echarts柱状图在顶端显示数值,并且数值为0时不展示。
在柱状图柱子的顶部,显示当前纵坐标数据。这里使用formatter,判断当数值为0时,返回空字符串。如果想在顶端数值后加单位,可以判断数值不为0时 return val.value +‘单位’
·
1. echarts柱状图在顶部展示数据
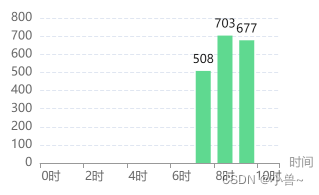
在柱状图柱子的顶部,显示当前纵坐标数据。展示方式如下所示
代码如下所示
series: [{
type: 'bar',
data: datay,
color: '#5FD990',
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: 12
}
}
}
}
}]
效果如下

2. 柱状图顶端不展示数值为0的
这里使用formatter,判断当数值为0时,返回空字符串。
如果想在顶端数值后加单位,可以判断数值不为0时 return val.value +‘单位’
代码如下
series: [{
type: 'bar',
data: datay,
color: '#5FD990',
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
formatter:function(val){
if(val.value == 0){
return ""
}
},
textStyle: { //数值样式
color: 'black',
fontSize: 12
}
}
}
}
}]
效果如下

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)