vue-cli4+vue2兼容安卓7(h5嵌入app),一步步排查发现问题并且解决(vue白屏)
vue-cli4+vue2兼容安卓7(h5嵌入app),一步步排查发现问题并且解决(vue白屏)
1、最近在做一个项目使用vue重构(h5嵌入安卓app),我们的系统最低版本安卓7,然后就遇到问题了,刚开始打包前两天还好好的,就过了2天就突然一发布就不行了。
①首先我想到公司搬家导致的内网访问不了,然后我找运维配上白名单,不行。
②然后我就排查是不是依赖导致的,我检查了可以访问的vue项目的依赖一模一样的。除了我新项目使用了history模式,然后我就切换模式,结果还是不行。然后我就用之前可以访问的项目的架构直接进行部署,依然不行,然后我又用之前的那个项目部署一次发现那个项目也不能用了。奇怪了这就。
③到了这里我们肯定想到是哪个依赖出问题了,而且肯定是core-js跟es6-promise这些插件的问题,然后我就使用cdn方式引入也不行。
④接下来我就在看依赖的过程中心乱如麻,太多了依赖,最后我只能先,使用谷歌浏览器找到报错的地方,因为我使用vconsole打印始终执行不到那块,只能使用webview调试的方式解决。
2、webview调试
①首先我们使用数据线链接手机或者移动设备,打开开发者模式,各种手机不同可以百度。
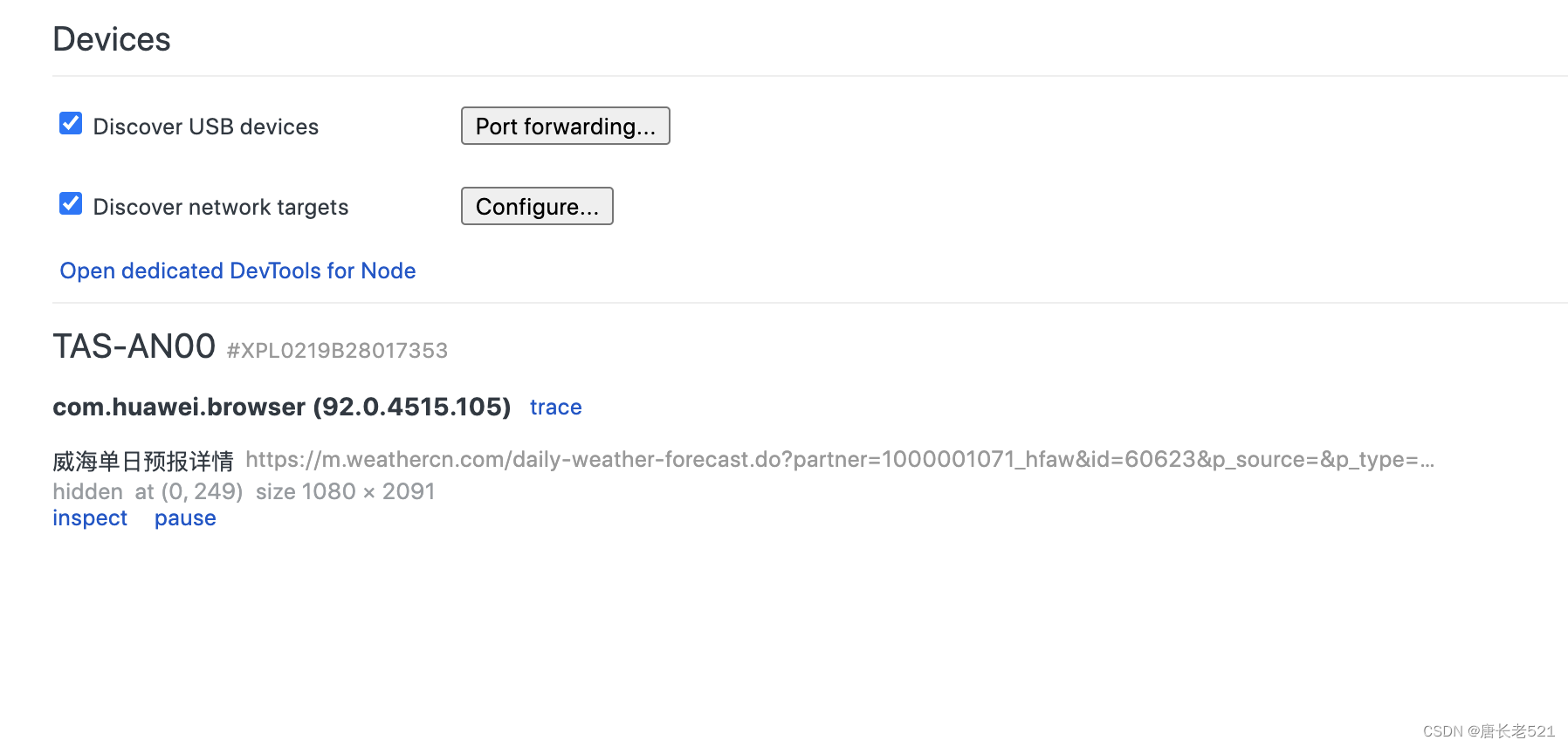
②用谷歌浏览器访问 chrome://inspect/#devices 或者直接在浏览器输入about:inspect 选中 【Discover USB Devices】前面的复选框

③然后我们点击inspect会跳转到一个新的页面如果打开就正常了,如果白屏的话,我们在host中配置如下
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
还不行就链接vpn,可能需要翻墙解决。
3、最终我查到了问题了,是由于一个…mapstate({[‘loading’]})这个影响的不过最主要还是 …这个对象展开运算符导致的错误,es6没转换成es5的语法。最终排查可能是近期es6-promise更新导致的。由于时间原因还没有实际查探过等有空我深入看看。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)