若依开发菜单页面(一)
基于若依框架开发页面
·
一、首先导入数据库
创建好数据库后,利用若依框架的生成代码功能
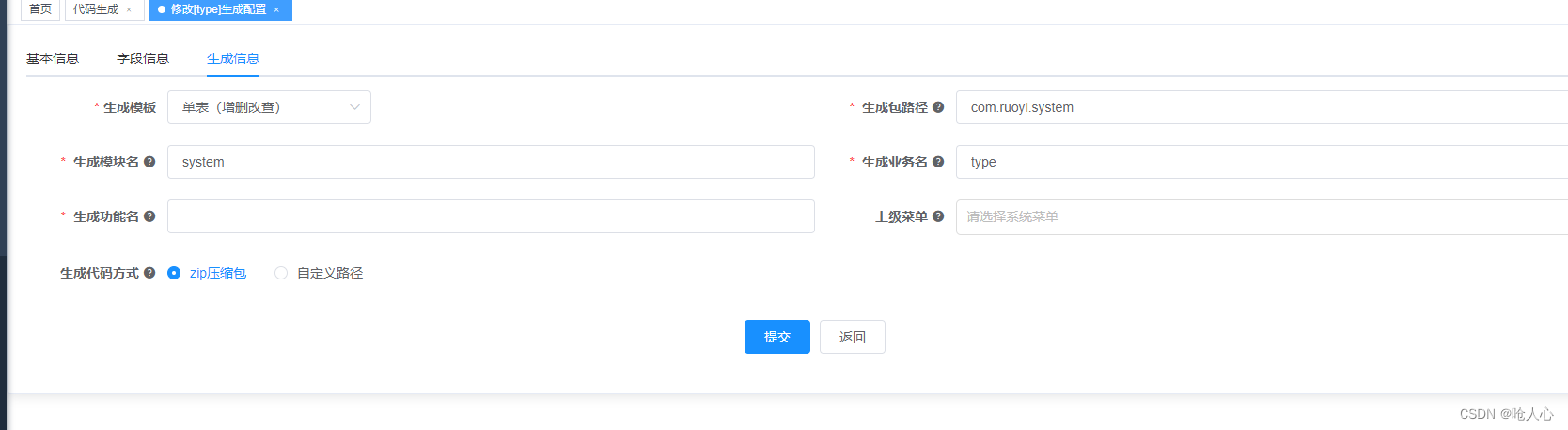
1.编辑各个表的信息内容
包路径:指后台的文件路径
功能名:前台的文件路径
上级菜单:生成的sql中,控制该index的父级菜单属性。
二、生成代码
生成代码后,下载到本地,放到对应的位置中,重启前后台项目后,可以在对应菜单下看到对应子菜单
三、打开对应菜单,自动出发调用表的list事件

<resultMap type="Edusalary" id="EdusalaryResult">
<result property="id" column="id" />
<result property="areaid" column="areaid" />
<result property="level" column="edulevel" />
<result property="type" column="edutype" />
<result property="name" column="eduname" />
<result property="salary" column="edusalary" />
<result property="isstop" column="isstop" />
<result property="isbasic" column="isbasic" />
</resultMap>注意:column 对应数据库的值!,property对应实体类!!!
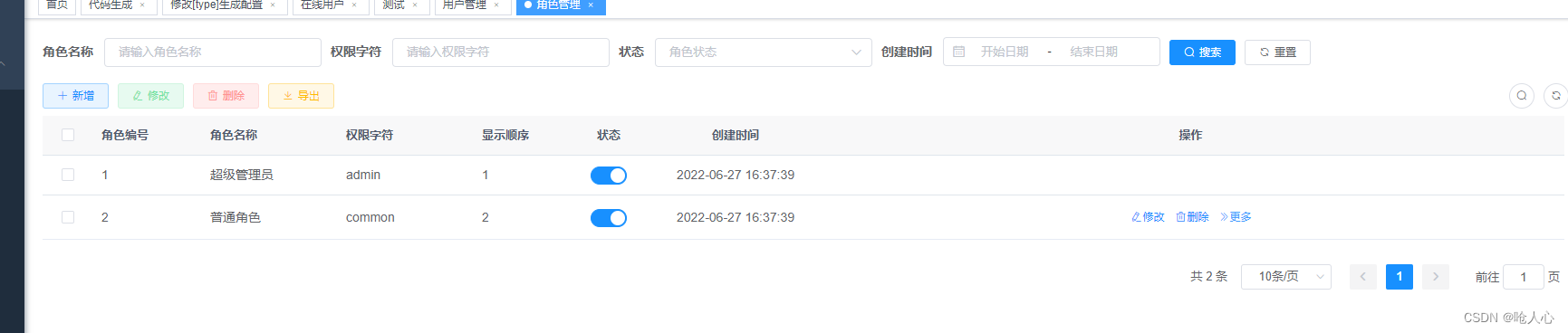
四、只添加菜单项
根据若依项目中的菜单管理可以添加菜单项,再对页面进行编写更改
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)