
JAVA前端-Node-Vue-Element-UI-Bootstrap-axios
Node.js 是一个基于 V8 JavaScript 引擎构建的 JavaScript 运行时。Node.js中文网http://www.nodejs.cn/先把镜像改为国内镜像,这样下载包的速度会变快查看默认镜像(就从哪里下载包)查看镜像配置:设置镜像配置: 下载包jQueryVue官网:https://v2.vuejs.org/CLI 视图 https://cli.vuejs.org/🛠️
JAVA前端-Node-Vue-Element-UI-Bootstrap-axios
JAVA前端
1. Node.js中文网
Node.js 是一个基于 V8 JavaScript 引擎构建的 JavaScript 运行时。
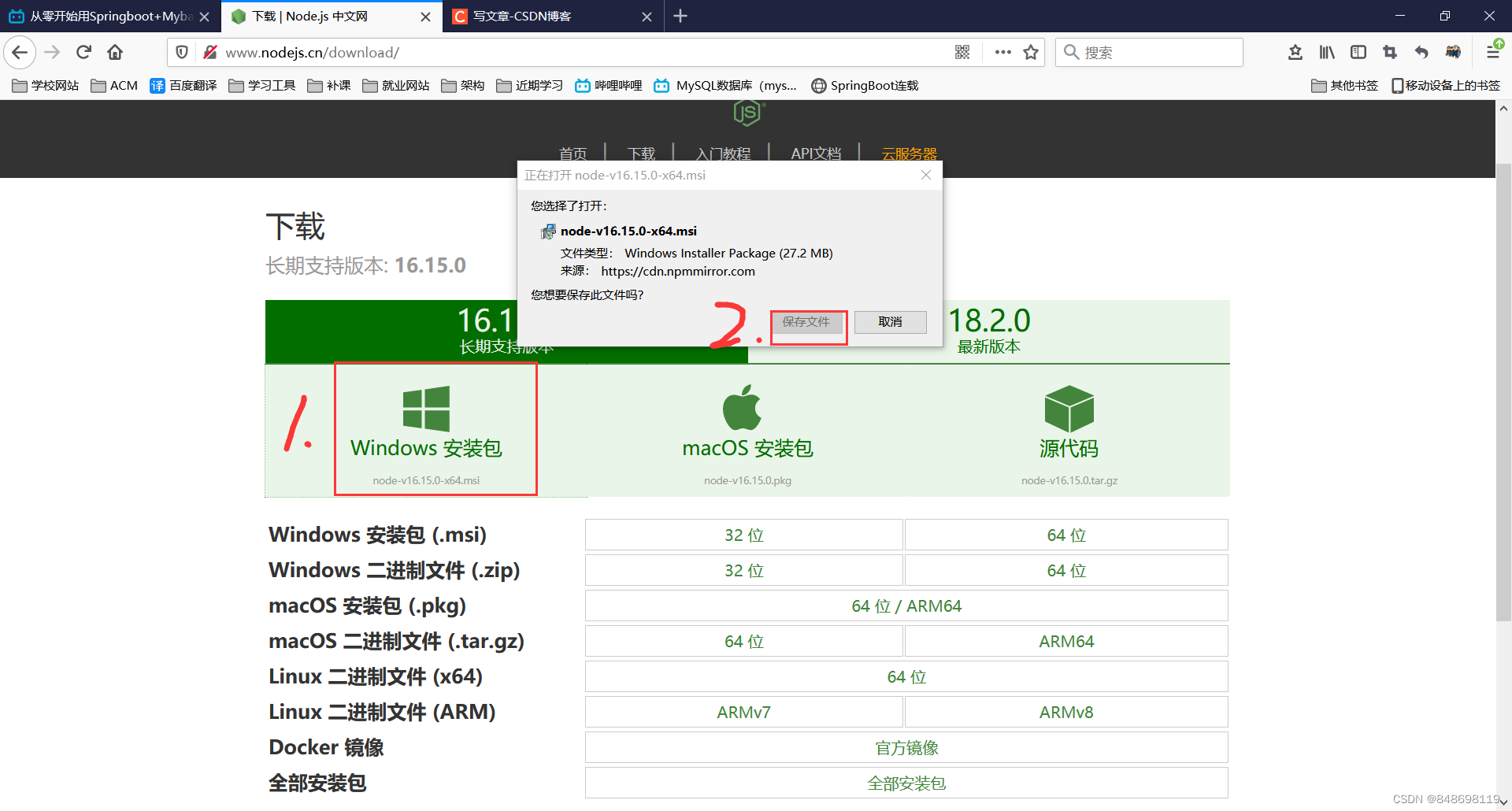
Node.js中文网http://www.nodejs.cn/
1.1 node的下载安装

双击按安装,设置一下安装的路径,其他的直接全部下一步就行了
安装完成之后,,,在命令窗口输入node -v,就会出现版本信息

1.2 NPM (Nodejs软件包管理工具)
- NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
- 2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。
- npm是 JavaScript 运行时环境 Node.js 的默认包管理器
1.3 npm简单的使用
先把镜像改为国内镜像,这样下载包的速度会变快
查看默认镜像(就从哪里下载包)
查看镜像配置: npm config get registry
设置镜像配置: npm config set registry=https://registry.npm.taobao.org

下载包jQuery

2. Vuejs.org
Vue官网: https://v2.vuejs.org/
2.1 简介
CLI 视图 https://cli.vuejs.org/
🛠️ Vue.js 开发的标准工具
https://cli.vuejs.org/
Vue CLI 是一个用于快速 Vue.js 开发的完整系统,提供:
- 交互式项目脚手架通过@vue/cli.
- 运行时依赖项 ( @vue/cli-service),即:
- 可升级;
- 建立在 webpack 之上,具有合理的默认值;
- 可通过项目内配置文件进行配置;
- 可通过插件扩展
- 丰富的官方插件集合,集成了前端生态系统中的最佳工具。
- 用于创建和管理 Vue.js 项目的完整图形用户界面。
Vue CLI 旨在成为 Vue 生态系统的标准工具基线。它确保各种构建工具与合理的默认值一起顺利工作,因此您可以专注于编写应用程序,而不是花费数天时间与配置争吵。同时,它仍然可以灵活地调整每个工具的配置,而无需弹出。
2.2 安装
要安装新软件包,请使用以下命令之一。您需要管理员权限才能执行这些操作,除非通过 Node.js 版本管理器(例如 n 或 nvm)在您的系统上安装了 npm。
npm install -g @vue/cli
# OR
yarn global add @vue/cli

您可以使用以下命令检查您是否拥有正确的版本:
vue --version
2.3 升级
要升全局 Vue CLI 包,您需要运行:
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli
2.4 创建项目
创建一个项目,名字为:demo
vue create demo


2.5 创建项目组件
快速的创建一个Vue文件


引入组件
组件放在对象中
通过组件名标签在页面中显示
2.6 安装插件,快速创建Vue文件——Vetur

 异常:
异常:Component name "User" should always be multi-word vue/multi-word-component-names
原因: 组件命名的不够规范,根据官方风格指南,除了根组件(App.vue)外,自定义组件名称应该由多单词组成,防止和html标签冲突。
解决办法:
打开 vue.config.js ,在大括号内输入
lintOnSave: false #禁止语法检查,,,Vue文件命名默认

3. Element-ui
官网:https://element.eleme.cn/#/zh-CN

3.1 安装element
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
3.2 快速上手

4. Bootstrap
菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-intro.html
官网:https://getbootstrap.com/
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
4.1下载安装
下载:https://getbootstrap.com/

使用 npm 的方式安装
npm i bootstrap@5.2.0-beta1
4.2 引入在main.js
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
5. axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特性
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
安装axios
npm i axios
6. 跨域问题解决——CORS

已拦截跨源请求:同源策略禁止读取位于 http://localhost:8080/test 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
http://localhost:8080
协议://IP地址:端口号
协议、IP地址、端口号只要有一个不同就存在跨域问题
CORS 是一个 W3C 标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
6.1 cors解决跨域问题
在Spring Boot 中解决
在spring boot中给我们提供了
@CrossOrigin注解用于解决跨域问题。
使用场景要求:jdk1.8+、Spring4.2+
只需要在我们需要的controller上加@CrossOrigin
实现跨域注解@CrossOrigin(origins = “*”,maxAge = 3600)
- origin=" * " 代表所有域名都可访问
- maxAge飞行前响应的缓存持续时间的最大年龄,简单来说就是Cookie的有效期 单位为秒若maxAge是负数,则代表为临时Cookie,不会被持久化,Cookie信息保存在浏览器内存中,浏览器关闭Cookie就消失
@CrossOrigin(origins = "*",maxAge = 3600)
@Controller
@CrossOrigin(origins = {"*","null"})
public class UserController {
在Vue文件中导入axios
import axios from 'axios'
在.js文件中导入axios
const axios=require('axios')
7.SpringBoot接收请求体
- 前端通过POST请求将表单数据发送到后端
- 后端要想接收这个请求需要添加注解@RequestBody
//改
@PostMapping("/updateUser")
public @ResponseBody String updateUser(@RequestBody TUser tUser) { //自动将请求体中请求数据转为对象
int i = userMapper.updateById(tUser);
return "修改成功!";
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)