
vue.js中for循环实现异步方法同步执行
前言:在项目中有些逻辑或者请求依赖另一个异步请求,常用的方法是回调函数、asyncawait 。场景:For循环中异步接口查询返回数据知识点:async 是“异步”的简写,async 用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成,并且await 只能出现在 async 函数中,否则会报错。async作用:当调用一个 async 函数时,会返回一个 Prom
前言:在项目中有些逻辑或者请求依赖另一个异步请求,常用的方法是回调函数、async await 。
场景:For循环中异步接口查询返回数据
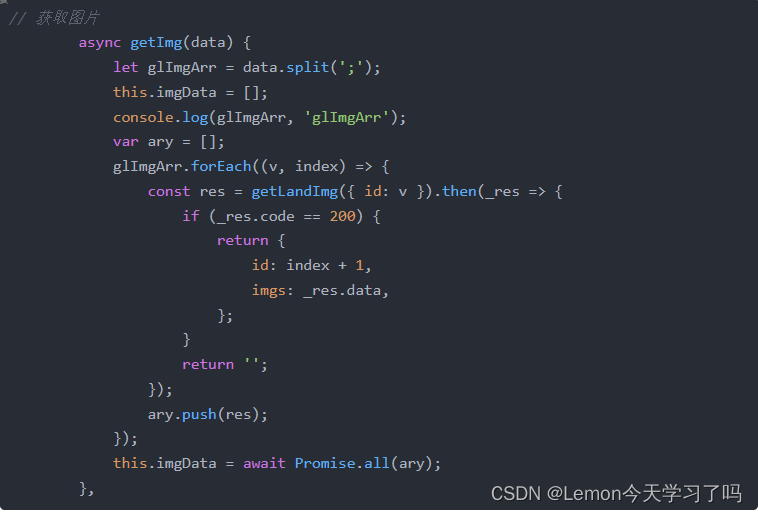
// 获取图片
async getImg(data) {
let glImgArr = data.split(';');
this.imgData = [];
console.log(glImgArr, 'glImgArr');
var ary = [];
glImgArr.forEach((v, index) => {
const res = getLandImg({ id: v }).then(_res => {
if (_res.code == 200) {
return {
id: index + 1,
imgs: _res.data,
};
}
return '';
});
ary.push(res);
});
this.imgData = await Promise.all(ary);
},原理:async 是“异步”的简写,async 用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成,并且await 只能出现在 async 函数中,否则会报错。
async作用:
当调用一个 async 函数时,会返回一个 Promise 对象。当这个 async 函数返回一个值时,Promise 的 resolve 方法会负责传递这个值;当 async 函数抛出异常时,Promise 的 reject 方法也会传递这个异常值。
async 函数中可能会有 await 表达式,这会使 async 函数暂停执行,等待 Promise 的结果出来,然后恢复async函数的执行并返回解析值(resolved)。
await作用:
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function。
若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。另外,如果 await 操作符后的表达式的值不是一个 Promise,则返回该值本身。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)