
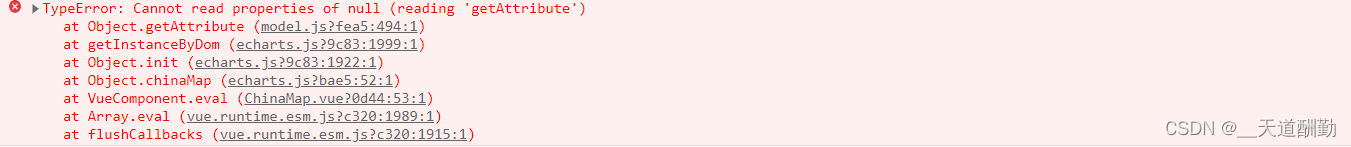
TypeError: Cannot read properties of null (reading ‘getAttribute‘)
在使用第三方库的tab栏切换时,我们需要带调用里面的dom元素时遇到这种问题时,是因为我们使用了第三方的库 获取不到dom元素,在页面渲染的时候我们获取不到第三方库的dom元素所致,和vue的生命周期函数有关解决方法1.需要使用vue的异步加载方法this.$nextTick(()=>{})2.我们需要监听第三方库的click或者change事件...
·

在使用第三方库的tab栏切换时,我们需要带调用里面的dom元素时
遇到这种问题时,是因为我们使用了第三方的库 获取不到dom元素,在页面渲染的时候我们获取不到第三方库的dom元素所致,和vue的生命周期函数有关
解决方法
1.需要使用vue的异步加载方法this.$nextTick(()=>{})

2.我们需要监听第三方库的click或者change事件

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)