
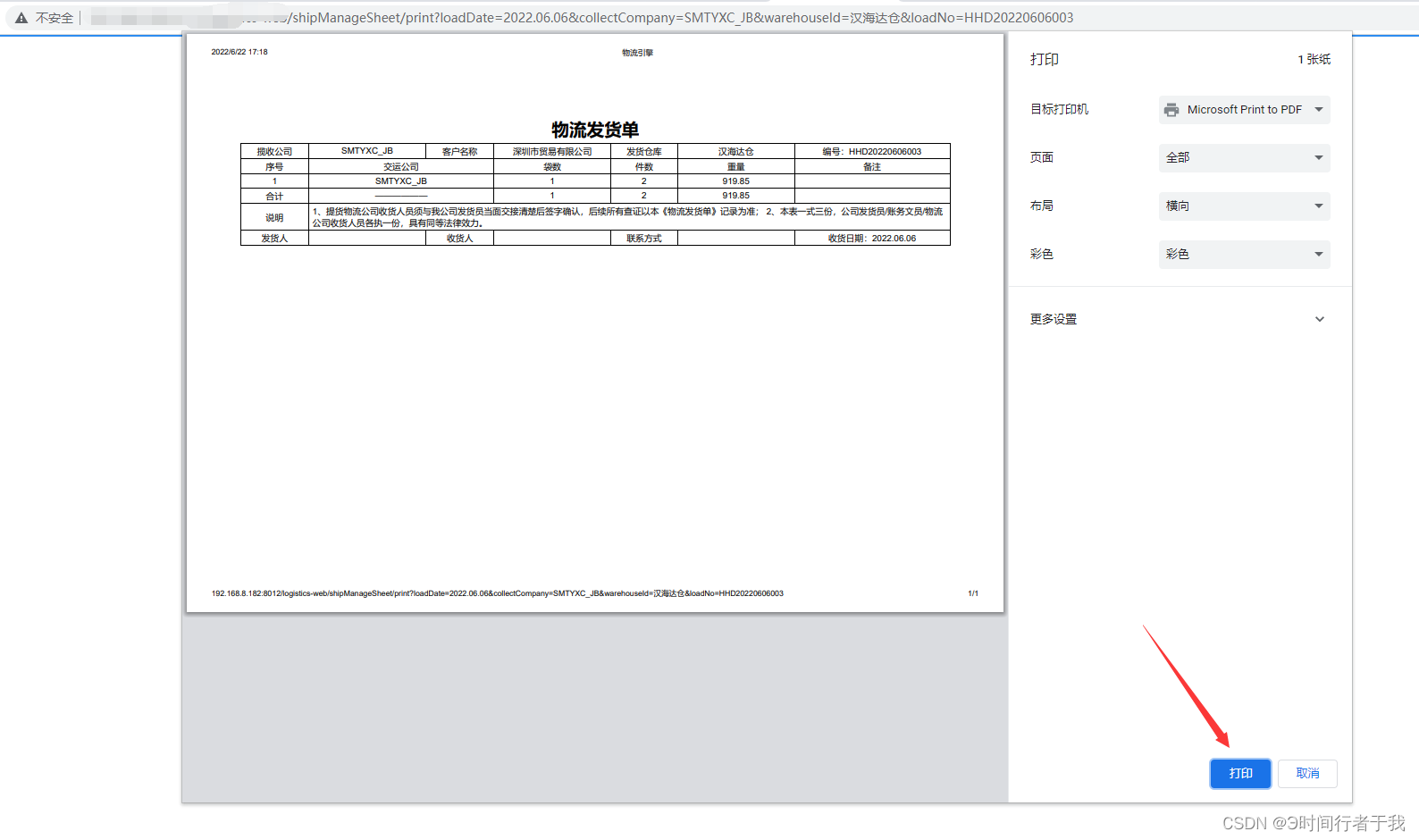
vue调用打印功能(print)
调用打印功能打印文件
·
最近有个需求是调用打印功能,并且打印发货单

<template>
<div id="print_content" style="color: #000;font-family:'微软雅黑';">
<div ref="print" class="printtable" :class="{isPrint: isPrint,noPrint: !isPrint}" :style="{opacity: isHidden ? '0' : '1'}" >
<h1>物流发货单</h1>
<table>
<tr >
<td>揽收公司</td><td>{{collectCompany}}</td>
<td>客户名称</td><td>深圳市贸易有限公司</td>
<td>发货仓库</td><td>{{warehouseId}}</td>
<td>编号:{{loadNo}}</td>
</tr>
<tr>
<td>序号</td>
<td colspan='2'>交运公司</td>
<td>袋数</td>
<td>件数</td>
<td>重量</td>
<td>备注</td>
</tr>
<tr v-for="(item,index) in listData">
<td>{{index + 1}}</td>
<td colspan='2'>{{item.deliveryCompany}}</td>
<td>{{item.count}}</td>
<td>{{item.apvCount}}</td>
<td>{{item.totalWeight/1000}}</td>
<td></td>
</tr>
<tr>
<td>合计</td>
<td colspan='2'>——————</td>
<td>{{totalCount}}</td>
<td>{{totalApvCount}}</td>
<td>{{totalWeight/1000}}</td>
<td></td>
</tr>
<tr>
<td>说明</td>
<td colspan='6' style="textAlign: left">1、提货物流公司收货人员须与我公司发货员当面交接清楚后签字确认,后续所有查证以本《物流发货单》记录为准;
2、本表一式三份,公司发货员/账务文员/物流公司收货人员各执一份,具有同等法律效力。</td>
</tr>
<td>发货人</td><td></td>
<td>收货人</td><td></td>
<td>联系方式</td><td></td>
<td>收货日期:{{loadDate}}</td>
</table>
</div>
</div>
</template>
<script>
import * as shipmanage from '@/api/shipmanage.api'
export default {
name: 'shipManageSheet',
data() {
return {
isHidden: false,
isPrint: false,
loadDate: '',
collectCompany: '',
warehouseId: '',
loadNo: '',
listData: [],
totalCount: 0,
totalApvCount: 0,
totalWeight: 0,
}
},
created () {
this.loadDate = this.$route.query.loadDate;
this.collectCompany = this.$route.query.collectCompany;
this.warehouseId = this.$route.query.warehouseId;
this.loadNo = this.$route.query.loadNo;
shipmanage.viewDetails(this.loadNo).then(res => {
this.listData = res.data.result;
this.listData.forEach((item) => { // 合计信息
this.totalCount += item.count;
this.totalApvCount += item.apvCount;
this.totalWeight += item.totalWeight;
})
if(this.$route.params.isPrint == 'print'){
this.isPrint = true;
this.$nextTick(() => {
this.doPrint() //直接调用打印方法
this.isHidden = true;
})
}else{
this.isPrint = false;
}
})
},
methods:{
// 打印
doPrint () {
window.print()
}
}
}
</script>
<style lang="less">
.printtable {
text-align: center;
margin: 2cm auto;
padding: 0 10px;
&.isPrint {
max-width: 95%;
}
&.noPrint {
width: 200mm;
}
h1 {
color: black;
}
table,th,td {
border: 1px solid black;
color: black;
}
table {
width: 100%;
border-collapse: collapse;
text-align: center;
th, td {
padding: 2px 5px;
font-size: 12px;
}
tr:nth-child(1) {
td:nth-child(1), td:nth-child(3), td:nth-child(5) {
width: 9.5%;
}
td:nth-child(2), td:nth-child(4), td:nth-child(6) {
width: 16.5%;
}
td:nth-child(7) {
width: 22%;
}
}
}
}
</style>
如果有样式变化,可以设置打印样式
详情可以查阅相关资料
如果直接调用print()方法去打印网页内容,就会发现,事先调整好的布局和样式都没法实现,以下几种解决方法
1.使用打印样式表
配置一份打印样式表print.css,引入到HTML文档,在 <link> 上加上一个 media=“print” 来标识这是打印机才会应用的样式表,这样打印的时候,就会默认将该样式表应用到文档中
<link href="/path/print.css" media="print" rel="stylesheet" />
2.使用媒介查询
当我们要修改的样式没有很多的时候,其实完全不需要重新写个样式表,只要写上一个媒介查询也可以达到同样的效果,如:
@media print {
h1 {
font-size: 20px;
color: red;
}
}
3.内联样式使用media属性
4.在css中使用@import引入打印样式表
@import url("/path/print.css") print;
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)