
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
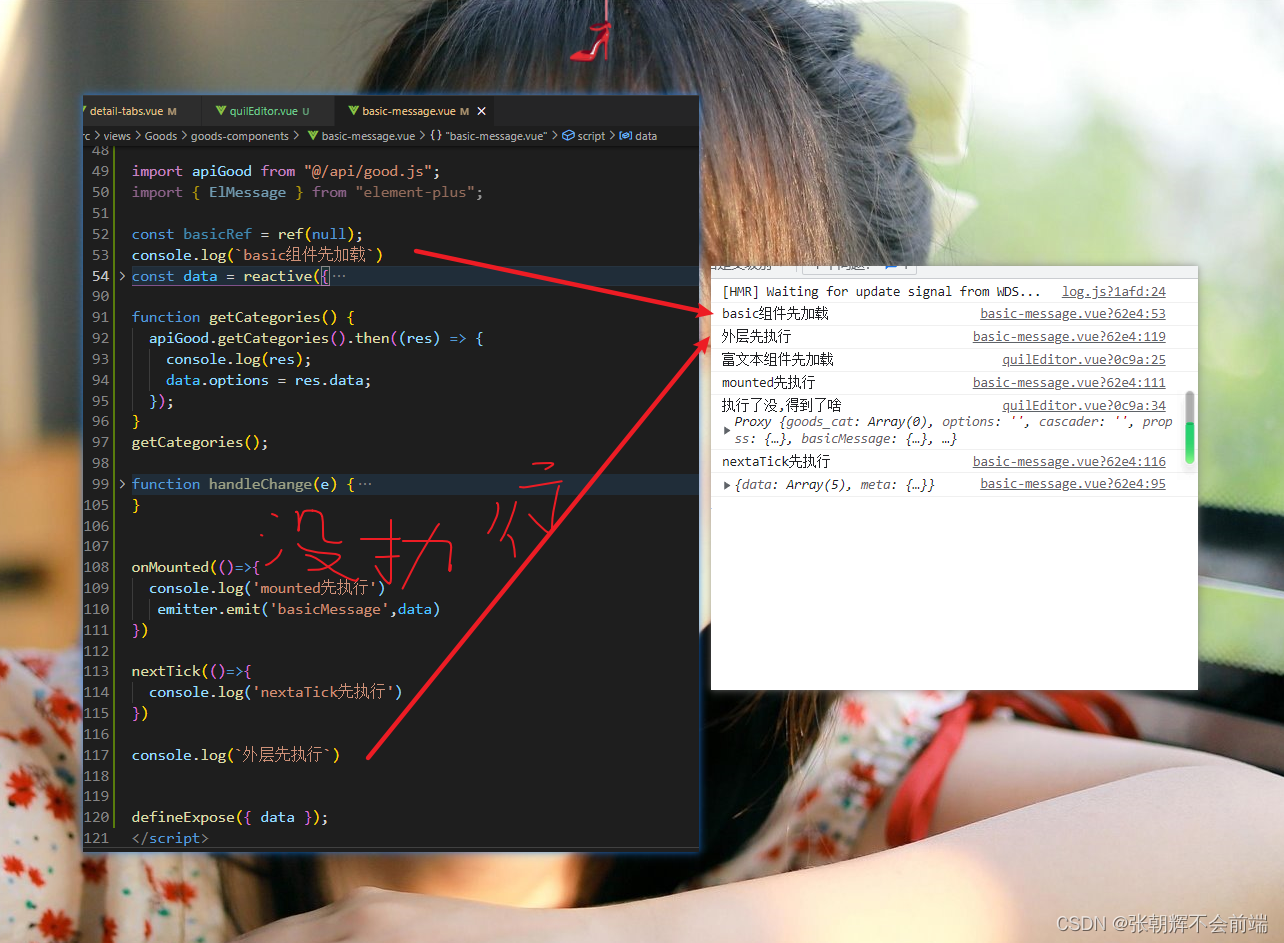
vue组件的加载顺序,看完之后收获满满~~~
这篇文章不是项目上的问题,而是vue组件加载的一个过程,为什么突发奇想的写一篇这个文章,那是因为我,还有很多的人,可能对页面执行的一个顺序都不知道,只知道写功能,然后到了出bug的时候,都不知道是哪里出了问题,所以这篇文章是重中之重,我将带大家去领悟领悟首先,看下图,这是一个父组件,里面包括了很多子组件下面我们就举例这两个组件说明,他们的script是怎么执行的呢?据我的结论就是他执行的顺序是子组

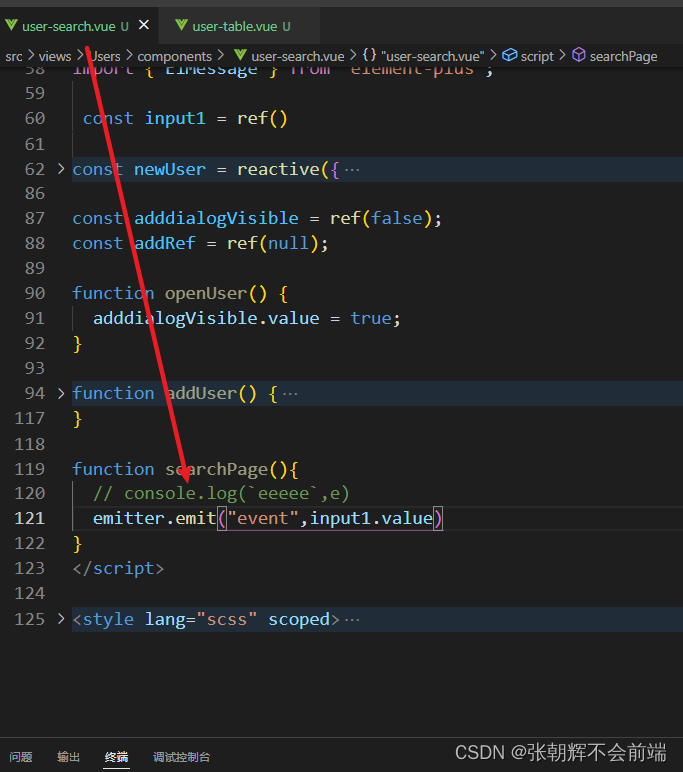
vue3兄弟之间传值兄弟之间方法怎么调用?保姆级讲解
为了自己的代码工整, 我在主页里面用了3个组件 来构造一个完整页面,可是写着写着就不对劲了 这是vue3啊 很多语法都不熟悉,敢这么写,我带着恐惧和迷茫写着,问题来了,其中我有两个组件 一个组件要调用另一个组件的方法 传值,我搜了大篇的文章,发现都是水文,挂羊头卖狗肉的恶心文章,进去就是vue2,后来我带着睡意反复的划着,总算找到了,1.好了我们先来看看vue3兄弟之间是怎么传值的第一步安装 np

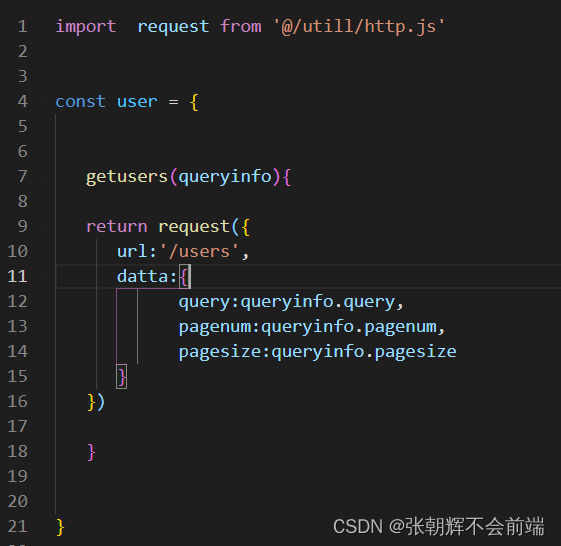
axios中data与params的区别
今天在联调接口的时候,发现一个问题,什么问题呢,好大家往下看~~~对吧 我们后端信息就这样,然后看我怎么传值的我就写了个data里面是需要的参数,然后控制台报错看到没 就是一直报参数错误,搞我我一直傻傻的对请求参数看有没有参数,眼睛都干了,后来无意中将data改为params原来params的发送请求是讲请求的接口按照字符串拼接起来而data是将请求的参数对象在body作为一个请求体,一般是JSO

到底了










