resource
private UserService userService;
/**
* 系统登录处理
*
* @param request 获取登录表单数据
* @param model 存储显示登录状态信息
* @param session 用于过滤器判断, 存储登录状态信息
* @return login.jsp、main.jsp
*/
@RequestMapping("/login")
public String login(HttpServletRequest request, Model model, HttpSession session) {
String loginName;
String loginPassword;
String rememberMe;
if (request.getParameter("loginName") != null
&& !request.getParameter("loginName").equals("")) {
loginName = request.getParameter("loginName");
loginPassword = request.getParameter("loginPassword");
} else {
model.addAttribute("ERROR_INFO", "请输入用户名!");
return "../login";
}
System.out.println("username = " + loginName + ", password = " + loginPassword);
User userInDB = userService.getUserByUsername(loginName);
System.out.println("======> " + userInDB);
if (userInDB == null) {
// System.out.println("用户名输入错误!");
model.addAttribute("ERROR_INFO", "用户名输入错误!");
return "../login";
} else if (!userInDB.getPassword().equals(loginPassword)) {
// System.out.println("密码输入错误!");
model.addAttribute("ERROR_INFO", "密码输入错误!");
return "../login";
} else {
// System.out.println("登录成功!");
model.addAttribute("ERROR_INFO", null);
// 判断session中是否有User, 有的话就是已经登录 -> 即放行
session.setAttribute("user", userInDB);
rememberMe = request.getParameter("rm");
if ("1".equals(rememberMe)) {
// 设置勾选“记住我”之后保存登录状态为24h
session.setMaxInactiveInterval(24 * 60 * 60);
}
return "other/main";
}
}
/**
* 处理退出系统
*
* @param session 用于清除系统登录状态
* @return 登录页面
*/
@RequestMapping("/exit")
public String exitSystem(HttpSession session) {
// 用户点击退出登录, 这里进行session中清除当前用户信息
session.removeAttribute("user");
return "../login";
}
/**
* 获取当前系统中的所有用户用于信息显示
*
* @param pn 显示页码
* @param model 为了将数据传入到cookie域中方便取出数据
* @return user.jsp
*/
@RequestMapping("/userList")
public String getAllUser(@RequestParam(value = "pn", defaultValue = "1") Integer pn, Model model
/*, @RequestAttribute("ADD_USER_MSG") String msg*/) {
PageHelper.startPage(pn, 5);
List<User> allUser = userService.getAllUser();
PageInfo<User> pageInfo = new PageInfo<>(allUser, 5);
model.addAttribute("pageInfo", pageInfo);
// 显示添加用户信息操作
// model.addAttribute("ADD_USER_STATE_MSG", msg);
return "user/user";
}
/**
* 仅仅是跳转到新增用户界面
*
* @return userAdd.jsp
*/
@RequestMapping("toAddUser")
public String toAddUserPage() {
return "user/userAdd";
}
/**
* 添加系统登录用户
*
* @param user 表单封装的用户对象
* @return 用户列表
*/
@RequestMapping("/addUser")
public String addUser(User user, HttpServletRequest request) {
// ****************添加用户时的用户名不可以与之前的重复*******************
List<User> allUser = userService.getAllUser();
for (User savedUser : allUser) {
if (savedUser.getUsername().equals(user.getUsername())) {
System.out.println("用户名已存在, 添加失败");
request.setAttribute("ADD_USER_MSG", "用户名已存在, 添加失败");
// model.addAttribute("ADD_USER_MSG", "用户名已存在, 添加失败");
// session.setAttribute("ADD_USER_MSG", "用户名已存在, 添加失败");
return "forward:userList";
}
}
// *******************************************************************
int addUser = userService.addUser(user);
System.out.println("addUser ==> " + addUser);
request.setAttribute("ADD_USER_MSG", "添加用户 " + user.getUsername() + " 成功");
// model.addAttribute("ADD_USER_MSG", "添加用户 " + user.getUsername() + " 成功");
// session.setAttribute("ADD_USER_MSG", "添加用户 " + user.getUsername() + " 成功");
return "forward:userList";
}
/**
* 重置所有用户的密码为123456
*
* @return 重定向到userList.jsp
*/
@RequestMapping("/resetAllPassword")
public String resetAllPassword() {
int resetAllPassword = userService.resetAllPassword();
System.out.println("resetAllPassword ==> " + resetAllPassword);
return "forward:userList";
}
/**
* 重置选中用户密码
*
* @param id 选中用户id
* @return 重定向到userList.jsp
*/
@RequestMapping("/resetSelectedUserPassword")
public String resetSelectedUserPassword(@RequestParam("id") Integer id) {
int resetPasswordByUserId = userService.resetPasswordByUserId(id);
System.out.println("resetPasswordByUserId ==> " + resetPasswordByUserId);
return "forward:userList";
}
/**
* 删除选中用户
*
* @param id 选中用户id
* @return 重定向到userList.jsp
*/
@RequestMapping("/deleteSelectedUser")
public String deleteSelectedUser(@RequestParam("id") Integer id, HttpSession session) {
// ********************如果删除选中的用户是当前系统登录本人, 则删除失败
User user = (User) session.getAttribute("user");
// System.out.println("---> 当前系统登录用户:" + user);
User userByUserId = userService.getUserByUserId(id);
// System.out.println("---> 根据id查的用户:" + userByUserId);
if (user.getId().equals(userByUserId.getId())) {
System.out.println("您不可以删除您自己");
return "forward:userList";
}
int deleteUserByUserId = userService.deleteUserByUserId(id);
System.out.println("deleteUserByUserId ==> " + deleteUserByUserId);
return "forward:userList";
}
/**
* 注销当前用户并退出
*
* @param id 选中用户id
* @return 注销后退出系统
*/
@RequestMapping("/deleteCurrentUser")
public String deleteCurrentUser(@RequestParam("id") Integer id) {
// ******************如果当前用户是最后一个管理员账户, 设置不可删除
List<User> allAdmin = userService.getAllAdmin();
if (allAdmin.size() == 1) {
System.out.println("您是当前系统的最后一位管理员, 禁止删除");
return "forward:userList";
}
int deleteUserByUserId = userService.deleteUserByUserId(id);
System.out.println("deleteUserByUserId ==> " + deleteUserByUserId);
return "forward:/exit";
}
/**
* 跳转到修改当前用户密码界面
*
* @return updatePassword.jsp
*/
@RequestMapping("/toUpdateCurrentPasswordPage")
public String toUpdateCurrentPasswordPage() {
return "user/updatePassword";
}
/**
* 修改当前用户密码
*
* @param request 获取输入的新密码
* @param session 获取当前登录用户id
* @param model 存储修改结果
* @return main.jsp
*/
@RequestMapping("/updateCurrentUserPassword")
public String updateCurrentUserPassword(HttpServletRequest request, HttpSession session, Model model) {
String password = request.getParameter("password");
User user = (User) session.getAttribute("user");
int updatePassword = userService.updatePassword(user.getId(), password);
System.out.println("updatePassword ==> " + updatePassword);
model.addAttribute("updatePassword", updatePassword);
return "other/main";
}
// ********以下两个Controller是为了防止JSP页面跳转失败而加的, 无逻辑操作
/**
* 跳转到首页
*
* @return main.jsp
*/
@RequestMapping("/home")
public String toHomePage() {
return "other/main";
}
/**
* 跳转到结算业面
*
* @return checkout.jsp
*/
@RequestMapping("/toCheckout")
public String toCheckoutPage() {
return "other/checkout";
}
}
销售统计Controller
package com.wxl.sms.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.wxl.sms.bean.Group;
import com.wxl.sms.bean.to.Sale;
import com.wxl.sms.service.GroupService;
import com.wxl.sms.service.ProductService;
import com.wxl.sms.service.SaleService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
/**
* 销售统计Controller
*
* @author wxl on 2021/5/5 0:08
*/
@Controller
@RequestMapping("/sale")
public class SaleController {
@Resource
private SaleService saleService;
@Resource
private ProductService productService;
@Resource
private GroupService groupService;
/**
* 重定向后进入sale.jsp页面
*
* @return 重定向到sale.jsp
*/
@RequestMapping("/toSale")
public String toSalePage() {
return "forward:/sale/saleInfo";
}
/**
* 用于显示销售统计页面的信息
*
* @param pn 页码
* @param request 原生API, 用于获取表单输入信息以进行条件查询
* @param model 存储数据域中
* @return sale.jsp
*/
@Deprecated
@RequestMapping("/saleInfo")
public String showSaleInfo(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
HttpServletRequest request,
Model model) {
System.out.println("preGroupId ===> " + request.getParameter("groupIdInForm"));
Integer groupId = null;
String startDate = "";
String endDate = "";
if (request.getParameter("groupIdInForm") != null &&
!request.getParameter("groupIdInForm").equals("0")) {
// 表单输入的商品类别
groupId = Integer.parseInt(request.getParameter("groupIdInForm"));
}
if (request.getParameter("startDate") != null &&
request.getParameter("endDate") != null) {
startDate = request.getParameter("startDate");
endDate = request.getParameter("endDate");
}
// System.out.println("********************************");
// System.out.println("groupId ===> " + groupId);
// System.out.println("startDate ===> " + startDate);
// System.out.println("endDate ===> " + endDate);
// System.out.println("********************************");
PageHelper.startPage(pn, 5);
List<Sale> sales = saleService.getSaleInfoByCondition(groupId, startDate, endDate);
for (Sale sale : sales) {
sale.setProduct(productService.getProductByProductId(sale.getProductId()));
sale.getProduct().setGroup(groupService.getGroupByGroupId(sale.getProduct().getGroupId()));
}
PageInfo<Sale> pageInfo = new PageInfo<>(sales, 5);
model.addAttribute("pageInfo", pageInfo);
// 2021年5月5日01:13:06添加, 为了让条件查询更容容易, 这里由填写商品分类, 修改为选择下拉框
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
return "sale/sale";
}
/**
* 用于显示销售统计页面的信息
*
* @param pn 页码
* @param request 原生API, 用于获取表单输入信息以进行条件查询
* @param model 存储数据域中
* @param postGroupId 存储上一次表单提交的商品分类值
* @return sale.jsp
*/
@RequestMapping("/saleInfoPro")
public String showSaleInfoPro(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
HttpServletRequest request,
Model model,
@RequestParam(value = "groupId", defaultValue = "0") Integer postGroupId) {
// System.out.println("preGroupId ===> " + request.getParameter("groupIdInForm"));
Integer groupId = null;
String startDate = "";
String endDate = "";
if (postGroupId == 0) {
if (request.getParameter("groupIdInForm") != null &&
!request.getParameter("groupIdInForm").equals("0")) {
// 表单输入的商品类别
groupId = Integer.parseInt(request.getParameter("groupIdInForm"));
}
} else {
groupId = postGroupId;
}
if (request.getParameter("startDate") != null &&
request.getParameter("endDate") != null) {
startDate = request.getParameter("startDate");
endDate = request.getParameter("endDate");
}
PageHelper.startPage(pn, 5);
List<Sale> sales = saleService.getSaleInfoByCondition(groupId, startDate, endDate);
for (Sale sale : sales) {
sale.setProduct(productService.getProductByProductId(sale.getProductId()));
sale.getProduct().setGroup(groupService.getGroupByGroupId(sale.getProduct().getGroupId()));
}
PageInfo<Sale> pageInfo = new PageInfo<>(sales, 5);
model.addAttribute("pageInfo", pageInfo);
// 2021年5月5日01:13:06添加, 为了让条件查询更容容易, 这里由填写商品分类, 修改为选择下拉框
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
// 2021年5月10日14:12:48 Pro版, 解决分页BUG
model.addAttribute("groupId", groupId);
return "sale/sale";
}
}
商品(Product)Controller
package com.wxl.sms.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.wxl.sms.bean.Group;
import com.wxl.sms.bean.Product;
import com.wxl.sms.bean.Provider;
import com.wxl.sms.bean.to.Check;
import com.wxl.sms.service.GroupService;
import com.wxl.sms.service.ProductService;
import com.wxl.sms.service.ProviderService;
import com.wxl.sms.service.SaleService;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
import java.util.List;
/**
* 商品(Product)Controller
* PageHelper的一些数据: PageInfo中封装了详细的分页信息, 包括我们查询出的数据
* - pageNum: 当前页码
* - PageSize: 每页有多少条记录
* - startRow: 开始查询的记录
* - endRow: 结束的记录
* - ToTal: 总记录数
* - Pages: 总页码
* - firstPage/lastPage: 第一页/最后一页
* - isFirstPage/isLastPage: 是否第一页/是否最后一页
* - isHasPreviousPage/isHasNextPage: 是否有前一页/是否有后一页
*
*
* @author wxl on 2021/4/24 23:39
*/
@Controller
@RequestMapping("/product")
public class ProductController {
@Resource
private ProductService productService;
@Resource
private GroupService groupService;
@Resource
private SaleService saleService;
@Resource
private ProviderService providerService;
/**
* 查询所有商品库存信息(这里用到了PageHelper分页插件)
*
* @param pn 传入要查询的页码(要查询第几页的数据)
* @param model 为了将数据传入到cookie域中方便取出数据
* @return 返回product.jsp页面
*/
@RequestMapping("/productList")
public String getAllProducts(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
Model model) {
PageHelper.startPage(pn, 5);
// startPage后面紧跟的这个查询就是一个分页查询
List<Product> products = productService.getAllProducts();
// 使用PageInfo包装查询后的结果, 只需要将PageInfo交给页面就行了(param2:表示分页条显示的页数)
PageInfo<Product> pageInfo = new PageInfo<>(products, 5);
model.addAttribute("pageInfo", pageInfo);
// 2021年4月30日01:40:08添加, 为了让条件查询更容容易, 这里由填写商品分类, 修改为选择下拉框
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
return "product/product";
}
/**
* [Deprecated]
* 用于搜索显示, 根据商品名称查询后显示 ---> 需要优化 ---> getProductInfoBySearch()
*
* @param request 从from表单中获取参数
* @param model 存数据
* @return 返回provider.jsp页面
*/
@Deprecated
@RequestMapping("/productName")
public String getProductByProductName(HttpServletRequest request,
Model model) {
String productName = request.getParameter("productNameInForm");
System.out.println(productName);
Product product = productService.getProductByProductName(productName);
// 虽然只有一条数据, 但是隔壁product.jsp取值还是从分页数据中取值的啊, 只好特殊对待了...(竟然能用)
List<Product> productListOnlyOne = new ArrayList<>();
productListOnlyOne.add(product);
PageInfo<Product> pageInfo = new PageInfo<>(productListOnlyOne, 5);
model.addAttribute("pageInfo", pageInfo);
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
return "product/product";
}
/**
* [Deprecated]
* 对最初的搜索商品信息的优化方案 ===> 用于搜索显示, 根据商品名称查询后显示(PLUS版)
* 2021年5月10日13:22:04 ===> 方法有更新, 详情参阅Pro版
*
* @param pn 传入要查询的页码(要查询第几页的数据)
* @param request 用于获取表单中填写的值
* @param model 为了将数据传入到cookie域中方便取出数据
* @return 返回product.jsp页面
*/
@Deprecated
@RequestMapping("/search")
public String getProductInfoBySearch(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
HttpServletRequest request,
Model model) {
String productName = "";
Integer groupId = null;
// 表单输入的商品名称
if (request.getParameter("productNameInForm") != null) {
productName = request.getParameter("productNameInForm");
}
if (request.getParameter("groupIdInForm") != null &&
!request.getParameter("groupIdInForm").equals("0")) {
// 表单输入的商品类别
groupId = Integer.parseInt(request.getParameter("groupIdInForm"));
}
// System.out.println("~~~~~~++++++" + productName + "--> " + groupId);
PageHelper.startPage(pn, 5);
List<Product> products = productService.getProductByProductNameOrProductGroup(productName, groupId);
PageInfo<Product> pageInfo = new PageInfo<>(products, 5);
model.addAttribute("pageInfo", pageInfo);
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
// model.addAttribute("selectedProductGroupId", groupId);
// // 根据id获取分类名
// Group searchGroup = groupService.getGroupByGroupId(groupId);
// model.addAttribute("selectedProductGroupName", searchGroup.getGroupName());
//
// System.out.println("%%%%%%--->" + groupId);
// System.out.println("%%%%%%--->" + searchGroup.getGroupName());
return "product/product";
// 2021年4月30日03:21:12(测试用)
// return "searchProduct";
}
/**
* “用于搜索显示, 根据商品名称查询后显示” 的Pro版
* 1、原先的方法, 按照商品类别搜索后, 点击该类别下的第二页时, 页面实际显示结果为所有商品列表的第二页 --> BUG
* 2、之前未解决的原因: 一直在想着怎么在点击超链接的时候提交表单
* 3、解决思路: 想要点击超链接的时候提交表单, 也就是为了获取表单里的groupId数据, 这里将点击搜索时用的groupId
* 以Model的格式传递到页面中(searchProduct.jsp), 下一次点击类似第二页的操作时, 获取到该分类的id号, 去取代
* 从表单中获取的值
* - 前提条件: 做了优化, 默认分类不是食品(遍历第一项), 而是提示信息, 并且值为 0, 后端处理时, 若值为0
* 则赋值productId为null, 此时MyBatis后端代码, 将不带有此条件(动态SQL);
* - 取代表单中获取的productId, 是有条件的, 如果用户什么也不填, 那Model返回的值就是null, 在方法处理时
* 添加了postGroupId默认值也为0, 如果为0, 那么就不接管替代表单值;
*
* @param pn 传入要查询的页码(要查询第几页的数据)
* @param request 用于获取表单中填写的值
* @param model 为了将数据传入到cookie域中方便取出数据
* @param postGroupId 存储上一次表单提交的商品分类值
* @return searchProduct.jsp
*/
@RequestMapping("/searchPro")
public String getProductInfoBySearchPro(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
HttpServletRequest request, Model model,
@RequestParam(value = "groupId", defaultValue = "0") Integer postGroupId) {
String productName = "";
// 表单输入的商品名称
if (request.getParameter("productNameInForm") != null) {
productName = request.getParameter("productNameInForm");
}
Integer groupId = null;
if (postGroupId == null || postGroupId == 0) {
if (request.getParameter("groupIdInForm") != null &&
!request.getParameter("groupIdInForm").equals("0")) {
// 表单输入的商品类别
groupId = Integer.parseInt(request.getParameter("groupIdInForm"));
}
} else {
groupId = postGroupId;
}
PageHelper.startPage(pn, 5);
List<Product> products = productService.getProductByProductNameOrProductGroup(productName, groupId);
// System.out.println("*********" + products);
PageInfo<Product> pageInfo = new PageInfo<>(products, 5);
model.addAttribute("pageInfo", pageInfo);
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
// 2021年5月10日12:59:04 优化搜索表单分页问题
model.addAttribute("groupId", groupId);
// 2021年4月30日03:21:12(测试用)
return "product/searchProduct";
}
/**
* ===> 携带系统分组信息及供应商信息跳转到添加商品页面
*
* (Pre)仅仅是跳转到添加商品页面
* -- 后面附加了用于新增商品时, 下拉选择“商品分类”和“供应商”, 而不是输入文本
*
* @return productAdd.jsp
*/
@RequestMapping("/addProductPage")
public String toAddProductPage(Model model) {
// 2021年4月30日01:02:57 新增 attribute(为了让添加商品信息时, 显示出商品分类信息而不是分类id)
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
// 2021年5月4日17:44:43 新增 attribute(在新增供应商id关联后, 在新增时要体现供应商这一字段)
List<Provider> allProviders = providerService.getAllProviders();
model.addAttribute("allProviders", allProviders);
return "product/productAdd";
}
/**
* ===> 执行新增商品逻辑
*
* 执行添加数据操作, 之后返回到查询界面
* - 这里有报错 org.apache.ibatis.reflection.ReflectionException:
* There is no getter for property named 'product' in 'class com.wxl.sms.bean.Product'
* - 当时仅仅考虑到了是SpringMVC没有自动封装成JavaBean, 一直在表单上找原因, 搜了一些帖子后发现, 是
* mybatis方面的报错信息, 并且在这里先打印参数product的值, 也排除了不是没有封装成功的原因,
* 所以呀, 看报错信息去精准定位!!!
*
* @param product Product
* @return forward:/product/productList
*/
@RequestMapping("/addProduct")
public String addProduct(@ModelAttribute("productAddForm") Product product) {
System.out.println(product);
int row = productService.addProduct(product);
System.out.println("影响的行数:" + row);
return "forward:/product/productList";
}
/**
* [Deprecated]
* 商品结算找零服务
*
* @param request 原生requestAPI, 用于获取表单数据
* @param model 存储最终计算的价格, 并放入request域中
* @return checkout.jsp页面
*/
@Deprecated
@RequestMapping("/check")
public String checkService(HttpServletRequest request, Model model) {
Integer productId = Integer.parseInt(request.getParameter("productId"));
int productNumber = Integer.parseInt(request.getParameter("productNumber"));
float productSalePrice = productService.getProductSalePriceByProductId(productId);
float checkPrice = productNumber * productSalePrice;
model.addAttribute("checkPrice", checkPrice);
return "other/checkout";
}
/**
* [Deprecated]
* 商品结算找零服务(Plus版)
*
* @param request 原生requestAPI, 用于获取表单数据
* @param model 存储结算页面的抽象后封装的TO对象, 并放入request域中
* @return checkout.jsp页面
*/
@Deprecated
@RequestMapping("/checkPlus")
public String checkServicePlus(HttpServletRequest request, Model model) {
Integer productId = Integer.parseInt(request.getParameter("productId"));
Check checkObj = productService.getProductByProductIdToCheckService(productId);
// 在这里完成最后对Check的初始化
checkObj.setProductNumber(Integer.parseInt(request.getParameter("productNumber")));
checkObj.setCheckPrice(checkObj.getProductNumber() * checkObj.getProductSalePrice());
model.addAttribute("checkObj", checkObj);
return "other/checkout";
}
/**
* 商品结算找零服务(PlusPro版-2021年5月2日15:22:50)
*
* @param request 原生requestAPI, 用于获取表单数据
* @param model 存储结算页面的抽象后封装的TO对象, 并放入request域中
* @return checkout.jsp页面
*/
@RequestMapping("/checkPlusPro")
public String checkServicePlusPro(HttpServletRequest request, Model model) {
Integer productId = null;
if (request.getParameter("productId") != null) {
// 从表单获取销售商品的id
productId = Integer.parseInt(request.getParameter("productId"));
}
// 根据表单生成对应id的商品详细信息
Check checkObj = productService.getProductByProductIdToCheckService(productId);
// 获取后台此id的商品详细信息
Product product = productService.getProductByProductId(productId);
// 在这里完成最后对Check的初始化
checkObj.setProductNumber(Integer.parseInt(request.getParameter("productNumber")));
// (2021年5月2日01:05:20)增加购买数量与库存之间的判断
if (checkObj.getProductNumber() > product.getStock()) {
throw new RuntimeException("商品库存不足, 请联系管理员增加库存!");
} else {
checkObj.setCheckPrice(checkObj.getProductNumber() * checkObj.getProductSalePrice());
model.addAttribute("checkObj", checkObj);
// ***************************事务操作***************************
// generateSaleItemAndUpdateStock(productId, checkObj.getProductNumber());
generateSaleItemAndUpdateStockPlus(productId, checkObj.getProductNumber(), product);
// *************************************************************
return "other/checkout";
}
}
@Deprecated
@Transactional
public void generateSaleItemAndUpdateStock(Integer productId, Integer saleCount) {
int updateProductStock = productService.updateProductStock(productId, saleCount);
System.out.println("***updateProductStock ==> " + updateProductStock);
int insertSaleItem = saleService.insertSaleItem(productId, saleCount);
System.out.println("***insertSaleItem ==> " + insertSaleItem);
}
/**
* 事务操作, 启用Spring声明式事务管理
*
* @param productId 商品id
* @param saleCount 销售量
* @param product id查询到的商品
*/
@Transactional
public void generateSaleItemAndUpdateStockPlus(Integer productId, Integer saleCount, Product product) {
Integer beforeStock = product.getStock();
Integer stock = beforeStock - saleCount;
Integer nowSaleCount = product.getSaleCount() + saleCount;
int updateProductStock = productService.updateProductStockPlus(productId, nowSaleCount, stock);
System.out.println("***updateProductStock ==> " + updateProductStock);
int insertSaleItem = saleService.insertSaleItem(productId, saleCount);
System.out.println("***insertSaleItem ==> " + insertSaleItem);
}
/**
* ===> 删除选中条目的商品
* 按照商品id删除商品
*
* @param productId 商品id
* @return forward:/product/productList
*/
@RequestMapping("/deleteProduct")
public String deleteProductByProductId(@RequestParam("productId") Integer productId) {
int row = productService.deleteProductByProductId(productId);
System.out.println("删除操作影响的行数:" + row);
return "forward:/product/productList";
}
/**
* ===> 携带选中条目的id查询出的商品信息跳转到添加修改页面
*
* @param productId 从按钮上得到的商品id
* @param model 用于表单提交时传给updateProductByProductId()方法id, 便于根据id修改
* @return productUpdate.jsp
*/
@RequestMapping("/toUpdateProductPage")
public String toUpdateProductPage(@RequestParam("productId") Integer productId, Model model) {
// model.addAttribute("productId", productId);
// productService.getProductSalePriceByProductId()
System.out.println("**********表单得到的id = " + productId);
Product selectedProduct = productService.getProductByProductId(productId);
System.out.println("===> " + selectedProduct);
model.addAttribute("selectedProduct", selectedProduct);
// 2021年4月30日01:06:43 新增 attribute(为了让修改商品信息时, 显示出商品分类信息而不是分类id)
List<Group> allGroups = groupService.getAllGroups();
model.addAttribute("allGroups", allGroups);
return "product/productUpdate";
}
/**
* ===> 执行更新商品信息逻辑
* 根据商品id(表单提交封装后获取id)更新商品信息
*
* @param product 表单封装的product实体类
* @return forward:/product/productList
*/
@RequestMapping("/updateProductByProductId")
public String updateProductByProductId(Product product) {
System.out.println("******FORM:" + product);
int row = productService.updateProductByProductId(product);
System.out.println("影响的行数:" + row);
return "forward:/product/productList";
}
}
GroupController
package com.wxl.sms.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.wxl.sms.bean.Group;
import com.wxl.sms.service.GroupService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.annotation.Resource;
import java.util.List;
/**
* @author wxl on 2021/4/25 1:52
*/
@Controller
@RequestMapping("/group")
public class GroupController {
@Resource
private GroupService groupService;
/*注释掉吧, 没用到*/
// @RequestMapping("/getProductsByGroupName")
// public String getGroupByGroupName(HttpServletRequest request,
// @RequestParam(value = "pn", defaultValue = "1") Integer pn,
// Model model) {
// String groupName = request.getParameter("productGroup");
// Group group = groupService.getGroupByGroupName(groupName);
// PageHelper.startPage(pn, 5);
// List<Product> products = group.getProducts();
// PageInfo<Product> pageInfo = new PageInfo<>(products, 5);
// model.addAttribute("pageInfo", pageInfo);
//
// return "product/product";
// }
/**
* 查询所有商品分类信息
*
* @param pn 传入要查询的页码(要查询第几页的数据)
* @param model 为了将数据传入到cookie域中方便取出数据
* @return 返回group.jsp页面
*/
@RequestMapping("/groupList")
public String getAllGroups(@RequestParam(value = "pn", defaultValue = "1") Integer pn,
Model model) {
PageHelper.startPage(pn, 5);
List<Group> groups = groupService.getAllGroups();
PageInfo<Group> pageInfo = new PageInfo<>(groups, 5);
model.addAttribute("pageInfo", pageInfo);
return "group/group";
}
/**
* 仅仅是跳转到添加商品分类页面
*
* @return groupAdd.jsp
*/
@RequestMapping("/addGroupPage")
public String toAddGroupPage() {
return "group/groupAdd";
}
/**
* ===> 执行新增商品分类逻辑
* 新增商品分类
*
* @param group 表单封装后的Group对象
* @return 通过重定向返回到group.jsp
*/
@RequestMapping("/addGroup")
public String addGroup(Group group) {
int row = groupService.addGroup(group);
System.out.println("addProduct()影响的行数:" + row);
return "forward:/group/groupList";
}
/**
* ===> 携带根据选中条目的id查询的数据(数据回显)跳转到修改商品分类界面
* 跳转到修改商品分类页面(过程中根据id通过后台查询出选定id对应的商品分类信息用于展示)
*
* @param id 选中条目的分类id
* @param model 用于封装根据id去后台查询出的数据
* @return 商品分类信息修改页面
*/
@RequestMapping("/toUpdateGroupPage")
public String toUpdateGroupPage(@RequestParam("id") Integer id, Model model) {
Group group = groupService.getGroupByGroupId(id);
model.addAttribute("group", group);
return "group/groupUpdate";
}
/**
* ===> 执行修改商品分类信息逻辑
* 修改商品分类信息
*
* @param group 表单封装的Group实体
* @return 重定向到groupList
*/
@RequestMapping("/updateGroup")
public String updateGroup(Group group) {
int row = groupService.updateGroup(group);
System.out.println("updateGroup()影响的行数:" + row);
return "forward:/group/groupList";
}
/**
* ===> 根据选中条目的id删除分类信息
* 根据分类id删除商品分类信息
*
* @param groupId 分类id
* @return 重定向到groupList
*/
@RequestMapping("/deleteGroup")
public String deleteGroupBySelectedId(@RequestParam("groupId") Integer groupId) {
int row = groupService.deleteGroupById(groupId);
System.out.println("deleteGroupById()影响的行数:" + row);
return "forward:/group/groupList";
}
}
如果也想学习本系统,下面领取。关注并回复:179ssm
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)