docker 安装 nginx 发布Vue项目
docker 安装 nginx 发布Vue项目nginx配置文件、html文件、logs日志文件。
·
目录
4.拷贝nginx配置文件到主机目录,为文件映射做准备(直接映射会出错)
9.配置反向代理(前后端分离,基本上都需要反向代理来解决跨域问题)
10.实战案例:发布开源项目vue3-element-admin
1.搜索nginx镜像
docker search nginx
2.拉取nginx镜像
docker pull nginx:latest查看一下拉取的镜像
docker images
3.运行镜像
docker run -d --name nginx -p 80:80 -p 443:443 nginx:latest查看运行情况:
docker ps -a
4.拷贝nginx配置文件到主机目录,为文件映射做准备(直接映射会出错)
nginx配置文件、html文件、logs日志文件
docker cp d36:/etc/nginx/nginx.conf /home/nginx/
docker cp d36:/etc/nginx/conf.d /home/nginx/conf/
docker cp d36:/usr/share/nginx/html /home/nginx/html
docker cp d36:/var/log/nginx/ /home/nginx/logs/注意: 这里的docker cp命令有时候会报诡异的错误。有时候不会自动创建文件夹,有时候又会多复制一个路径层。
确保复制的文件是如下的结构:,如果不是,就手动改成这种结构。




5.停止运行容器并删除容器
docker stop d36docker rm d366.重新启动容器(映射相应的目录文件)
docker run -d --name nginx -p 80:80 -p 443:443 -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html -v /home/nginx/conf:/etc/nginx/conf.d --privileged=true -e TZ=Asia/Shanghai nginx:latest如果有ssl证书的话,把证书位置也映射一下:
docker run -d --name nginx -p 80:80 -p 443:443 -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html -v /home/nginx/ssl:/etc/nginx/ssl -v /home/nginx/conf:/etc/nginx/conf.d --privileged=true -e TZ=Asia/Shanghai nginx:latest查看运行情况:
docker ps -a7.访问默认页面


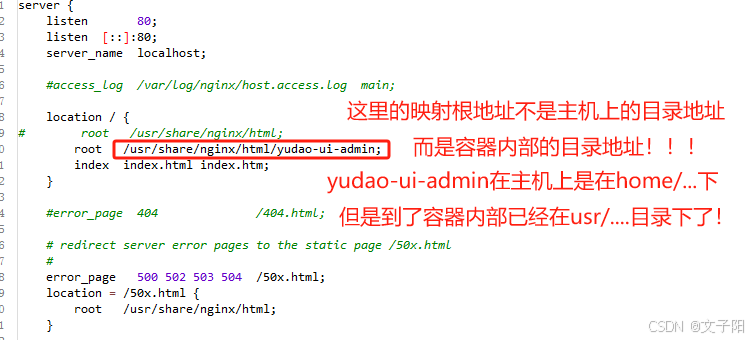
8.发布Vue项目

9.配置反向代理(前后端分离,基本上都需要反向代理来解决跨域问题)
nginx的配置文件有两个


配置接口跨域我们只需要配置文件②即可。
比如将:/api/标识代理到http://xxxxxx/


location / {
try_files $uri $uri/ /index.html;
}大坑:

进入nginx容器
docker exec -it 3b5 bash重启nginx服务
nginx -s reload10.实战案例:发布开源项目vue3-element-admin
①使用webstorm拉取项目


② 安装依赖
npm install③打包
npm run build:prod博主在打包过程中报错失败了



重新打包。
④ 发布项目


⑤接口跨域了,我们需要配置一下反向代理


# 代理转发请求至网关,prod-api标识解决跨域,vapi.youlai.tech 线上接口地址,注意后面/
location /prod-api/ {
proxy_pass http://vapi.youlai.tech/;
}
重启nginx
进入nginx容器
docker exec -it 3b5 bash重启nginx服务
nginx -s reload
⑥访问

结尾、扫一扫下方微信名片即可+博主徽信哦 ↓↓ ↓↓ ↓↓ ↓↓ ↓↓ ↓↓ ↓↓ ↓↓ ↓↓↓
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容









所有评论(0)