【若依框架】学习
RuoYi是一个后台管理系统,一款基于SpringBoot+Bootstrap的极速后台开发框架。
介绍
RuoYi
是一个后台管理系统,一款基于SpringBoot+Bootstrap的极速后台开发框架。
主要特性
- 完全响应式布局(支持电脑、平板、手机等所有主流设备)
- 强大的一键生成功能(包括控制器、模型、视图、菜单等)
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持
- 完善的日志记录体系简单注解即可实现
- 支持服务监控,数据监控,缓存监控功能。
启动步骤:
-
后端
开启Redis
- 在redis所在路径(D:\Environmental-configuration-information\Redis-x64-3.2.100)中进入cmd,输入redis-server redis.windows.conf 启动redis
- 另开一个命令行,输入redis-cli进入redis显示127.0.0.1:6379>
开启后端
- 运行RuoYiApplication (♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙
-
前端
开启前端
- npm run dev 启动
安装中遇到的问题:
-
1.环境配置
Redis配置问题
- 忽略这一步,直接redis-cli / redis-cli.exe 进入Redis

- 忽略这一步,直接redis-cli / redis-cli.exe 进入Redis
-
2.后端运行
创建数据库,并把sql文件下的脚本执行
https://blog.csdn.net/gao_jun1/article/details/108213016修改数据库连接
https://blog.csdn.net/Sun_Hongbin/article/details/81873967- porm.xml里mysq版本须修改
//报错:
Error querying database. Cause: org.springframework.jdbc.CannotGetJdbcConnectionException: Failed to obtain JDBC Connection; nested exception is java.sql.SQLException: An attempt by a client to checkout a Connection has timed out.
//解决办法:
<!-- Mysql驱动包 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
//添加正确的驱动版本
<version>8.0.28</version>
<scope>runtime</scope>
</dependency>
- 数据库里没有名为'ry-vue'的数据库
//报错:
java.sql.SQLSyntaxErrorException: Unknown database 'ry-vue'
/*解决办法:
创建'ry-vue'数据库'
*/
//报错:
Error querying database. Cause: java.sql.SQLSyntaxErrorException: Table 'ry-vue.sys_config' doesn't exist
/*解决办法:
导入数据脚本ry_20191008.sql,quartz.sql
*/

-
3.前端运行
- vsCode启动vue项目报错
//报错:
ENOENT: no such file or directory, open 'D:\RuoYi-Vue\package.json'
/*解决办法:
进入创建的项目的文件中执行,而不是在存放项目的文件中!!!
*/
cd ruoyi-ui
https://blog.csdn.net/aigoV/article/details/100520091
-
npm ERR! Error: EPERM: operation not permitted—权限问题
使用管理员权限操作命令行npm install
https://www.cnblogs.com/haochuang/p/5796284.html
- ERROR TypeError: Cannot read property ‘0’ of undefined
//报错:
INFO Starting development server...
ERROR TypeError: Cannot read property '0' of undefined
TypeError: Cannot read property '0' of undefined
at Function.isWebpack4 (D:\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:291:28)
at CompressionPlugin.apply (D:\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:297:27)
at webpack (D:\RuoYi-Vue\ruoyi-ui\node_modules\@vue\cli-service\node_modules\webpack\lib\webpack.js:51:13)
at serve (D:\RuoYi-Vue\ruoyi-ui\node_modules\@vue\cli-service\lib\commands\serve.js:163:22)
at processTicksAndRejections (internal/process/task_queues.js:95:5)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! ruoyi@3.8.1 dev: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the ruoyi@3.8.1 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
//解决方法:安装webpack
- **Webpack**
**类型 : **前端资源加载/打包工具
**快速入门/安装教程 : **
https://blog.csdn.net/qq_42950328/article/details/106488198
- **Webpack**环境
**版本 :** C:\Program Files\nodejs\node_global 在安装路径下cmd进入命令行查找
webpack@5.69.0
webpack-cli@4.9.2
webpack-dev-server not installed
- **安装命令**
首先要安装 Node.js, Node.js 自带了软件包管理器 npm
用npm 安装webpack
$ npm install webpack -g 全局安装
此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 查看相关指令
通常我们会将webpack安装到项目依赖,这样就可以使用本地版本的webpack
//进入项目目录
[//确定已有package.json](//xn--package-0k6mg8o4q1apx7b.json),没有就npm init 创建
$ npm install webpack --save-dev
如果要使用webpack开发工具,要单独安装 webpack-dev-server服务器
$ npm install webpack-dev-server --save-dev
可以使用
$webpack-dev-server
启动
验证安装是否成功 webpack -v
D:\Environmental-configuration-information\webpack>npm init -y
Wrote to D:\Environmental-configuration-information\webpack\package.json:
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 0% compiling ERROR TypeError: Cannot read property ‘tapPromise’ of undefined
//报错:
0% compiling ERROR TypeError: Cannot read property 'tapPromise' of undefined
-
重新下载ruoyi-ui包,直接在管理员权限下执行npm install & npm run dev ,成功 ! ! !
-
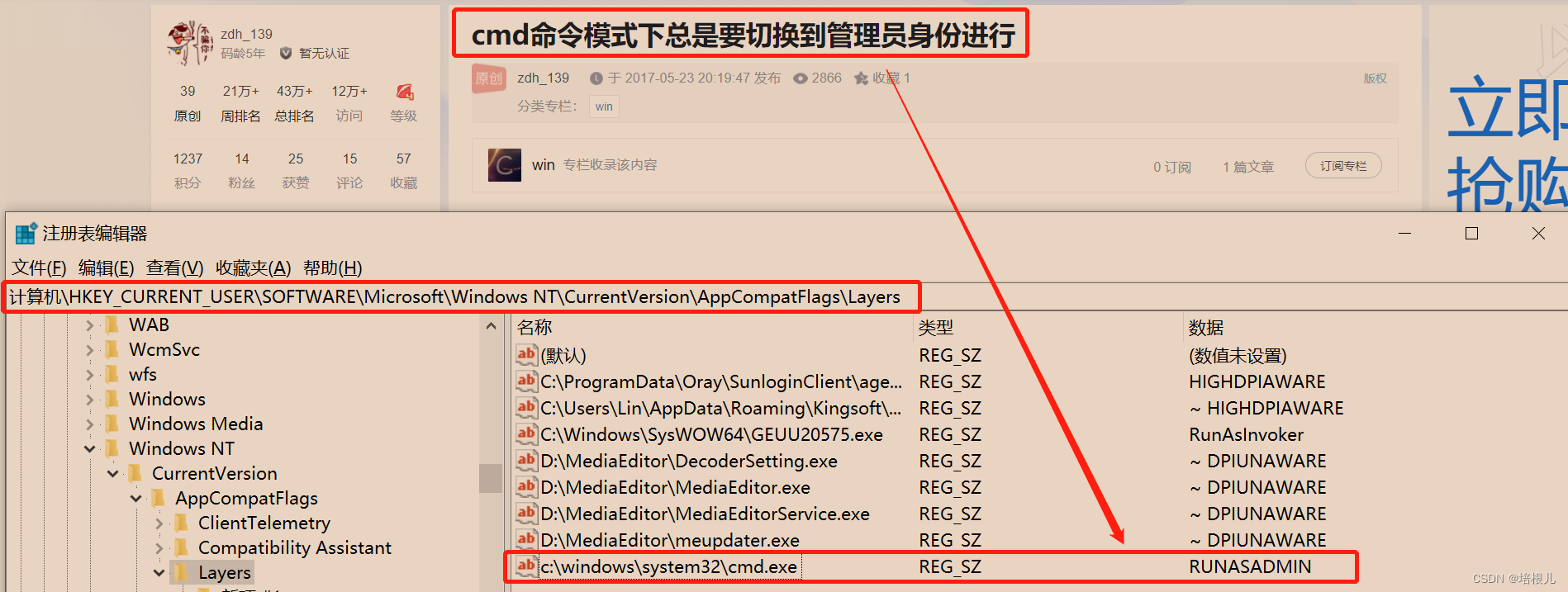
cmd命令模式下总是要切换到管理员身份进行—注册表编辑器添加默认管理员权限

-
Q : 若依前端vue提示 : The git repository at ‘d:\RuoYi-Vue’ has too many active changes, only a subset of Git features will be enabled. Would you like to add ‘node_modules’ to .gitignore?(选择了Yes)
A :
-
4.修改数据库连接
-
5.部署系统
- 快速入门/安装教程 :
https://blog.csdn.net/qq_39361204/article/details/108939995
https://blog.csdn.net/qq_39361204/article/details/108943034
问题
- 1.执行完后【学生管理】下就有【学生信息】这个菜单了,但是旁边还没有页面,因为我们代码还没放进项目。执行所有步骤后显示404问题 — 缓存问题
https://blog.csdn.net/weixin_43734095/article/details/113867638
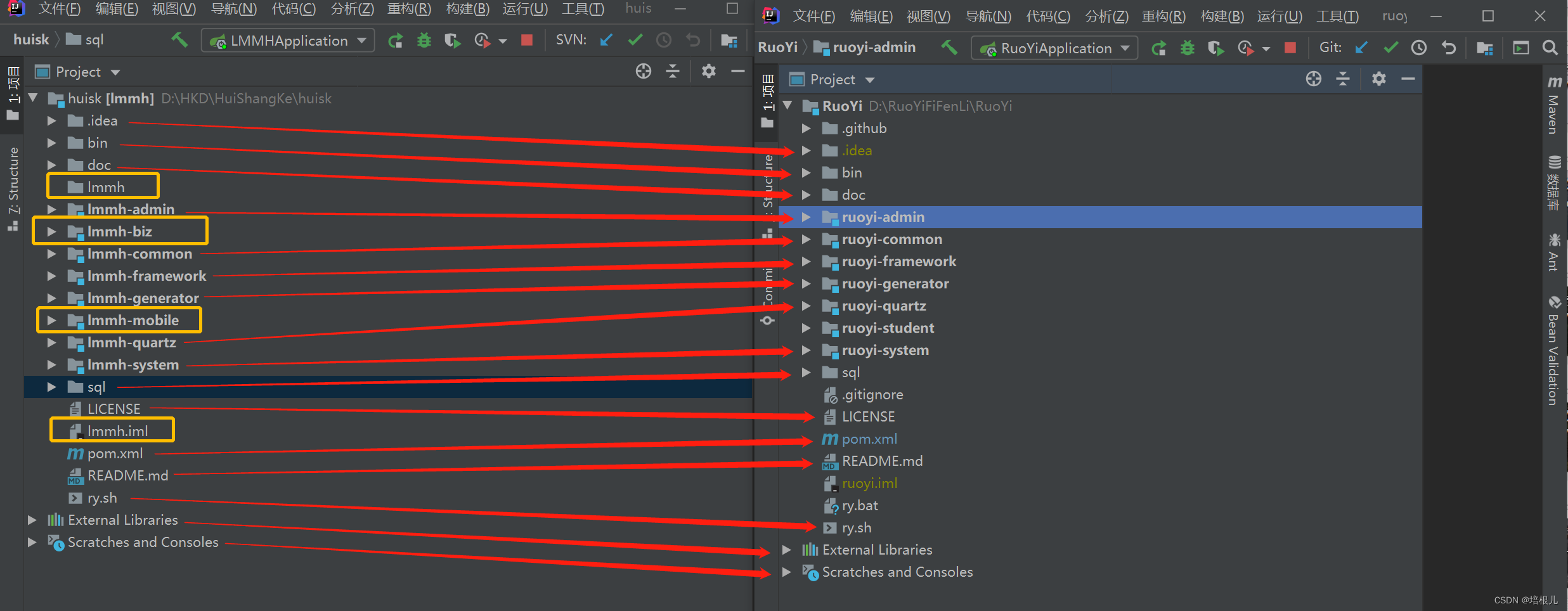
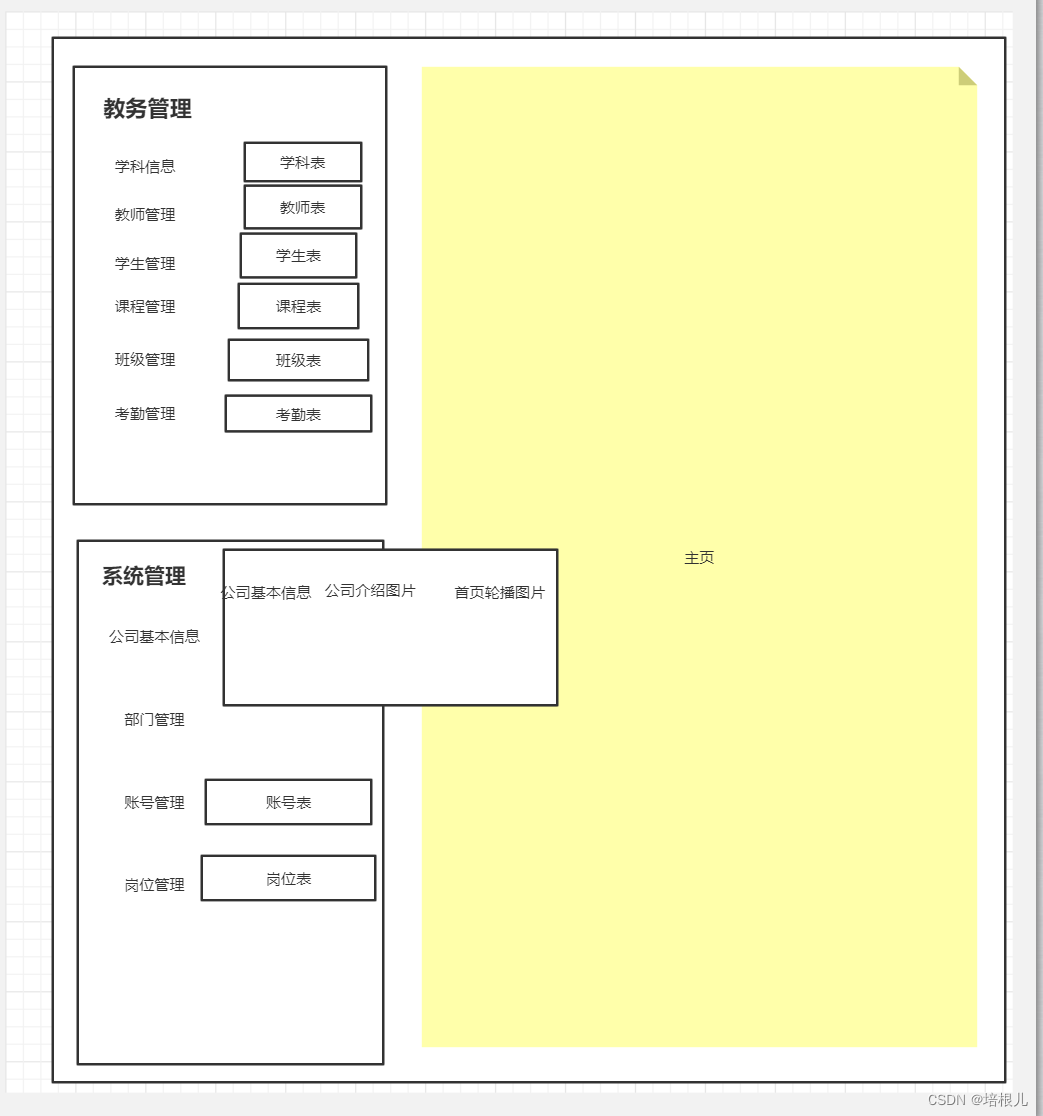
学校管理系统学习比对若依初始项目



更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)