
Vue 项目初始化报错无法下载依赖包问题
vue项目初始化失败
·
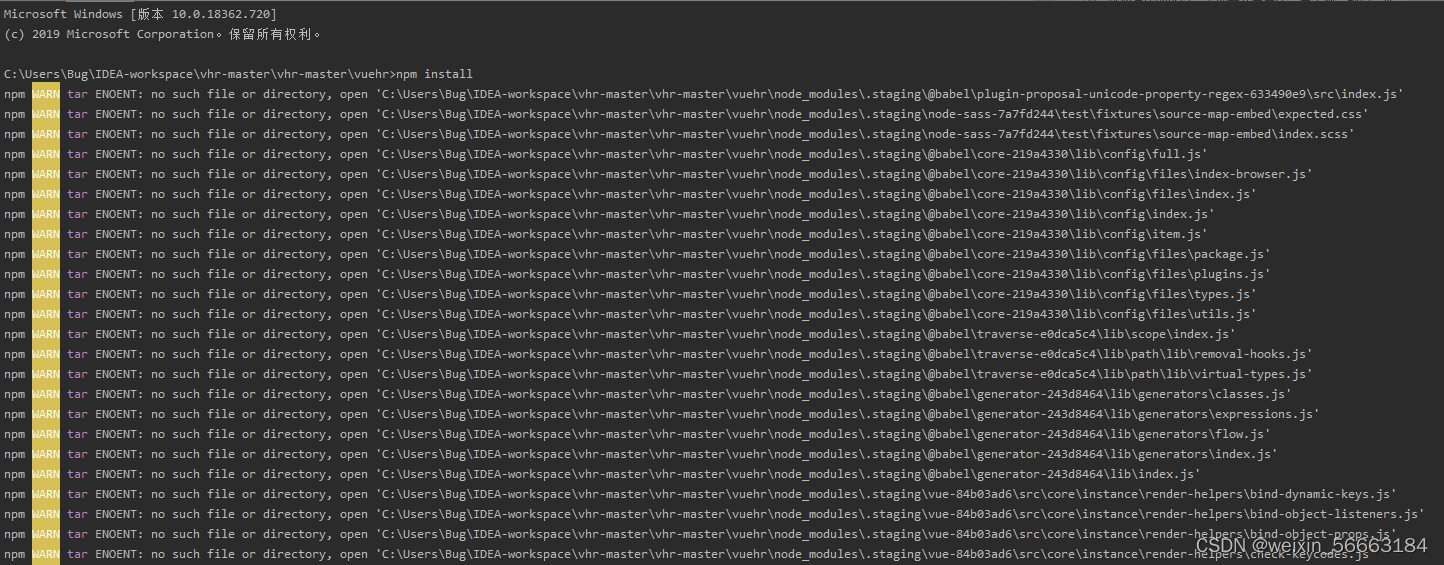
使用git下载远程分支代码运行,需要先执行npm install命令下载依赖包,执行命令之后报错如下

错误提示:npm ERR! enoent ENOENT: no such file or directory, open。。。文件警告
可能原因1、执行命令时要保证进入到Vue项目文件夹下在执行,查看文件目录是否正确再重新执行命令;
可能原因2、node版本问题
解决办法:全局环境下更新node版本,可尝试按照顺序运行下面的语句
sudo npm cache clean -f //清理缓存命令
sudo npm install -g n //安装"n"版本管理工具,管理node.js
sudu n stable //更新node.js版本命令执行完成之后最好删除node_modules文件夹,在重新执行 npm install;
可能原因3、使用npm install无效,可使用cnpm install尝试安装,执行cnpm install之前删除node_modulese文件夹,(建议使用原因2方法之前先考虑此方法,非必要不升级node以免带来其它版本兼容问题)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)