
elementUI清空级联选择器的绑定值
目前在做的一个工程认证达成度定型化计算系统中,需要一个年级专业班级的下拉框,进行三级选择,每次新增之后,无法进行清空,其他elementUI的组件都有绑定值,该组件在官复制的时候并没有绑定值,经过在网上搜索,找到了一种重新渲染的方法。......
·
目前在做的一个工程认证达成度定型化计算系统中,需要一个年级专业班级的下拉框,进行三级选择,每次新增之后,无法进行清空,其他elementUI的组件都有绑定值,该组件在官复制的时候并没有绑定值,经过在网上搜索,找到了一种重新渲染的方法。

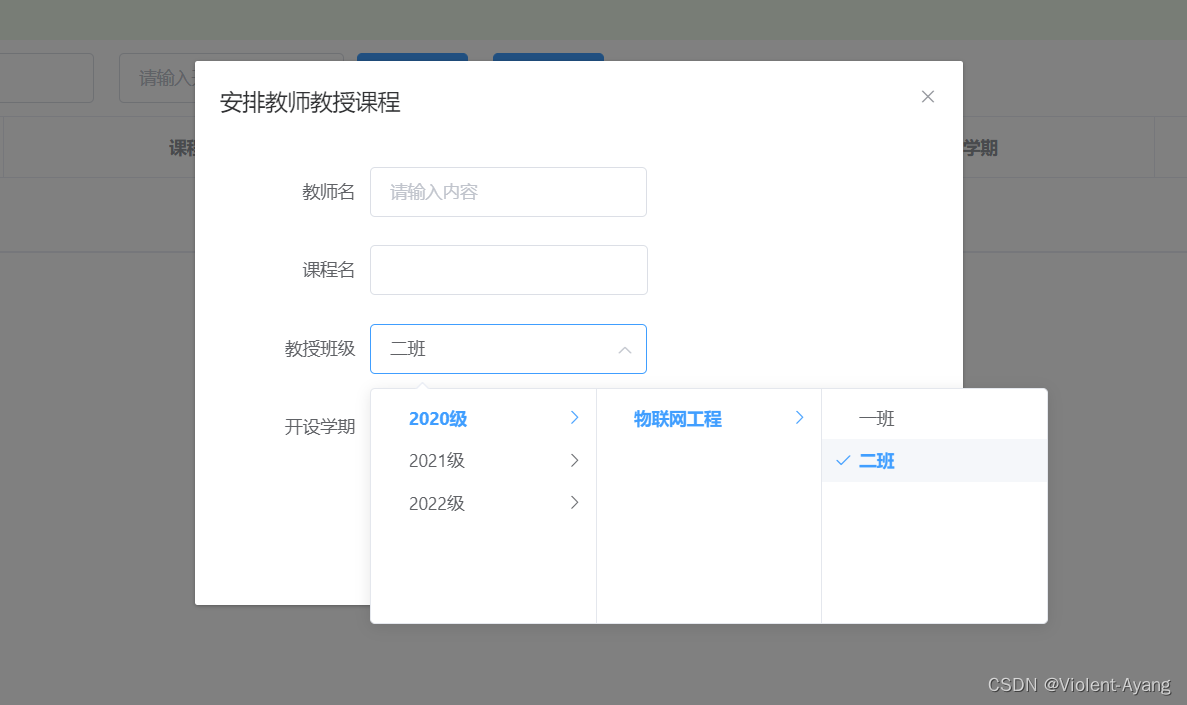
在elementUI的级联选择器cascader中,对话框选择之后,关闭对话框绑定值依旧存在。这里用重新渲染的方式进行解决
template代码
<el-form-item label="教授班级">
<el-cascader
:key="refreshItem"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"
:options="options"
:show-all-levels="false"
clearable
/>
</el-form-item>
在属性中增加
:key="refreshItem"
js部分代码
定义数据
refreshItem: 0,//用于清除级联选择器的绑定值
函数
//级联选择器清除绑定值函数
cancel(){
this.refreshItem++;
},
即可实现.
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)