使用vue ui创建vue项目(基于图形化界面的方式)
前提:1.打开cmd ,安装vue脚手架npm install -g @vue/cli2.若之前安装过无需重新安装;直接在cmd 中输入vue ui若输入vue ui 后无反应,则是安装的脚手架版本太低,直接升级脚手架版本就行;输入cnpm i -g @vue/cli安装完成后重新输入vue ui等待自动打开浏览器;创建项目步骤:①点击创建②选择目录后,点击在此创建项目③输入项目名称,填写git仓
·
前提:
1.打开cmd ,安装vue脚手架
npm install -g @vue/cli
2.若之前安装过无需重新安装;直接在cmd 中输入vue ui
若输入vue ui 后无反应,则是安装的脚手架版本太低,直接升级脚手架版本就行;输入 cnpm i -g @vue/cli
安装完成后重新输入vue ui

等待自动打开浏览器;

创建项目步骤:
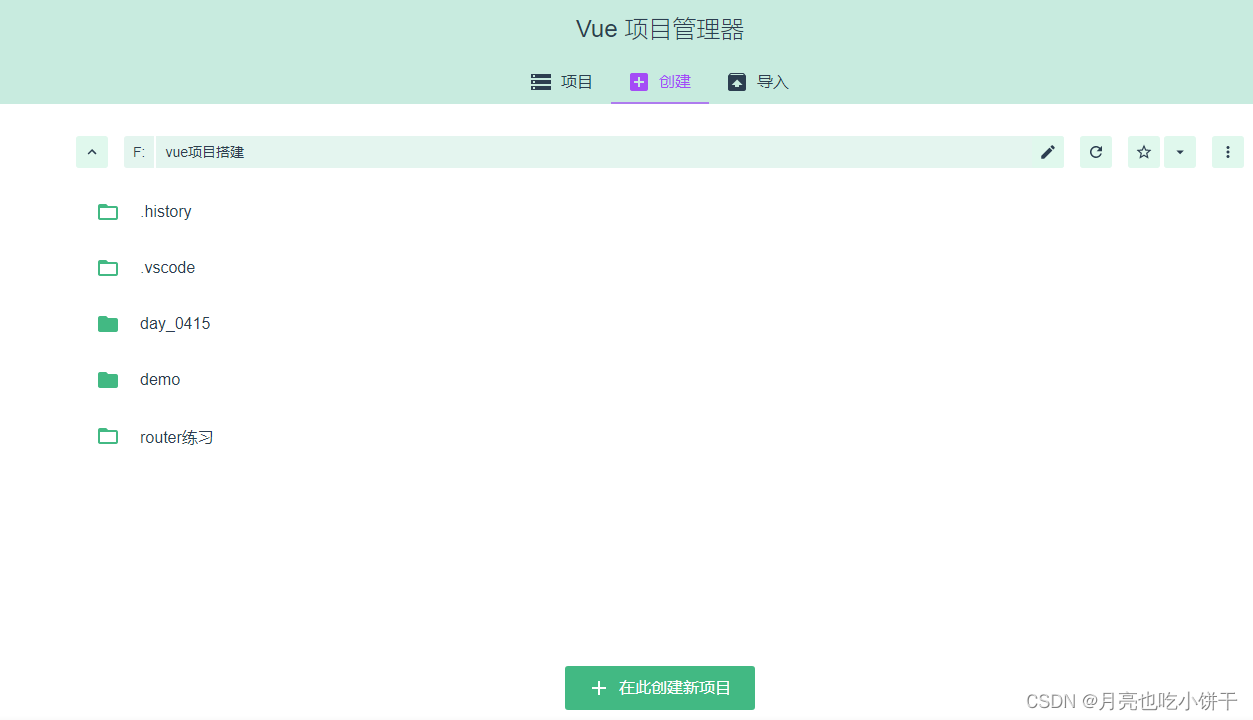
①点击创建

②选择目录后,点击在此创建项目
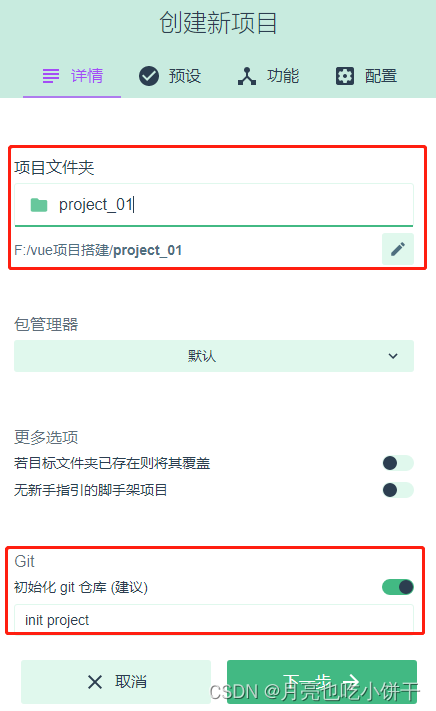
③输入项目名称,填写git仓库建议 init project ,其他项默认

④点击下一步,选择默认配置,或手动配置;若是第一次创建项目选择手动配置;
⑤选择功能;选择Bable,Router,Linter及使用配置文件 四项开启,点击下一步


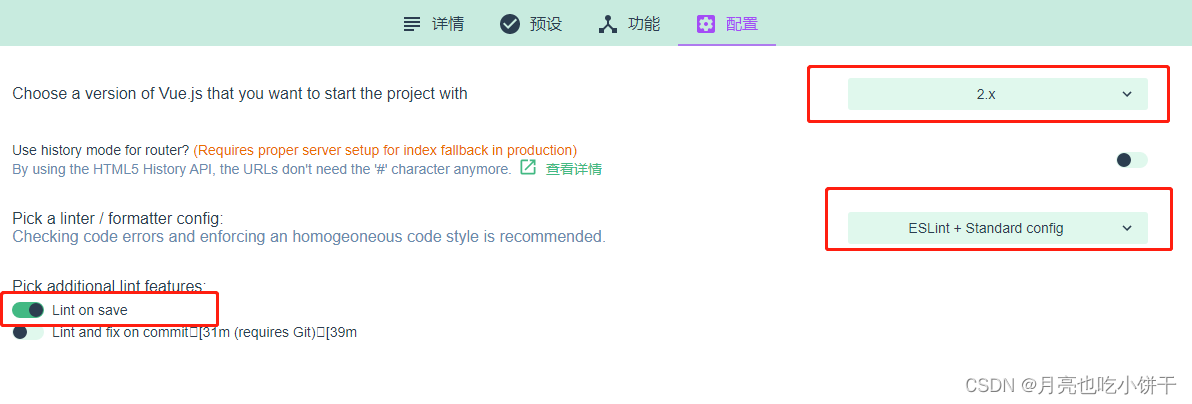
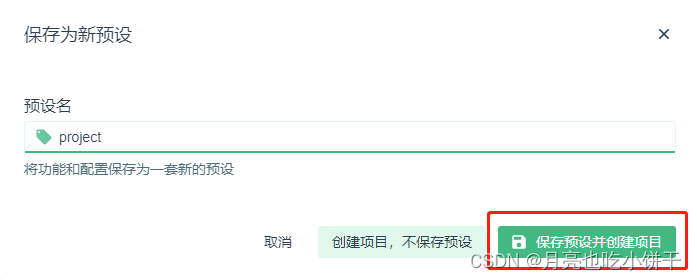
⑥相关配置;点击创建项目,保存为新预设(方便下次直接使用),点击保存预设并创建项目;


⑦等待项目创建完成(首次创建较慢)
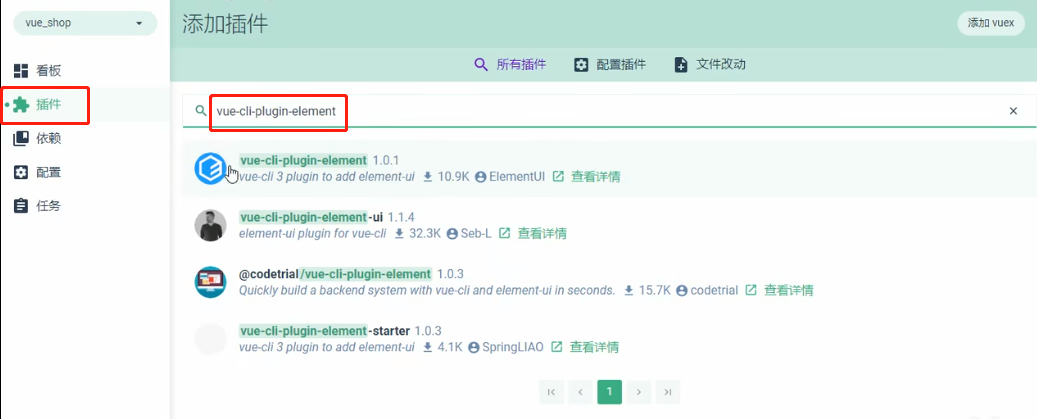
⑧配置element-ui库(以下为视频截图),添加插件–搜索到后选中,右下角点击【安装】

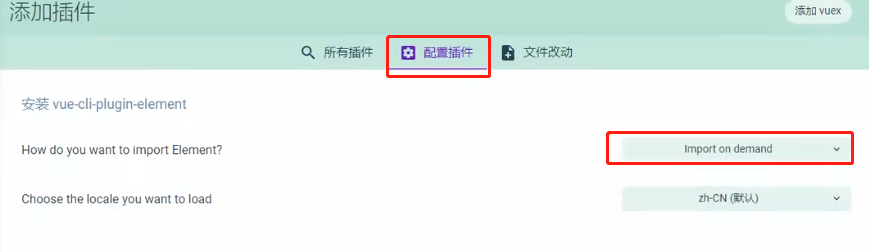
配置插件设置:

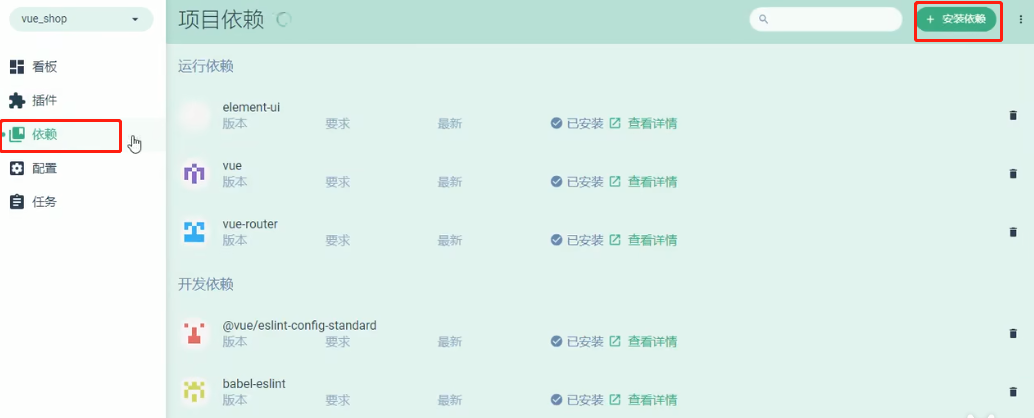
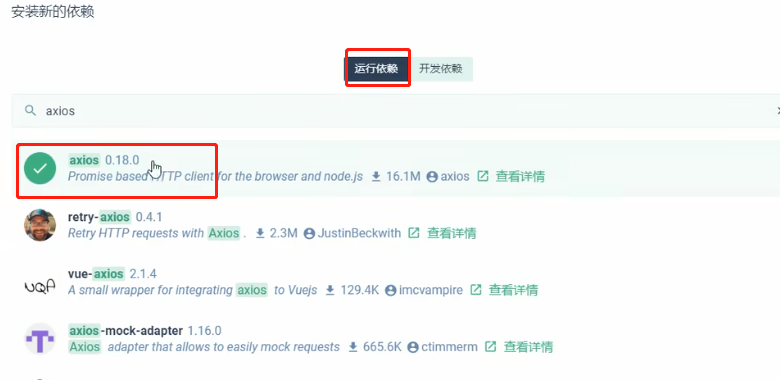
⑨配置axios库:点击【依赖】–【安装依赖】


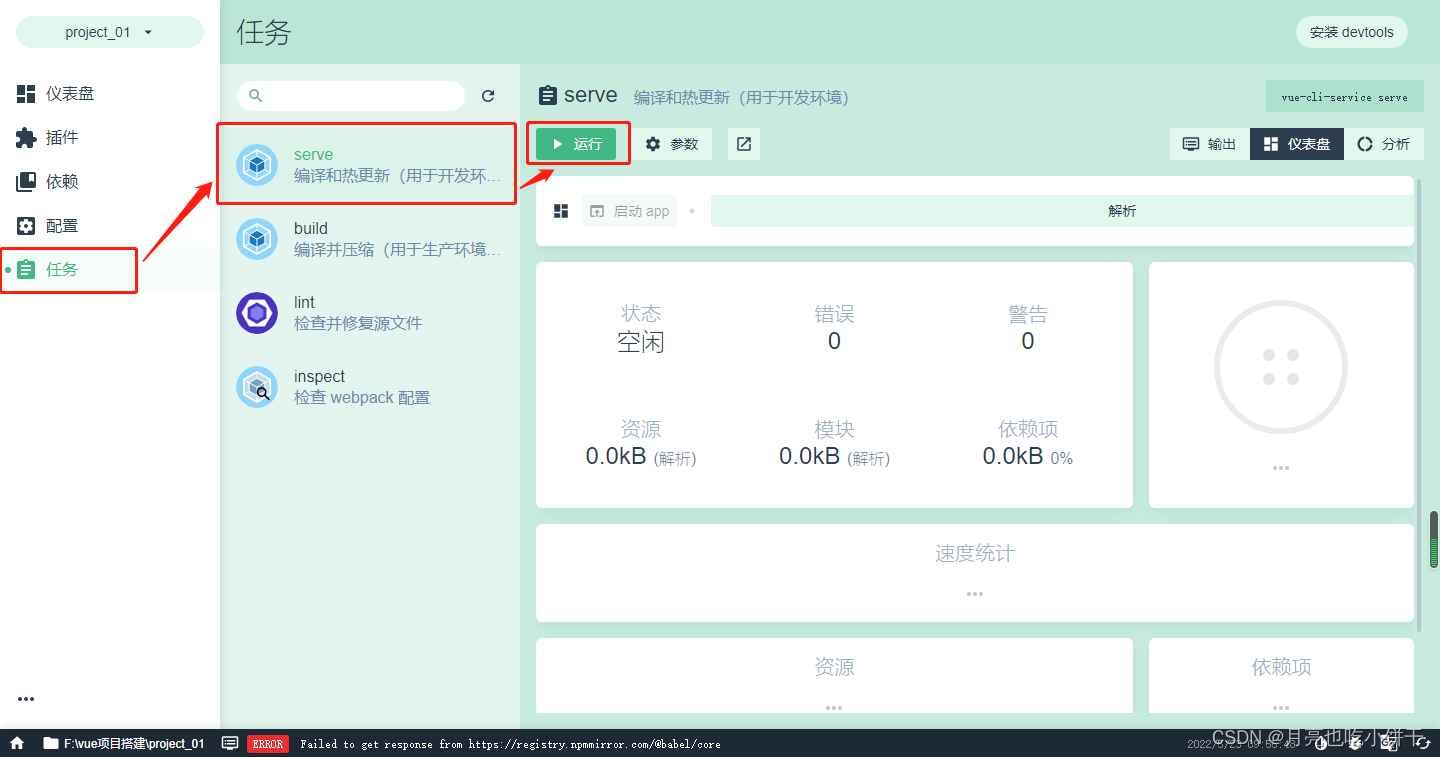
⑩点击到【任务】,点击运行

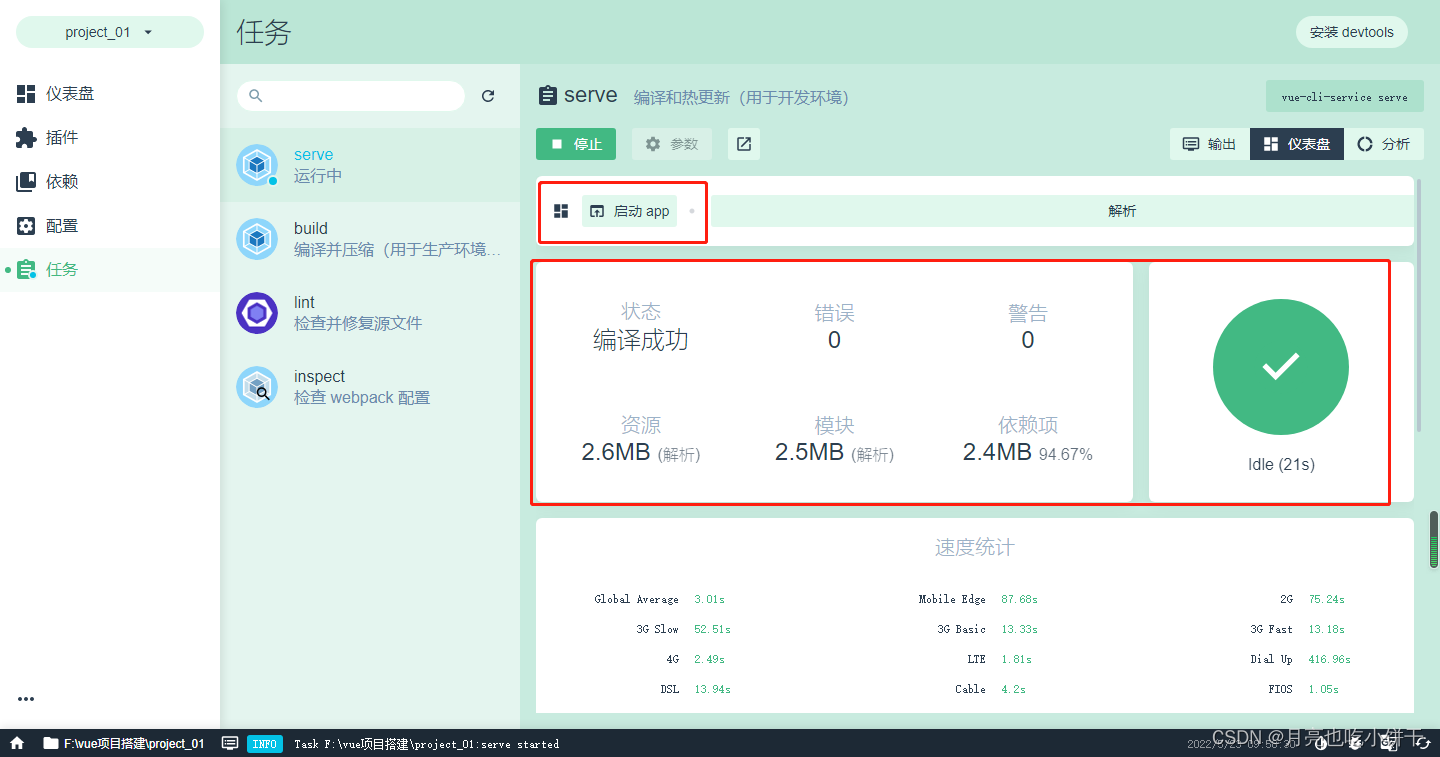
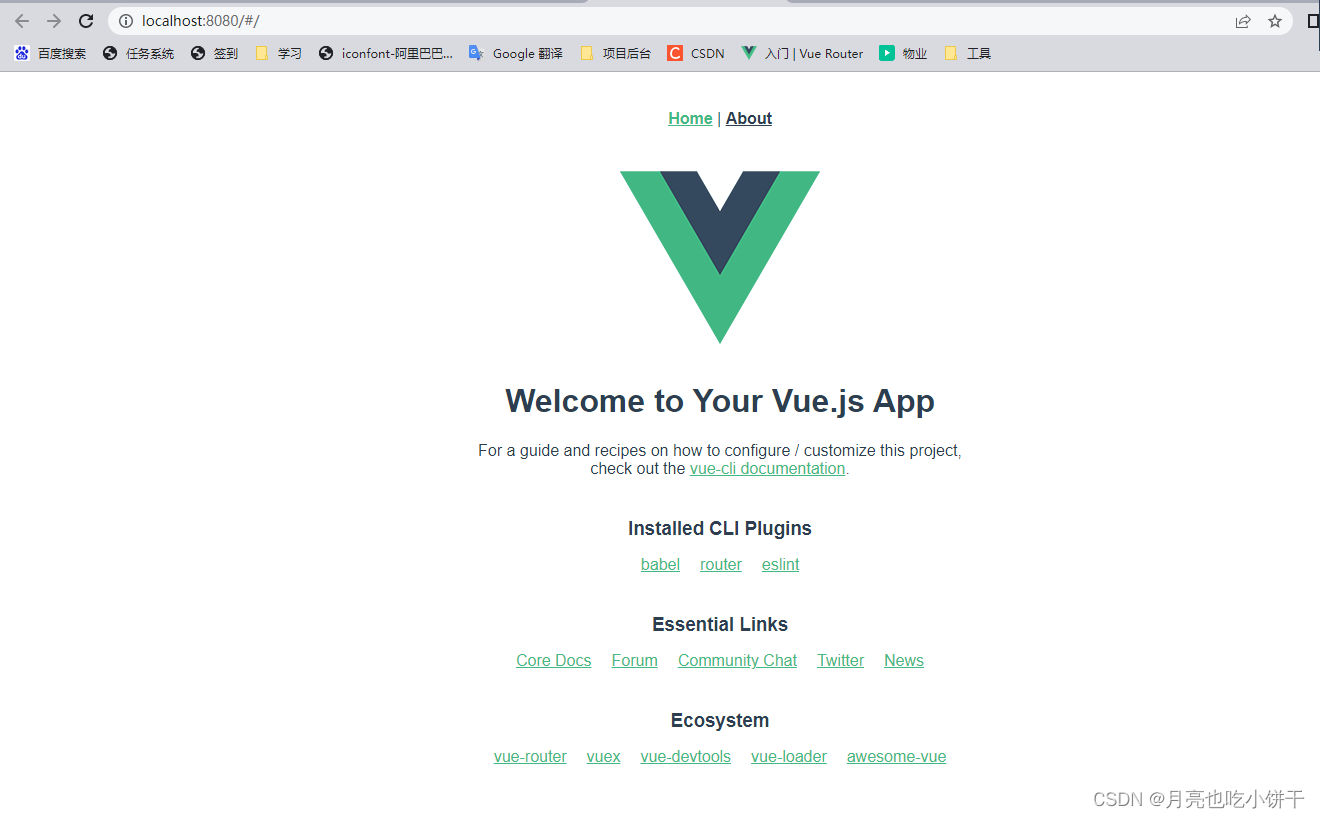
运行成功后显示编译成功,点击启动app:


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)