
vue3 + typescript + echarts后端动态获取数据显示问题总结
vue3 + typescript + echarts界面切换不显示
·
echarts组件提供多样的图表组件,常用有柱状图、饼图、折线图、散点图。应用方便快捷,个人就在应用中遇到的问题做个自我总结,希望对他人有一捏捏的帮助。
echarts官网网址:Apache ECharts
当时本人使用时也是第一次使用,前期都没有遇到问题,在后期做好界面,与其他页面切换显示时出现图表不显示问题。在浏览众博客文章之后做出总结。代码如下:
<template lang="pug">
div(:id="barPage" style="float: right; width: 55%; height: 100%;") //高度必须设定
</template>
<script lang="tsx">
import echarts from 'echarts';
import MixinModal from "@/mixin/view/modal";
import { ref } from '@vue/reactivity';
export default class BarChart extends MixinModal{
barPage: any = ref("barPage" + Date.now() + Math.random()) //设置动态ID,解决搭配tags切换页面造成的图表不显示问题
myChart: any
data1: any = []
data2: any = []
data3: any = []
year: any = []
BarChart() { //详细配置项讲解及更多参数可以查看echarts配置项手册
this.myChart = echarts.init(document.getElementById(this.barPage) as any)
this.myChart.setOption({
title: {
text: '图表标题',
x: 'left' , //标题位置
textStyle: { //标题内容的样式
color: '#000',
fontSize: 16 //主题文字字体大小,默认为18px
},
},
legend: {
data: ['', '', ''], //柱状条代表的数据,需要和series.name相同,否则不显示
type: "plain",
right: '2%',
},
tooltip: { //鼠标悬浮文字提示
trigger: 'axis',
axisPointer: { type: 'shadow' }
},
grid: { //图标坐标
left: '0%',
top: '50px',
right: '0%',
bottom: '10px',
containLabel: true
},
xAxis: [{ //横轴数据
type: 'category',
data: this.year,
splitLine: {
show: true,
},
}],
yAxis: [{ //纵轴数据
type: 'value',
axisLabel: {
formatter: (value: any) => { //此处我采用if判断设置了数值单位
if(value >= 100000000 || value <= -100000000) { value = (value / 100000000) + '亿'}
if(value >= 10000 || value <= -10000) { value = (value / 10000) + '万' }
if(value >= 1000 || value <= -1000) { value = (value / 1000) + '千' }
return value
},
textStyle: {
fontSize: '12',
}
}
}],
series: [ //数据赋值
{
type: 'bar', //类型为柱状图
barGap: '0%',
name : "",
data: this.data1,
itemStyle: {
normal: {
color: '#00FFFF', //柱子颜色
barBorderRadius: 5, //圆角
}
}
},
{
type: 'bar',
barGap: '0%',
name : "",
data: this.data2,
itemStyle: {
normal: {
color: '#F0E68C',
barBorderRadius: 5,
}
}
},
{
type: 'bar',
barGap: '0%',
name : "",
data: this.data3,
itemStyle: {
normal: {
color: '#1E90FF',
barBorderRadius: 5,
}
}
}
]
})
}
async initData() { //处理后台返回数据(部分代码已省略)
const promise = '获取到后台数据'
if(promise.code == 0) {
for(let i = 0; i < promise.data.length; i++) {
this.data1.push(promise.data[i].data1)
this.data2.push(promise.data[i].data2)
this.data3.push(promise.data[i].data3)
this.year.push(promise.data[i].year)
}
//获取到数组之后再次赋值给myChart
this.myChart.setOption({
xAxis: [ { data: this.year }],
series: [
{ data: this.data1}, { data: this.data2}, { data: this.data3}
]
})
}
}
mounted() {
window.addEventListener('resize', () => { //图表随屏幕大小变化
this.myChart.resize()
})
this.$nextTick(() => { //此处必须在$nextTick里调用数据处理方法和生成图表
this.initData()
this.BarChart()
})
}
}
</script>
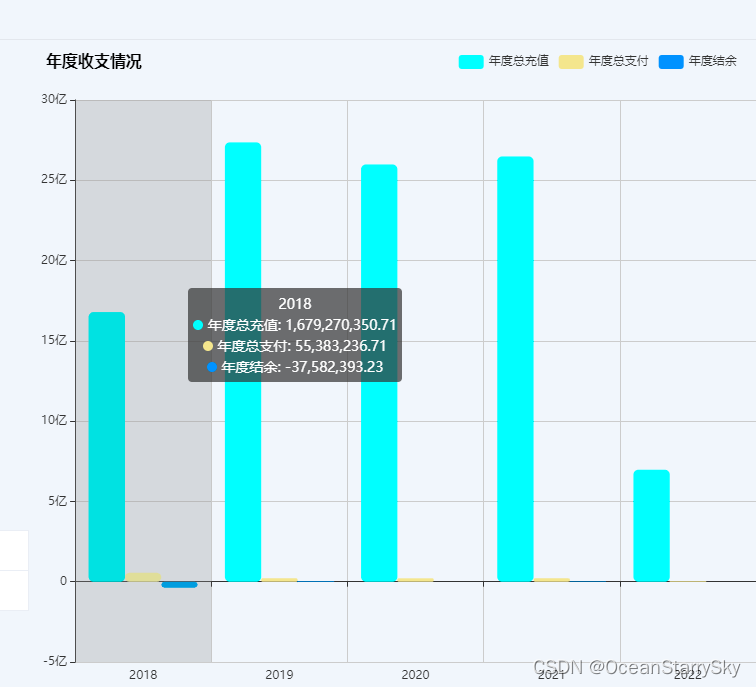
效果图:
总结:多个图表在同一页面情况下,div的初始宽高必须设置;动态获取数据时虽然处理数据的代码在前,但图表仍会先加载(但是上述代码顺序不能变),所以刚开始加载图表时,如若数据量较大,会先显示空图表。动态id是为了在搭配element-ui的tags标签页,切换页面时图表id已存在导致的空白页问题。
(以上为个人就开发中遇到的问题所总结的方案,如若大佬们有啥优化的方案,欢迎指出,小白编写,有错误也欢迎指出。跪谢)
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)