
Vue.js——PC端和移动端样式适配方案
Vue.js——px2rem-loader、vue-breakpoint-component(PC端和移动端样式适配方案)
此方案整合了断点响应式样式,和移动端样式重分配。
前言
最近在学习Vue的项目架构,查询了很多移动端样式适配,整合了一下我自己的适配方案做一个记录,可能不是最好的,但我自己用着还蛮顺手的~欢迎大家补充
一、字体篇——px2rem-loader
引言:
常规的字体大小使用px的话是写死的,那么rem由此诞生,根据html页面的根节点去计算相对大小,但是如此一来,如果是pc和移动端都适配的项目,那么我们在针对设计稿画ui的时候,px和rem的换算就异常痛苦了。
因此我选择引入了px2rem-loader组件,通过全局配置的方式让框架自己去计算rem和px的换算。
配置方法:
首先npm install px2rem-loader引个包
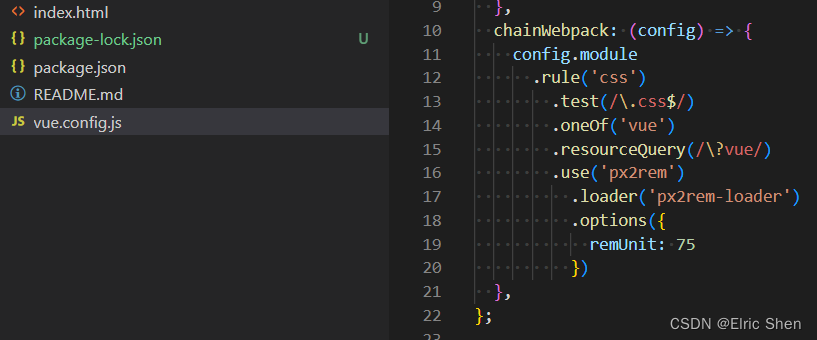
1、在vue.config.js中将loader引入使他在webpack打包的时候就加载,具体参数自己查一下吧解释起来有点多。
2、然后在你的全局样式的地方添加一个混入样式

这个文件中同样可以添加你需要的其他的全局样式函数之类的
3、在需要的地方引入

我们可以看到在使用px2rem函数后直接用px插件会帮我们转换成rem就很方便。

当然也有类似postcss-px2rem的插件功能相近,如果想全局注册的看我主页的全局变量使用,不过不是很推荐这么干,函数类的暂时不是很熟会碰到啥bug咱还不清楚,等研究明白了再补充
二、样式类——vue-breakpoint-component配合vuex
引言:
移动端适配常用的是amfe-flexible和postcss-pxtorem,可以做到样式宽度的重新计算。详情配置可以见下面这条帖子。
但是这样会出现一个问题,类似下面两张图,移动端和pc端的样式如果只是常规的压缩那未免也太丑了,如果需要两套样式更具环境变换上面这种方法可能不是那么好实现,样式就不太好处理了。


因此想到vuex中的状态管理,我的方案是通过引入vue的断点插件,由状态管理去判断页面使用哪套样式。
配置方法:
1、常规引包npm install vue-breakpoint-component -save
插件的详细参数直接看源码的描述文件吧
GitHub - adi518/vue-breakpoint: 😸 A renderless Vue.js component for composing CSS breakpoints
2、在main.js中引入做相应的配置,当然我这里的配置用的是官方的默认值,如果需要更详细的配置可以拉个配置文件引入

3、在App.vue的最外层使用组件监控页面状态根据组件的model变量你会动态拿到当前页面的状态,这里的store是vuex中的内容等会说明,等你拿到model之后通过计算属性给路由的最外层添加一个动态样式。
自此我们在页面或者组件中可以配置两套样式,不仅是移动端,在pc端视窗大小变化的时候也可以拥有响应式的动态样式变化。

上面所提到的store是vuex中状态管理的一个方式,组件样式如果差异过大在pc端可以渲染会出问题,所以在此做状态记录方便以后处理可能出现的bug。关于vuex会另开一篇笔记记录详细用法。
总结
自此就是本次移动端pc端样式适配的总结,就我目前的水平来看这是比较方便的一种处理方式,咱也不是特别清楚里面是否有其他问题,但是能用~欢迎有更好方案的可以指正一下
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)