
Vue嵌套路由与默认子路由
什么是嵌套路由?嵌套路由就是在父组件中的子组件路由里面又嵌套了一层子(孙子)组件路由就像这样:在App主组件中有三个子组件使用路由的方式进行切换,以达到SPA功能但同时又在子组件关于页面中又使用了一层路由实现了一个Tab栏切换的功能这就是嵌套路由---目录嵌套路由的使用默认子路由我们在使用嵌套路由的时候,大体操作和基本路由一致,需要注意的是要通过children属性来声明子路由规则就像这样---嵌
·
什么是嵌套路由?
嵌套路由就是在父组件中的子组件路由里面又嵌套了一层子(孙子)组件路由
就像这样:

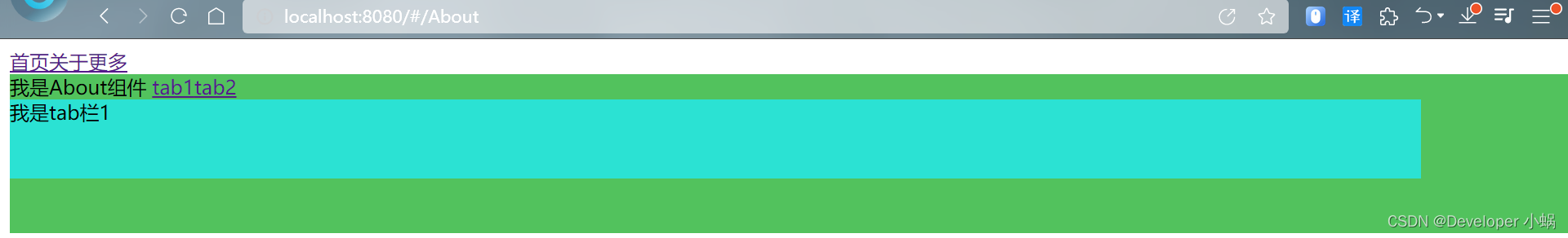
在App主组件中有三个子组件使用路由的方式进行切换,以达到SPA功能
但同时又在子组件关于页面中又使用了一层路由实现了一个Tab栏切换的功能
这就是嵌套路由---
目录
我们在使用嵌套路由的时候,大体操作和基本路由一致,需要注意的是要通过children属性来声明子路由规则
就像这样---
嵌套路由的使用
在路由模块中我们先导入需要的组件
// 导入关于页面的子路由
import Tab1 from '@/components/Tab/Tab1.vue'
import Tab2 from '@/components/Tab/Tab2.vue'然后使用children属性声明路由规则--并使用redirect重定向默认显示Tab栏
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/Home' },
{ path: '/Home', component: Home },
{
path: '/About',
component: About,
redirect: '/About/Tab1',
children: [
//需要注意的是:子路由规则不要以/开头
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
},
{ path: '/Move', component: Move }
]
})需要注意的是:子路由规则不要以/开头
我们如果不想使用redirect重定向的话---
还有另一种方法来代替redirect进行页面的默认显示:
默认子路由
默认子路由是这样定义的:
如果children数组中某个路由规则的path值为空字符串,那么这条路由规则就叫做默认子路由
就像这样:
children: [
{ path: '', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]不过我们需要注意一点:
我们在其父组件中的子级路由链接的Hash地址也要为空
<router-link to="/About">tab1</router-link>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)