
vue项目 -- element 表格添加多选框(禁用某一行),并且跨分页选择
需求:在表格中,有个多选框,需要选择数据,但是跨分页后,之前点选的数据就没有了,现在需要做个保存实现效果:代码:<el-tableref="multipleTable":data="list"tooltip-effect="dark"style="width: 100%"@selection-change="handleSelectionChange":row-key="getRowKeys
·
需求:
在表格中,有个多选框,需要选择数据,但是跨分页后,之前点选的数据就没有了,现在需要做个保存,并且根据数据显示是否禁用
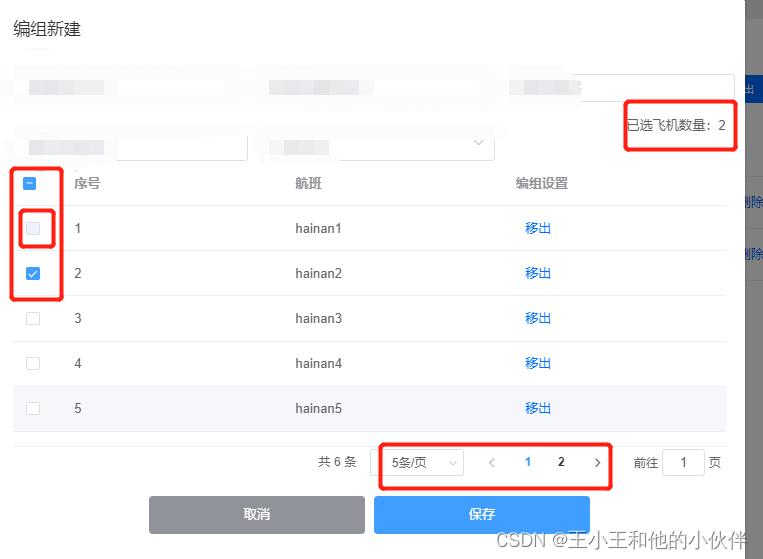
实现效果:

代码:
<el-table
ref="multipleTable"
:data="list"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange"
:row-key="getRowKeys"> //指定row-key
<el-table-column
type="selection"
width="55"
:reserve-selection="true"//加上该属性,值为true,用于跨分页
:selectable="selectable" //用于禁用多选
>
</el-table-column>
<el-table-column
label="日期"
prop="name">
</el-table-column>
</el-table>
export default {
data() {
return {
list:[
{id:0,name:'zs',check: true,},
{id:1,name:'ls',check: false,},
{id:2,name:'ws'check: false,},
{id:2,name:'ws'check: false,},
{id:2,name:'ws'check: false,},
{id:2,name:'ws'check: false,},
{id:2,name:'ws'check: false,},
],
multipleSelection: [],
}
}
methods: {
handleSelectionChange(val) {
this.multipleSelection = val;
},
getRowKeys(row) {
return row.id; //指定row-key的一个标识
},
selectable(row, index) {
return !row.check;
},
}
}
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)