
在uni-app中引入uView(通过npm下载、通过插件市场安装)
在uni-app中引入uView的方式有两种:通过npm下载// 如果您的根目录没有package.json文件的话,请先执行如下命令:// npm init -ynpm install uview-ui// 更新// npm update uview-ui通过插件市场安装如果使用Hbuilder X进行开发,就可以在uni-app插件市场通过uni_modules的形式进行安装。1.点击导入2.
在uni-app中引入uView的方式有两种:
通过npm下载
// 如果您的根目录没有package.json文件的话,请先执行如下命令:
// npm init -y
npm install uview-ui
// 更新
// npm update uview-ui
配置步骤
1.引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
// 引入全局 uView 框架
import uView from 'uview-ui';
Vue.use(uView);
2.在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss引入view主题样式 */
@import 'uview-ui/theme.scss';
3.引入uView基础样式
注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
4.配置easycom组件模式
在pages.json配置,uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启Hbuilder X或者重新编译项目才能正常使用uView的功能。请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
通过插件市场安装
如果使用Hbuilder X进行开发,就可以在uni-app插件市场通过uni_modules的形式进行安装。
1.点击导入

2.打开hbuilderX

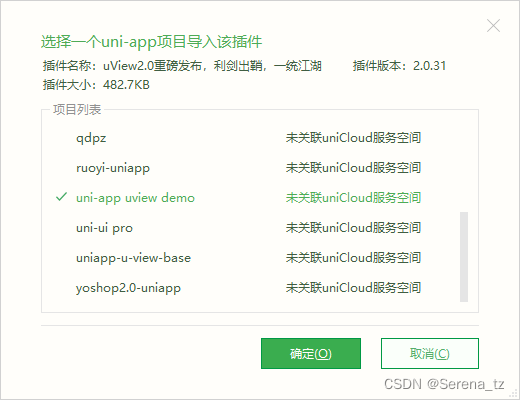
3.选择项目

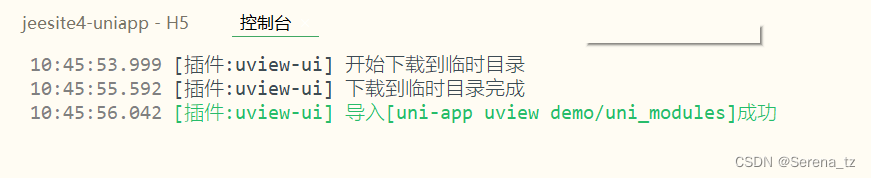
4.开始下载

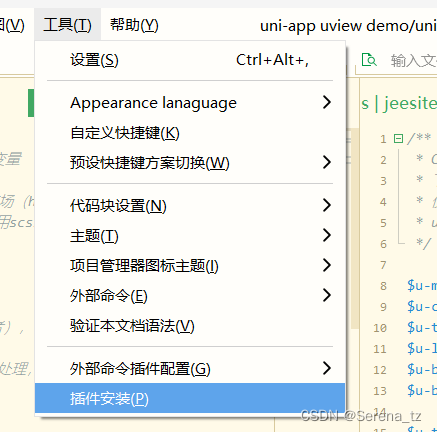
5.确保安装了scss/sass编译器
在工具中找到“插件安装”


配置步骤
1.引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView
2.在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
3.引入uView基础样式
注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
4.配置easycom组件模式
在pages.json配置,uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启Hbuilder X或者重新编译项目才能正常使用uView的功能。请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。uni_modules方式引入的uview可以不配置。
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)