
vue引入echarts遇到的报错问题
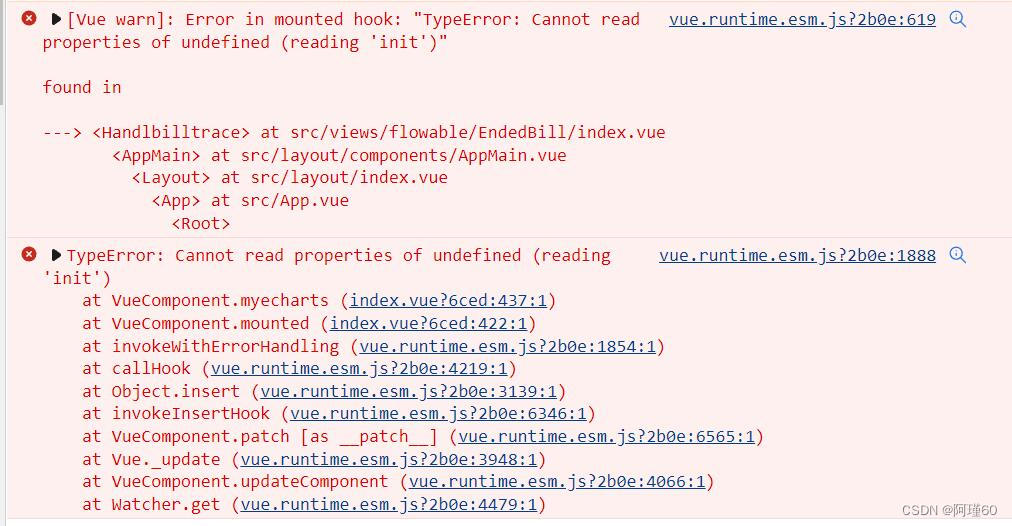
vue引入echarts遇到的报错问题:在浏览器一直报“reading init”;在浏览器报“reading ‘getAttribute’”
·
1.echarts在浏览器一直报“reading init”

我在网上找了好多方法,最后还是用
删除原有的,重新安装指定版本
npm uninstall echarts --save
npm install echarts@4.8.0 --save
我一开始并不知道要在main.js中改为
import * as echarts from ‘echarts’;//引入echarts
Vue.prototype.$echarts = echarts //引入组件
还有一个错误是
var myChart = this.$echarts.init(document.getElementById('main'));
中没有加$
这都是导致报错的原因
下面是当时参考的文档,遇到此类问题未解决可参考
[已解决] vue 引入 echarts 报init undefined问题_Synnny的博客-CSDN博客
2.echarts在浏览器报“reading ‘getAttribute’”
这个问题报出来就纯属我脑残
我html id名未改
如果遇到类似问题可以看看是否是id名没改

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)