
vue3---vite的基本使用
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中。assets 目录用来存放项目中所有的静态资源文件(css、fonts等)index.html 是 SPA 单页面应用程序中唯一的 HTML 页面。src 是项目的源代码目录(程序员
vite 的基本使用
1. 创建 vite 的项目
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目:
npm init vite-app 项目名称
cd 项目名称
npm install
npm run dev2. 梳理项目的结构
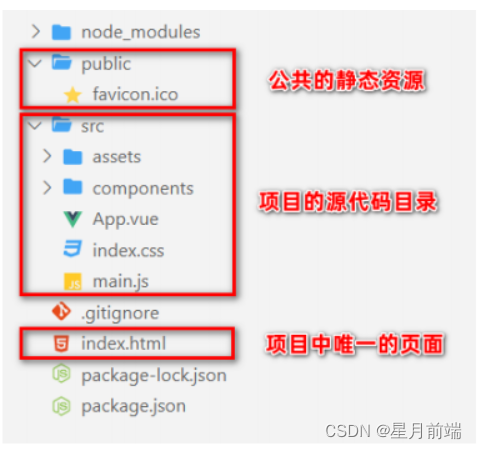
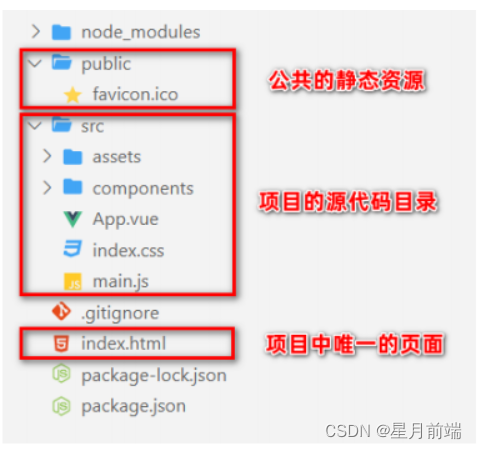
使用 vite 创建的项目结构如下:

其中:
-
node_modules 目录用来存放第三方依赖包
-
public 是公共的静态资源目录
-
src 是项目的源代码目录(程序员写的所有代码都要放在此目录下)
-
.gitignore 是 Git 的忽略文件
-
index.html 是 SPA 单页面应用程序中唯一的 HTML 页面
-
package.json 是项目的包管理配置文件
2. 梳理项目的结构
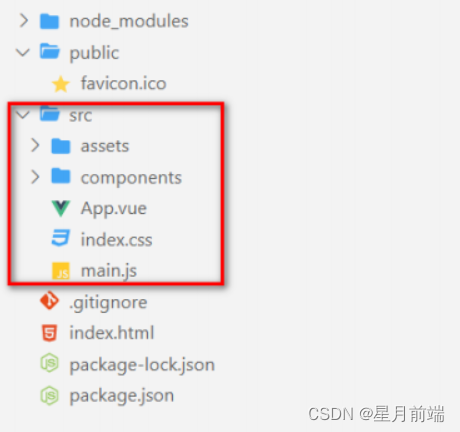
在 src 这个项目源代码目录之下,包含了如下的文件和文件夹:

其中:
-
assets 目录用来存放项目中所有的静态资源文件(css、fonts等)
-
components 目录用来存放项目中所有的自定义组件
-
App.vue 是项目的根组件
-
index.css 是项目的全局样式表文件
-
main.js 是整个项目的打包入口文件
3. vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
3.1 在 App.vue 中编写模板结构
清空 App.vue 的默认内容,并书写如下的模板结构:
<template>
<h1>这是 App 根组件</h1>
</template>3.2 在 index.html 中预留 el 区域
打开 index.html 页面,确认预留了 el 区域:
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>3.3 在 main.js 中进行渲染
按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中:
// 1. 按需导入 createApp 函数
import { createApp } from 'vue'
// 2. 导入待渲染的 App.vue 组件
import App from './components/App.vue'
// 1. 导入需要被全局注册的组件
import Swiper from './components/01.globalReg/Swiper.vue'
import Test from './components/01.globalReg/Test.vue'
// 3. 调用 createApp 函数,创建 SPA 应用的实例
const app = createApp(App)
// 2. 调用 app.component() 方法全局注册组件
app.component(Swiper.name, Swiper)
app.component(Test.name, Test)
// 4. 调用 mount() 把 App 组件的模板结构,渲染到指定的 el 区域中
app.mount('#app')
个人博客,记录前端学习笔记,欢迎收藏或者提意见。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)