
vue组件的加载顺序,看完之后收获满满~~~
这篇文章不是项目上的问题,而是vue组件加载的一个过程,为什么突发奇想的写一篇这个文章,那是因为我,还有很多的人,可能对页面执行的一个顺序都不知道,只知道写功能,然后到了出bug的时候,都不知道是哪里出了问题,所以这篇文章是重中之重,我将带大家去领悟领悟首先,看下图,这是一个父组件,里面包括了很多子组件下面我们就举例这两个组件说明,他们的script是怎么执行的呢?据我的结论就是他执行的顺序是子组
·
这篇文章不是项目上的问题,而是vue组件加载的一个过程,
为什么突发奇想的写一篇这个文章,那是因为我,还有很多的人,可能对页面执行的一个顺序都不知道,
只知道写功能,然后到了出bug的时候,都不知道是哪里出了问题,所以这篇文章是重中之重,我将带大家去领悟领悟
首先,看下图,这是一个父组件,里面包括了很多子组件

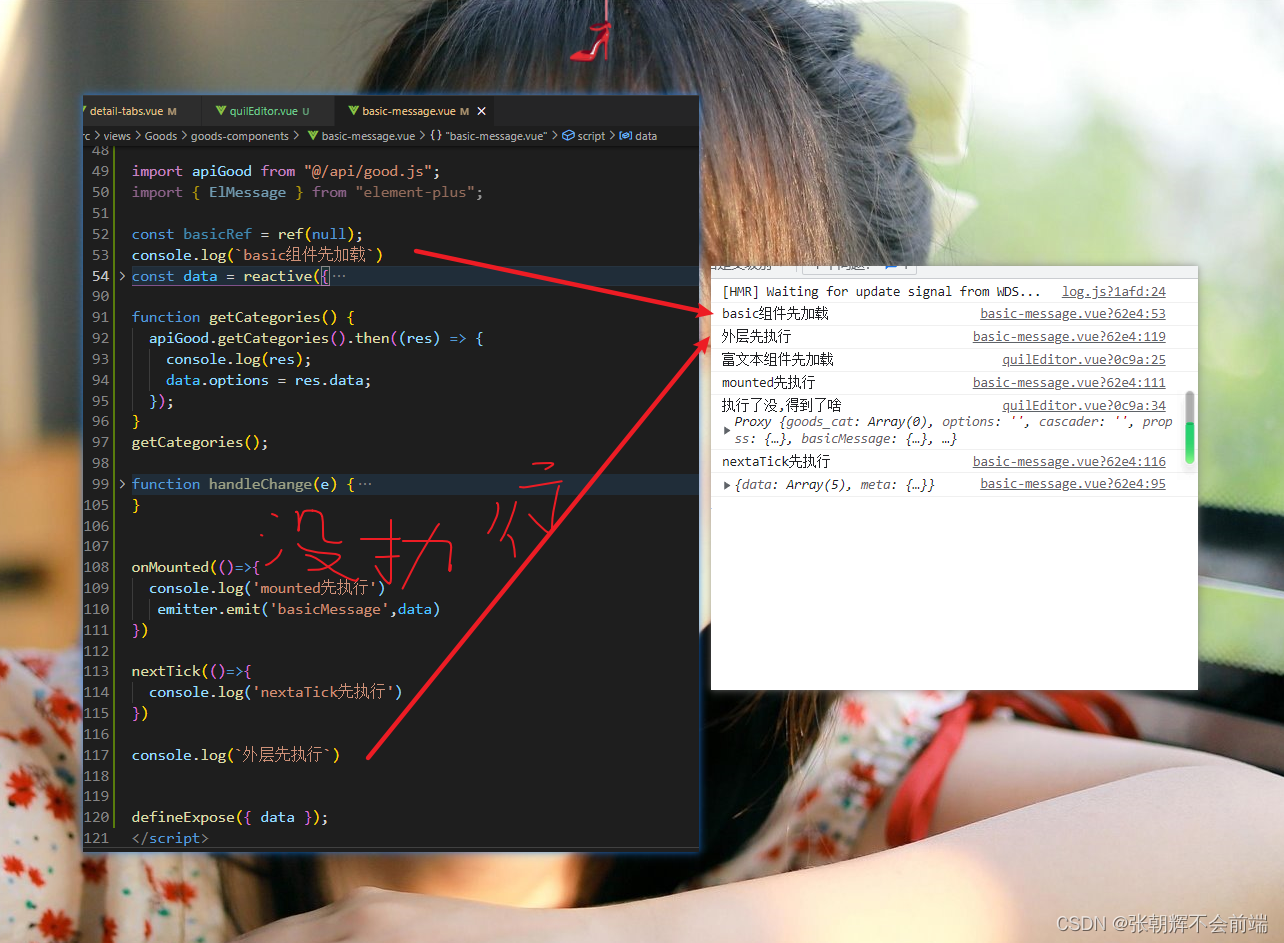
下面我们就举例这两个组件说明,他们的script是怎么执行的呢?
据我的结论就是他执行的顺序是子组件按照从上到下
依次执行,
但是需要注意的是,如果一个组件里面有mounted他们会后执行,再去执行其他组件,有点绕哈,
耳听为虚眼见为实,我将依依画图给大家解释

大家可以看这张图,父组件先是按照从上到下去去执行子组件
我们可以看到他是先打印了最外层的 console.log()
但是没有立马去加载 mounted(){}
而是去其他组件加载了最外层
可以在看图
 他是去执行了其他组件,执行完,在按照从上到下去执行各个组件的mounted
他是去执行了其他组件,执行完,在按照从上到下去执行各个组件的mounted
最后才去执行nexttick
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)