
uni-app使用阿里巴巴图标库icon详细步骤--避免踩坑
踩了很多坑~~ 最终终于找到可以使用阿里图标库的方法 简单方便阿里巴巴图标库:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2近期阿里图标库更新了 没有之前的在线链接直接使用(如下图) 不要慌绝绝子来教你啊怎么创建项目 加入图标 我这里就不再具体说了一. 首先打开你的iconfont项目(......
踩了很多坑~~ 最终终于找到可以使用阿里图标库的方法 简单方便
阿里巴巴图标库:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
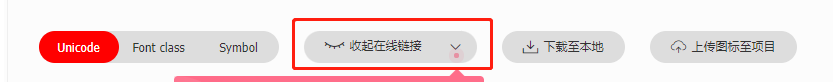
近期阿里图标库更新了 没有之前的在线链接直接使用(如下图) 不要慌 绝绝子来教你啊

怎么创建项目 加入图标 我这里就不再具体说了
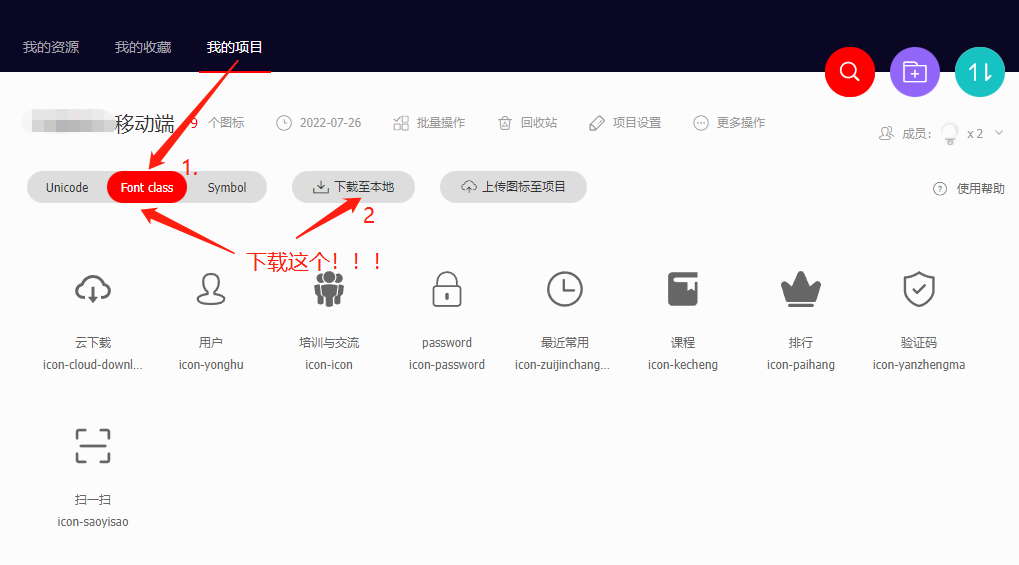
一. 首先打开你的iconfont项目(如下图)
1.1 选择Font class (重点!!! 一定不要下载错了!!!)
1.2 点击下载至本地
1.3 解压下载的文件

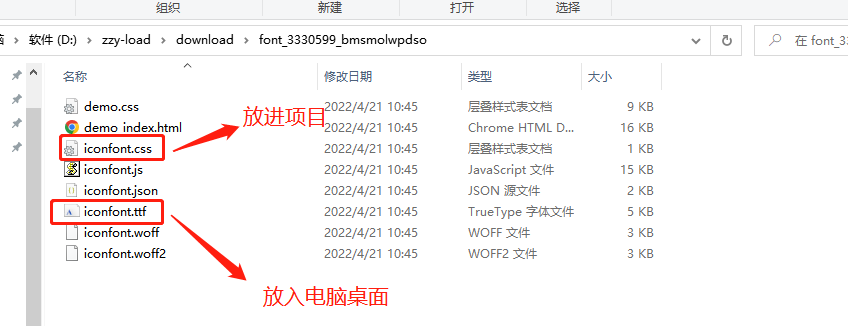
二、解压刚刚下载的download文件
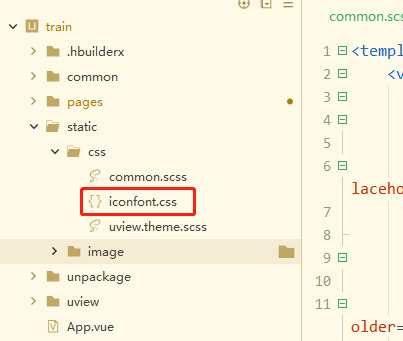
2.1 iconfont.css放入uni-app项目 iconfont.ttf 复制到电脑桌面 (如下图)


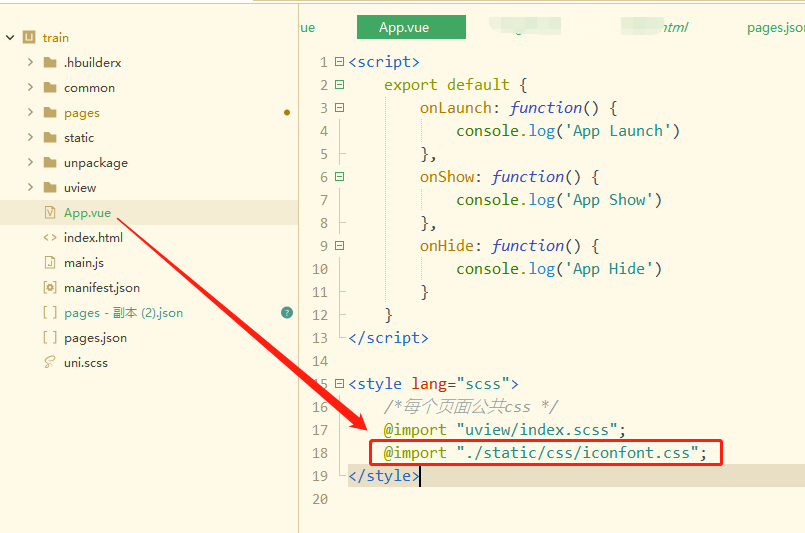
2.2 在项目中App.vue 引入css文件
注意:路径别写错了!!

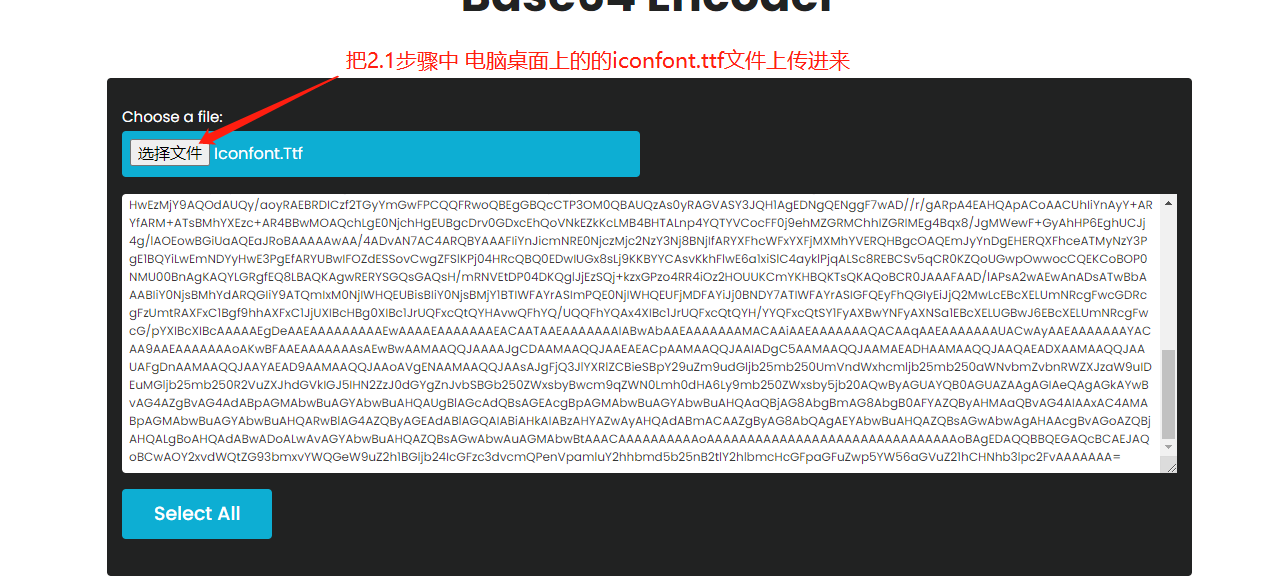
2.3 打开这个网站 File To Base64 Encoder | Convert any file | GiftOfSpeed
把2.1步骤中 电脑桌面上的的iconfont.ttf文件上传进去

三.最关键的:
3.1 把刚刚放入的iconfont.css 里面的@font-face删除(红色圈起来的),放入下面这段代码(蓝色圈起来的)

代码如下:
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64, 转换的base64内容 ) format('truetype');
}
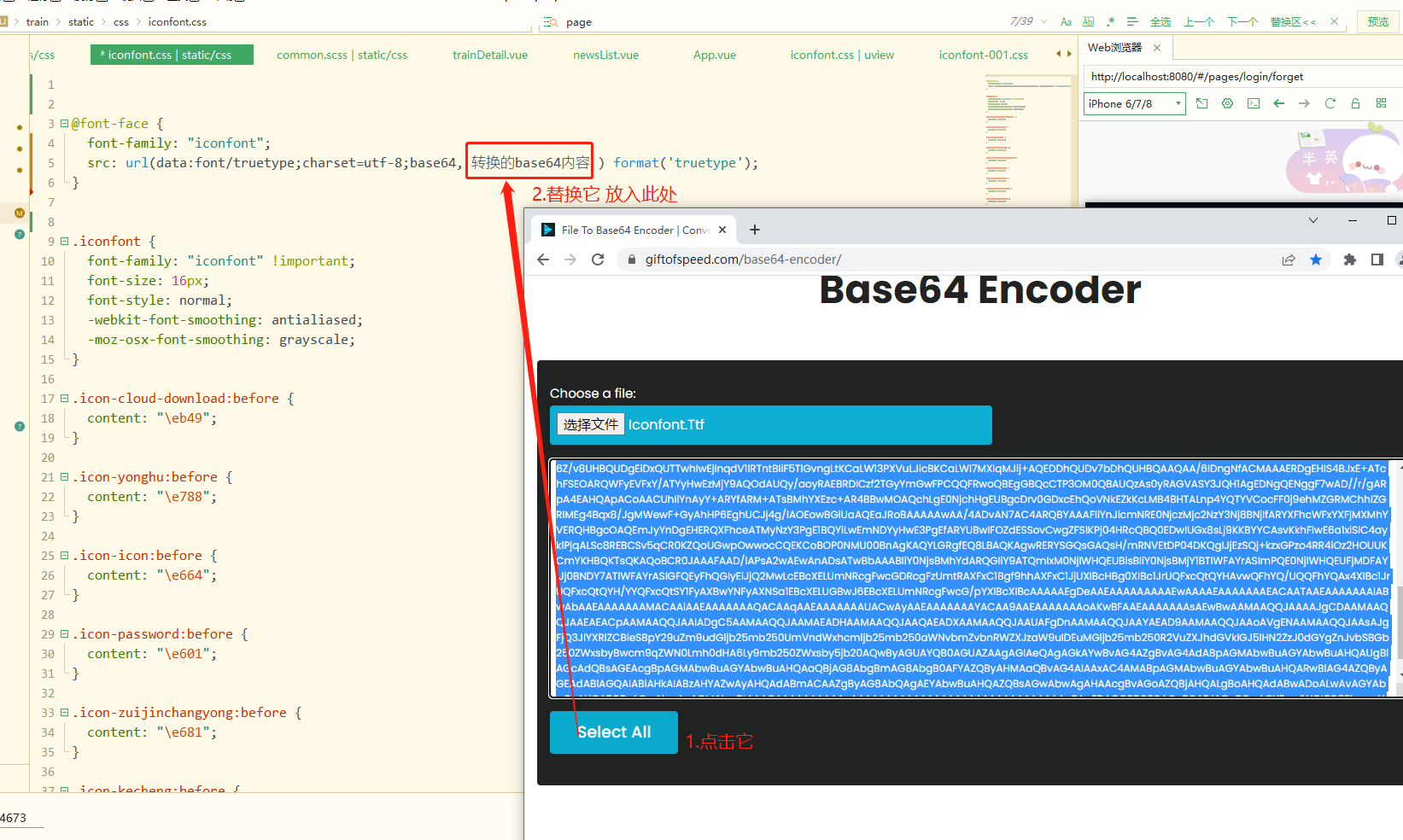
3.2 点击刚刚打开的网站中的selectAll按钮 复制代码 替换iconfont.css中@font-face里面的 “转换的base64内容” 这句话 如下图

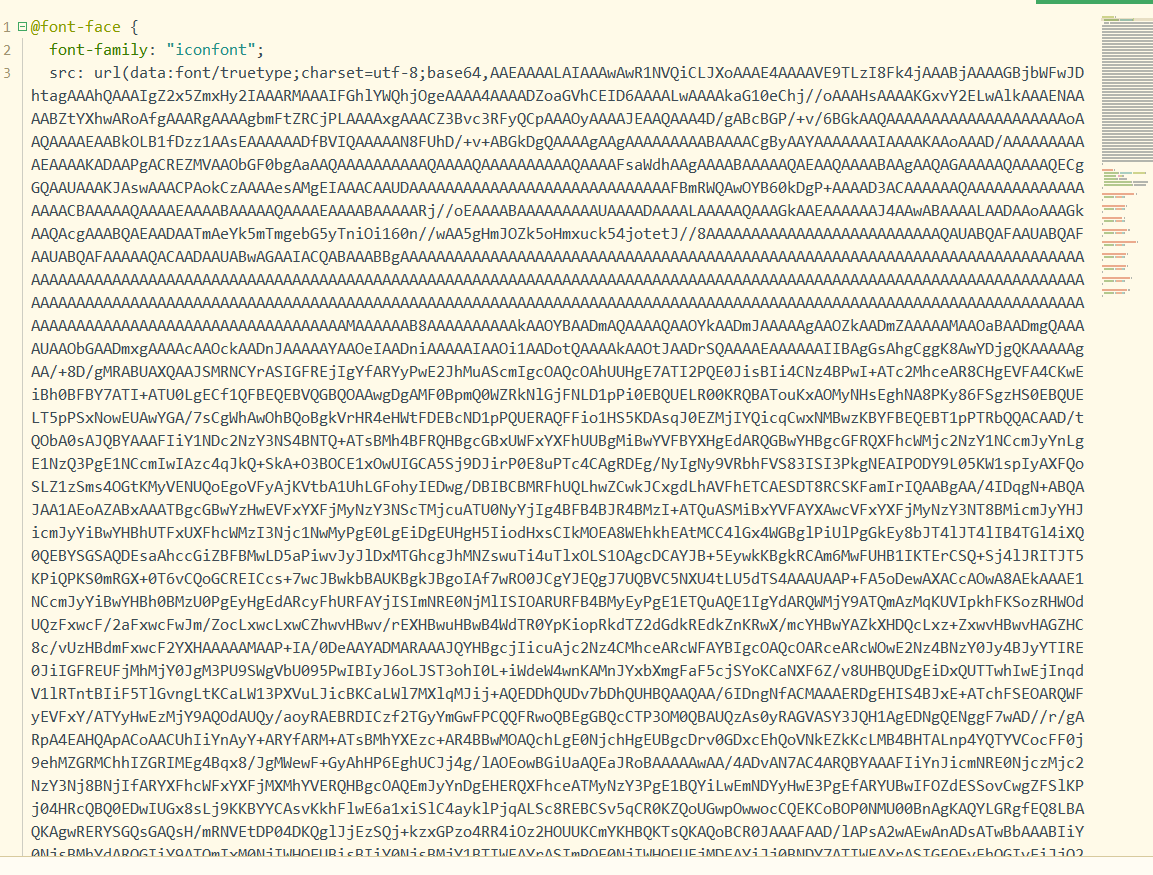
3.3 放入之后如下图所示

保存!
四、使用

效果如下:

大功告成!!!赶快试试吧~~~
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16521569.html
本博客文章均为作者原创,转载请注明作者和原文链接。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)