uni-app中将view标签中的子元素居中
uni-app中将view标签中的所有元素居中
·

本人新手,第一次接触uni-app。用的是uView框架,遇到文字还好居中,图片居中却怎么设置也不动,整郁闷了。
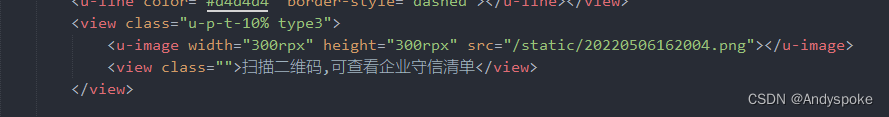
后来终于解决了,记录一下。直接该元素的父元素view标签设置即可,上代码!

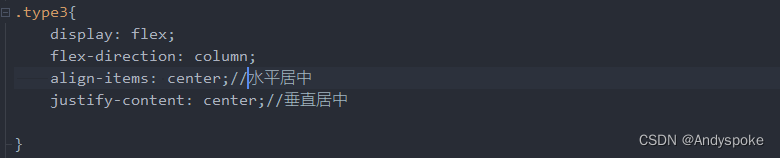
display: flex;
flex-direction: column;
这两种样式写了的前提下才有效果的~
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
这个是不管你是图片还是文字,只要是子元素的内容,直接全部给你整居中了。
新手发博客,记录成长
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)