
基于MATLAB APPDesign 开发的MySQL数据库及数据表显示APP
采用matlab APP design 设计连接mysql数据库可视化工具,记录一下自己学习matlab如何连接mysql的过程。
·
上一篇:如何将Mysql与MATLAB连接
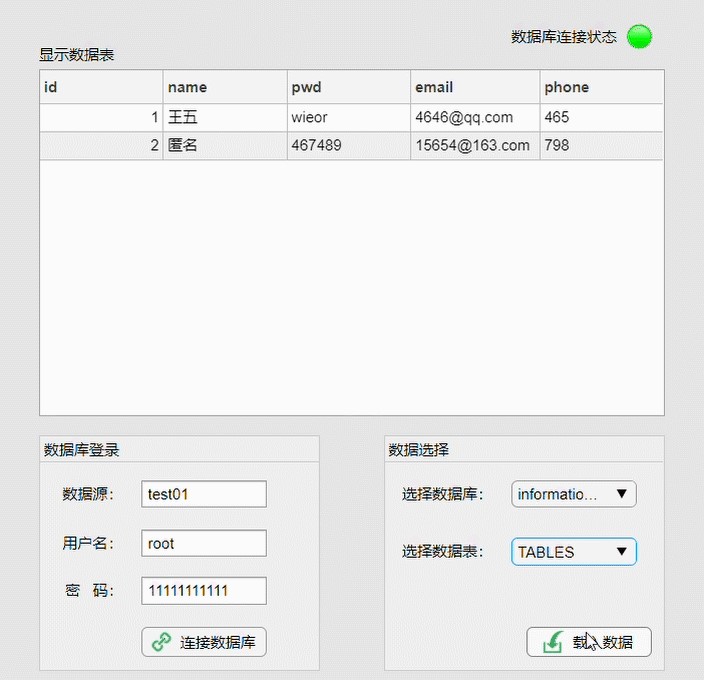
1、效果图
先看APP整体效果

2、开发流程
2.1 基本控件介绍
2.1.1 信号灯 Lamp
颜色设置,Lamp.Color 设置后面参数为RGB数值,例如信号灯显示绿色灯代码如下:
app.Lamp.Color = '0.00,1.00,0.00';
2.1.2 编辑字段 EditField
编辑字段中的文本,指定为字符向量或字符串标量。EditField.Value获取字段值。获取连接名代码如下:
connectName = app.EditField_connectName.Value;2.1.3 按钮PushButton
填写按钮相应回调函数即可。
2.1.4 下拉框 DropDown
获取当前下拉框内容:
value = app.DropDown.Value;设置下拉框下拉项:
下拉项,指定为字符向量元胞数组、字符串数组或一维分类数组。允许重复的元素。下拉组件显示的选项与 Items 数组中的元素数量一样多。比如设置下拉框选项为'Red'、'Yellow'、'Blue'。
app.DropDown.Items = {'Red','Yellow','Blue'}
2.1.5 表 UITable
设置表名
设置表名为'Red'、'Yellow'、'Blue'代码如下:
app.UITable.ColumnName = {'Red','Yellow','Blue'};设置表数据 Data
表数据,指定为以下类型的数组之一:
-
表数组
-
数值数组 - 显示数值,例如
double或single。 -
逻辑数组 - 显示复选框。
true值对应于选中复选框,而false值显示不选中复选框。 -
元胞数组 - 显示数值、逻辑值或字符数组值的任意组合。
-
字符串数组 - 显示字符和文本。
-
字符向量元胞数组 - 显示字符和文本。
设置表数据代码如下:
data = [1,2,3;4,5,6;7,8,9]; app.UITable.Data = data;
完成表名和数据后的表格如下:

2.1.6 容器面板 Panel
可以放置控件,放置好的UI界面及控件对象名称如下:

2.2 连接数据库
2.2.1 编写“连接数据库”按钮回调函数
function Button_ConnectMySQLPushed(app, event)
try
connectName = app.EditField_connectName.Value;
username = app.EditField_user.Value;
pwd = app.password;
app.conn= database(connectName,username,pwd);
app.DropDown_databases.Items = table2cell(fetch(app.conn,'showdatabases'))';
app.Panel_2.Enable = 'on';
app.show_ComboboxName()
app.APPUIFigure.Icon = '对号.png';
app.Lamp.Color = '0.00,1.00,0.00';
catch
errordlg('数据库连接错误!请确保用户名和密码正确','数据库连接错误')
end
end2.2.2 添加私有属性和私有函数show_ComboboxName()
properties (Access = private)
conn % Description
value_database
password
end methods (Access = private)
function show_ComboboxName(app)
app.value_database = app.DropDown_databases.Value;
sql_usedatabases = sprintf('use %s',app.value_database);
exec(app.conn,sql_usedatabases);
app.DropDown_tables.Items = table2cell(fetch(app.conn,'show tables'))';
end
end2.3 载入数据库
function Button_ConnectMySQLPushed(app, event)
try
connectName = app.EditField_connectName.Value;
username = app.EditField_user.Value;
pwd = app.password;
app.conn= database(connectName,username,pwd);
app.DropDown_databases.Items = able2cell(fetch(app.conn,'showdatabases'))';
app.Panel_2.Enable = 'on';
app.show_ComboboxName()
app.APPUIFigure.Icon = '对号.png';
app.Lamp.Color = '0.00,1.00,0.00';
catch
errordlg('数据库连接错误!请确保用户名和密码正确','数据库连接错误')
end
end3、整体代码
classdef app1 < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
APPUIFigure matlab.ui.Figure
Label_9 matlab.ui.control.Label
Lamp matlab.ui.control.Lamp
Panel_2 matlab.ui.container.Panel
Button_LoadData matlab.ui.control.Button
DropDown_tables matlab.ui.control.DropDown
Label_7 matlab.ui.control.Label
DropDown_databases matlab.ui.control.DropDown
Label_6 matlab.ui.control.Label
Panel matlab.ui.container.Panel
EditField_connectName matlab.ui.control.EditField
Label_8 matlab.ui.control.Label
Button_ConnectMySQL matlab.ui.control.Button
EditField_pwd matlab.ui.control.EditField
Label_5 matlab.ui.control.Label
EditField_user matlab.ui.control.EditField
Label_4 matlab.ui.control.Label
Label matlab.ui.control.Label
UITable matlab.ui.control.Table
end
properties (Access = private)
conn % Description
value_database
password
end
methods (Access = private)
function results = show_ComboboxName(app)
app.value_database = app.DropDown_databases.Value;
sql_usedatabases = sprintf('use %s',app.value_database);
exec(app.conn,sql_usedatabases);
app.DropDown_tables.Items = table2cell(fetch(app.conn,'show tables'))';
end
end
% Callbacks that handle component events
methods (Access = private)
% Code that executes after component creation
function startupFcn(app)
app.Panel_2.Enable = 'off';
end
% Button pushed function: Button_LoadData
function Button_LoadDataPushed(app, event)
try
sql_usedatabases = sprintf('use %s',app.value_database);
exec(app.conn,sql_usedatabases);
value_tables = app.DropDown_tables.Value;
sql_selectTables = sprintf('select * from %s',value_tables);
data=fetch(app.conn,sql_selectTables);%执行sql语句,获取users表格数据
app.UITable.ColumnName=data.Properties.VariableNames;
app.UITable.Data = data;
catch
errordlg('此表格不支持查询,请换表查询','查询失败')
end
end
% Button pushed function: Button_ConnectMySQL
function Button_ConnectMySQLPushed(app, event)
try
connectName = app.EditField_connectName.Value;
username = app.EditField_user.Value;
pwd = app.password;
app.conn= database(connectName,username,pwd);
app.DropDown_databases.Items = table2cell(fetch(app.conn,'show databases'))';
app.Panel_2.Enable = 'on';
app.show_ComboboxName()
app.APPUIFigure.Icon = '对号.png';
app.Lamp.Color = '0.00,1.00,0.00';
catch
errordlg('数据库连接错误!请确保用户名和密码正确','数据库连接错误')
end
end
% Value changed function: DropDown_databases
function DropDown_databasesValueChanged(app, event)
app.show_ComboboxName()
end
end
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create APPUIFigure and hide until all components are created
app.APPUIFigure = uifigure('Visible', 'off');
app.APPUIFigure.Color = [0.902 0.902 0.902];
app.APPUIFigure.Position = [100 100 562 543];
app.APPUIFigure.Name = '数据库连接APP ';
app.APPUIFigure.Icon = '叉号.png';
% Create UITable
app.UITable = uitable(app.APPUIFigure);
app.UITable.ColumnName = '';
app.UITable.RowName = {};
app.UITable.Position = [32 213 499 277];
% Create Label
app.Label = uilabel(app.APPUIFigure);
app.Label.Position = [32 489 65 25];
app.Label.Text = '显示数据表';
% Create Panel
app.Panel = uipanel(app.APPUIFigure);
app.Panel.Title = '数据库登录';
app.Panel.Position = [32 10 224 188];
% Create Label_4
app.Label_4 = uilabel(app.Panel);
app.Label_4.HorizontalAlignment = 'right';
app.Label_4.Position = [14 91 53 22];
app.Label_4.Text = '用户名:';
% Create EditField_user
app.EditField_user = uieditfield(app.Panel, 'text');
app.EditField_user.Tooltip = {'数据库登录名称'};
app.EditField_user.Position = [82 91 100 22];
% Create Label_5
app.Label_5 = uilabel(app.Panel);
app.Label_5.HorizontalAlignment = 'right';
app.Label_5.Position = [15 53 52 22];
app.Label_5.Text = '密 码:';
% Create EditField_pwd
app.EditField_pwd = uieditfield(app.Panel, 'text');
app.EditField_pwd.Tooltip = {'数据库登录密码'};
app.EditField_pwd.Position = [82 53 100 22];
% Create Button_ConnectMySQL
app.Button_ConnectMySQL = uibutton(app.Panel, 'push');
app.Button_ConnectMySQL.ButtonPushedFcn = createCallbackFcn(app, @Button_ConnectMySQLPushed, true);
app.Button_ConnectMySQL.Icon = '断开连接.png';
app.Button_ConnectMySQL.Position = [82 11 100 24];
app.Button_ConnectMySQL.Text = '连接数据库';
% Create Label_8
app.Label_8 = uilabel(app.Panel);
app.Label_8.HorizontalAlignment = 'right';
app.Label_8.Position = [14 130 53 22];
app.Label_8.Text = '数据源:';
% Create EditField_connectName
app.EditField_connectName = uieditfield(app.Panel, 'text');
app.EditField_connectName.Tooltip = {'ODCB数据源名称'};
app.EditField_connectName.Position = [82 130 100 22];
% Create Panel_2
app.Panel_2 = uipanel(app.APPUIFigure);
app.Panel_2.Title = '数据选择';
app.Panel_2.Position = [307 10 224 188];
% Create Label_6
app.Label_6 = uilabel(app.Panel_2);
app.Label_6.HorizontalAlignment = 'right';
app.Label_6.Position = [10 130 77 22];
app.Label_6.Text = '选择数据库:';
% Create DropDown_databases
app.DropDown_databases = uidropdown(app.Panel_2);
app.DropDown_databases.Items = {};
app.DropDown_databases.ValueChangedFcn = createCallbackFcn(app, @DropDown_databasesValueChanged, true);
app.DropDown_databases.Position = [102 130 100 22];
app.DropDown_databases.Value = {};
% Create Label_7
app.Label_7 = uilabel(app.Panel_2);
app.Label_7.HorizontalAlignment = 'right';
app.Label_7.Position = [10 84 77 22];
app.Label_7.Text = '选择数据表:';
% Create DropDown_tables
app.DropDown_tables = uidropdown(app.Panel_2);
app.DropDown_tables.Items = {};
app.DropDown_tables.Position = [102 84 100 22];
app.DropDown_tables.Value = {};
% Create Button_LoadData
app.Button_LoadData = uibutton(app.Panel_2, 'push');
app.Button_LoadData.ButtonPushedFcn = createCallbackFcn(app, @Button_LoadDataPushed, true);
app.Button_LoadData.Icon = '载入.png';
app.Button_LoadData.Position = [114 11 100 24];
app.Button_LoadData.Text = '载入数据';
% Create Lamp
app.Lamp = uilamp(app.APPUIFigure);
app.Lamp.Position = [501 506 20 20];
app.Lamp.Color = [0.8 0.8 0.8];
% Create Label_9
app.Label_9 = uilabel(app.APPUIFigure);
app.Label_9.Position = [409 505 89 22];
app.Label_9.Text = '数据库连接状态';
% Show the figure after all components are created
app.APPUIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = app1
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.APPUIFigure)
% Execute the startup function
runStartupFcn(app, @startupFcn)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.APPUIFigure)
end
end
end更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)