
解决vue项目打包后打开index.html一片空白
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。有时候直接打包后,打开index.html,一片空白。 具体出现的问题,如下:1.没有找到资源,资源路径错误1、 配置下vue.config.js2、检查下public文件下3、修
·
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。
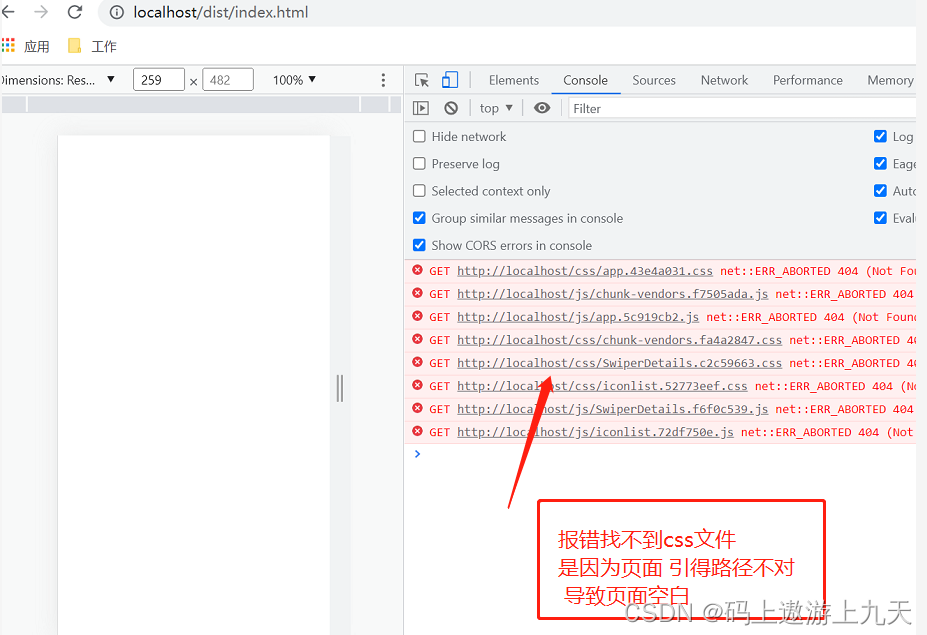
有时候直接打包后,打开index.html,一片空白。 具体出现的问题,如下:
1.没有找到资源,资源路径错误

1、 配置下vue.config.js


2、检查下public文件下

3、修改下图片路径

 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)